我有一個下拉選單(selection)
想透過不同選擇AJAX獲取不同資訊如下
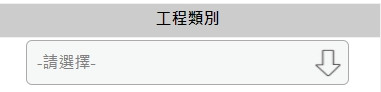
1.原始選單
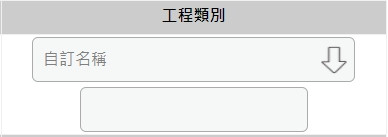
2.如果選擇自訂名稱則會呼叫ajax.php回傳input格式
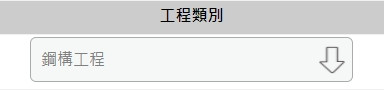
3.如果是選擇其他選項則直接使用該option value的值
選單頁程式碼如下:
<?
//執行新增的動作
if(isset($_POST["action"])&&($_POST["action"]=="join")){
//如果是自訂名稱則出現input text文字輸入框(name="vclass2")
//問題出在這裡抓不到$_POST["vclass2"]的值我只抓得到$_POST["vclass"]的值
//代表AJAX回傳的input text文字輸入框我輸入任何值都沒辦法正確的把值POST出去
if($_POST["vclass"]=="new"){$vlacs=$_POST["vclass2"];}else{$vlacs=$_POST["vclass"];}
//我希望的正確顯示方式是:如果自訂名稱則打出來後的值是$_POST["vclass2"]然後新增到資料庫中,如果是其他已經有的項目則直接使用該值存到資料庫
//新增到類別表單
$query_insert = "INSERT INTO `class` (`classnid`,`cpid`,`vdnid`,`cvdname` ,`classname` ,`cdate` ,`cdates`,`ranges` ,`ranged`,`pd`,`taxr`)
VALUES ('".$_GET["id"]."',$mid, '".$row_vde["vdnid"]."', '".$vdn."', '".$vlacs."', '".$_POST["date"]."', '".$cymd."', '".$_POST["ranges"]."', '".$_POST["ranged"]."', '$cpd', '".$_POST["taxr"]."')";
mysql_query($query_insert);
}
?>
<form action="" method="POST" name="formJoin" id="demo" onSubmit="return checkForm();">
<select class="pretty-select" name="vclass" id="vclass" onchange="showUser(this.value)">
<option selected>-請選擇-</option>
<option value="new">自訂名稱</option>
<option value="鋼鐵工程">鋼鐵工程</option>
</select>
<div class="container">
<div id="txtHint">
//這裡是顯示ajax.php回傳的結果
</div></div>
<input name="action" type="hidden" id="action" value="join">
<input type="submit" name="Submit2" value="送出">
</p>
</form>
<script type="text/javascript">
function showUser(str) {
if (str == "") {
document.getElementById("txtHint").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("txtHint").innerHTML = this.responseText;
}
};
xmlhttp.open("GET","ajax.php?q="+str,true);
xmlhttp.send();
}
}
</script>
ajax.php程式碼如下:
<?php
header("Content-Type: text/html; charset=utf-8");
require_once("mysql.php");
$q = $_GET['q'];
if($q=="new"){
echo "<input class=pretty-input name=vclass2 type=text id=vclass2 ></input>";
}
?>
今天問題是我from POST出去後只抓得到name="vclass"的值 但抓不到AJAX回傳自訂的值(name="vclass2") 請問哪裡出現了問題呢?

今天問題是我from POST出去後只抓得到name="vclass"的值 但抓不到AJAX回傳自訂的值(name="vclass2") 請問哪裡出現了問題呢?
你要注意一個問題,AJAX的請求是非同步的。所以會有時間差的問題。
如果你是在AJAX後馬上要送值或取值。一般不會立即拿到的。
改善的做法有兩個
1.確保回應成功後再做處理,一般建議用BACKCALL的做法來處理。
2.加上時間計時器,延後取值或送值的時間。(不太建議的做法)