想請教各位大大
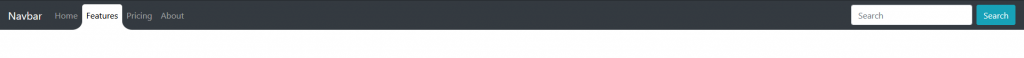
我希望navbar做成以下特效,當點到button時,底部會變白色的
<style>
nav{
background: -webkit-linear-gradient(#00d550,#b9ff00);
background: -o-linear-gradient(#00d550,#b9ff00);
background: -moz-linear-gradient(#00d550,#b9ff00);
background: linear-gradient(#00d550,#b9ff00);
}
#navbardrop::after {
content: '';
display: block;
width: 0;
height:3px;
background: #00d550 ;
transition: width 1s;
}
#navbardrop:hover::after {
width: 100%;
transition: width 1s;
}
</style>
<nav class="navbar navbar-expand-xl bg-transparent" id="navbar" style="padding-bottom:17px; padding-left:150px;padding-right:150px;">
<div class="collapse navbar-collapse mt-3" id="navbarSupportedContent" style="padding-left:50px;">
<ul class="navbar-nav mr-auto">
<li class="nav-item active dropdown">
<a class=" nav-link" id="navbardrop" href="rtlist.php?status_title=<?php echo $a=1; ?>">基本資料</a>
</li>
<li class="nav-item dropdown">
<a class=" nav-link" id="navbardrop" href="rtlist_select.php?status_title=<?php echo $a=1; ?>">查詢</a>
</li>
</ul>
</div>
</nav>
目前我只能做出普通的(按下去底還是黃色....
謝謝大家

你希望呈現的是類似這個樣子嗎?
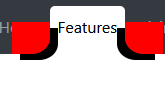
左下方與右下方的圓角形狀,如果要用 CSS來實現,可以用偽元素製造一個無色圓矩形,並且在圓矩形的陰影處填色疊上去。
相對的,這個方式有個限制是,無法為每個 item 加上真實的陰影

不過以時間效益來說,用圖片背景來實作這個效果會比較快。
.nav-item.active::before {
content: "";
display: block;
width: 50%;
height: 65%;
position: absolute;
bottom: 2px;
left: -50%;
border-bottom-right-radius: 50%;
box-shadow: 8px 6px 0 0 white;
}
.nav-item.active::after {
content: "";
display: block;
width: 50%;
height: 65%;
position: absolute;
bottom: 2px;
left: 100%;
border-bottom-left-radius: 50%;
box-shadow: -8px 6px 0 0 white;
}
你先去了解一下 bootstrap navbar 的特性。
如果你是直接使用它的話。基本上來說他會幫你做一些class的控制。
如 active 這個class。認真來說你可以不要給。
它會自動處理的。如果你給的話。就會無法處理。
你只要將其對應的class寫好就行。
先去看完 bootstrap navbar 的操作。
你目前是在做惡搞的動作。
㊣星空大㊣ 新年快樂~ 是在惡搞沒錯 然後我是陪著他惡搞...哈哈
ccutmis好:改成 style="margin-bottom:-10px;",他底下的橘色線越來越粗了....看來我還是打掉重寫好了
他底下的橘色線越來越粗了....看來我還是打掉重寫好了
下星期一我再來分享個土法煉鋼給你參考,這兩天沒空 XD