大家好:
想請教有關navbar的問題,
我navbar用網頁版很OK,
但我手機板希望bar的內容不要縮起來,所以我把這行拿掉,也OK了
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded= "false" aria-label="Toggle navigation">
<span class=" navbar-toggler-icon"></span>
</button>
但我發現,我的內容無法並排了,即使把字體縮小也一樣,不知道該如何改善
`
/myhome/
nav{
background: linear-gradient(to right, #ff6b24,#FFE53b);
}
<div class=" navbar-collapse mt-3" id="navbarSupportedContent" ><a href="index.php" ><img src="images/012.png" width="60" height="60" /></a>
<ul class="navbar-nav mr-auto">
<li class="nav-item myactive dropdown">
home
search
您好
登出

.navbar-collapse {
display: flex;
flex-wrap: nowrap;
}
.navbar-nav {
flex-direction: row;
}
<nav class="navbar navbar-expand-sm bg-transparent navstyle" id="navbar" >
<div class="navbar-collapse mt-3" id="navbarSupportedContent">
<a href="index.php" >
<img src="images/012.png" width="60" height="60" />
</a>
<ul class="navbar-nav ml-md-auto">
<li class="nav-item myactive dropdown">
<a class="nav-link" id="navbardrop" href="test1.php">
home
</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link" id="navbardrop" href="search.php">
search
</a>
</li>
<li class="nav-item">
<div class="px-sm-2 py-2">
您好
</div>
</li>
<li class="nav-item">
<a class="nav-link text-dark" href="logout.php">
<i class="fas fa-sign-out-alt pr-1"></i>登出
</a>
</li>
</ul>
</div>
</nav>
手機板我覺得並排看起來是有點擠
請問,我該怎樣將空隙改小一點呢?謝謝
在 nav-link 加上新的 class px-sm-0
那打開 f12 看看是 padding 還是 margin 的間距再去調
listennn08有了,OK,謝謝大大
listennn08不好意思,能不能再請教一個問題,
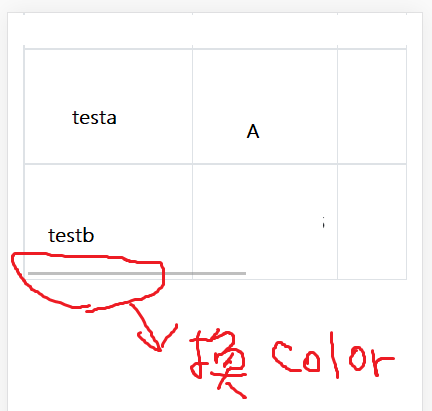
我的table設定可以左右滑動,請問我的滑動軸能不能設定顏色呢,感謝
.scrollme {
overflow-x: auto;
}
<div class='scrollme' style=''>
<table class='table table-bordered text-center max table-responsive'>
</table>
</div>

listennn08謝謝
15+ Bootstrap navbar
https://frontendin.com/bootstrap-navbar/