各位大大好,在下前端新手想請教一下,透過$.ajax()使用政府中央氣象局開放的API載入資料,但載入下來的資料似乎無法帶入函式使用,但使用自己手動新增的資料就可以,相關資料如下圖:
---透過$.ajax()載入的資料
let api_url="https://opendata.cwb.gov.tw/api/v1/rest/datastore/"
let place_id="F-D0047-089"
let authorization="Authorization=CWB-562E7CFF-0F60-4C07-B56D-91D6227CA2E5"
let element="&elementName=PoP6h"
var data=[]
$.ajax({
type: "GET",
url: api_url+place_id+"?"+authorization+element,
success: function(res){
let obj=res.records.locations[0].location[0].weatherElement[0].time
data=obj
},
error: function (thrownError) {
console.log(thrownError);
}
})
---自己手動新增的資料
var data=[
{
"startTime": "2021-01-20 18:00:00",
"endTime": "2021-01-21 06:00:00",
"elementValue": [
{
"value": "0",
"measures": "百分比"
}
]
},
{
"startTime": "2021-01-21 06:00:00",
"endTime": "2021-01-21 18:00:00",
"elementValue": [
{
"value": "10",
"measures": "百分比"
}
]
},
{
"startTime": "2021-01-21 18:00:00",
"endTime": "2021-01-22 06:00:00",
"elementValue": [
{
"value": "20",
"measures": "百分比"
}
]
},
{
"startTime": "2021-01-22 06:00:00",
"endTime": "2021-01-22 18:00:00",
"elementValue": [
{
"value": "50",
"measures": "百分比"
}
]
},
{
"startTime": "2021-01-22 18:00:00",
"endTime": "2021-01-23 06:00:00",
"elementValue": [
{
"value": "30",
"measures": "百分比"
}
]
},
{
"startTime": "2021-01-23 06:00:00",
"endTime": "2021-01-23 18:00:00",
"elementValue": [
{
"value": "30",
"measures": "百分比"
}
]
},
{
"startTime": "2021-01-23 18:00:00",
"endTime": "2021-01-24 06:00:00",
"elementValue": [
{
"value": "0",
"measures": "百分比"
}
]
}
]
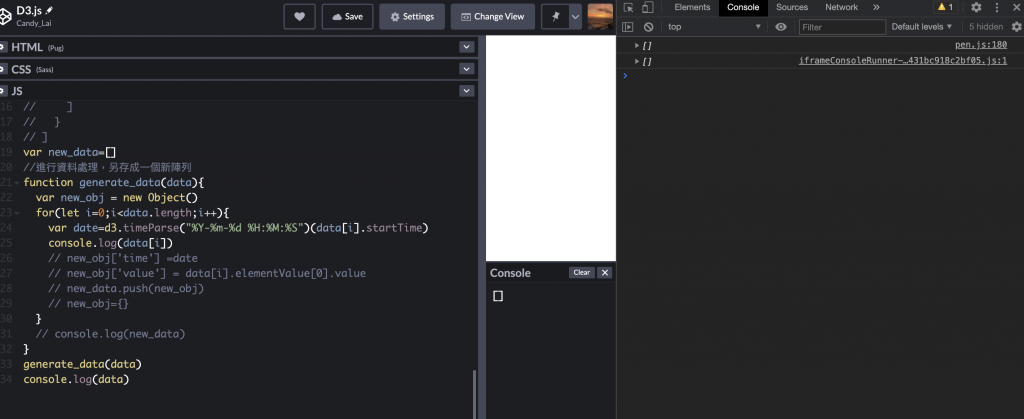
代入的函式如下:
var new_data=[]
//進行資料處理,另存成一個新陣列
function generate_data(data){
var new_obj = new Object()
for(let i=0;i<data.length;i++){
var date=d3.timeParse("%Y-%m-%d %H:%M:%S")(data[i].startTime)
new_obj['time'] =date
new_obj['value'] = data[i].elementValue[0].value
new_data.push(new_obj)
new_obj={}
}
// console.log(new_data)
}
generate_data(data)
在程式中使用從API取得的資料,執行console.log(data)就會跑出空陣列[],執行generate_data(data)則跑不出東西。
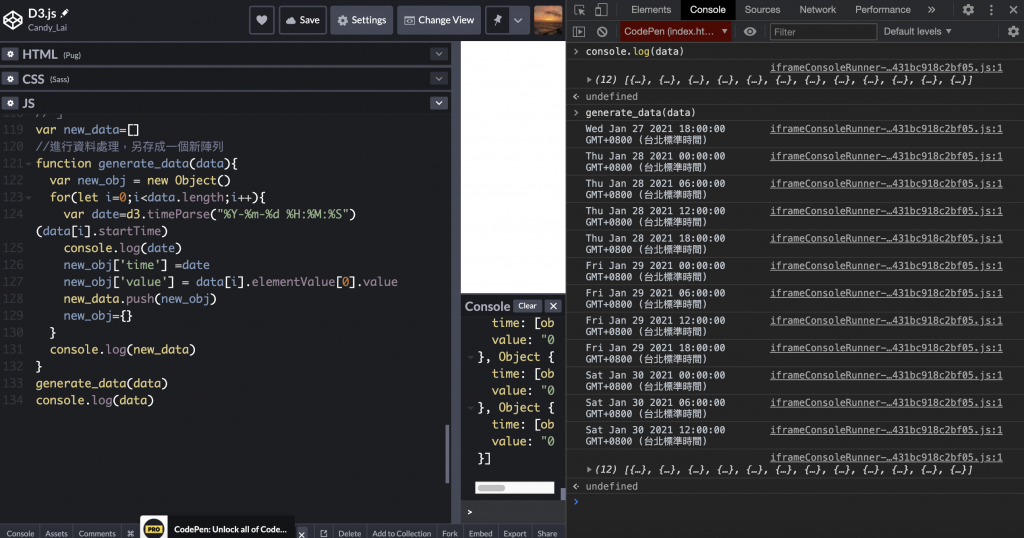
截圖如下:
但在瀏覽器主控台兩者卻都可以正常執行。
使用自己手動新增的資料,不管是在程式中,或是在主控台都能順利運作!
不知道是出了什麼問題@@?苦惱中...

你不了解一件事。
ajax是一種callback+閉包的運行模式
在運行ajax,並不會等待運行完成。就會往下繼續跑。
所以你在當下其實還未拿到data值的。
你需要的是將要變動的值。放到ajax的success事件內去跑你的generate_data函式。
你應該
$.ajax({
.............
})
.done(function(data){
newdata=null;
generate_data(data);
if(newdata!==null){
// todo renderHTMLorDoSomething();
}
})
.fail(function(data){
});
(但說真的,你改用$.get({url:...........})不是更簡單嗎?)
不在意被堵塞或是使用者UX的話,可以加個async:false選項,讓ajax變成同步程式。
$.ajax({
..........
async: false
})
但這不是推薦的方法喔,你遲早要搞懂 js異步程式。