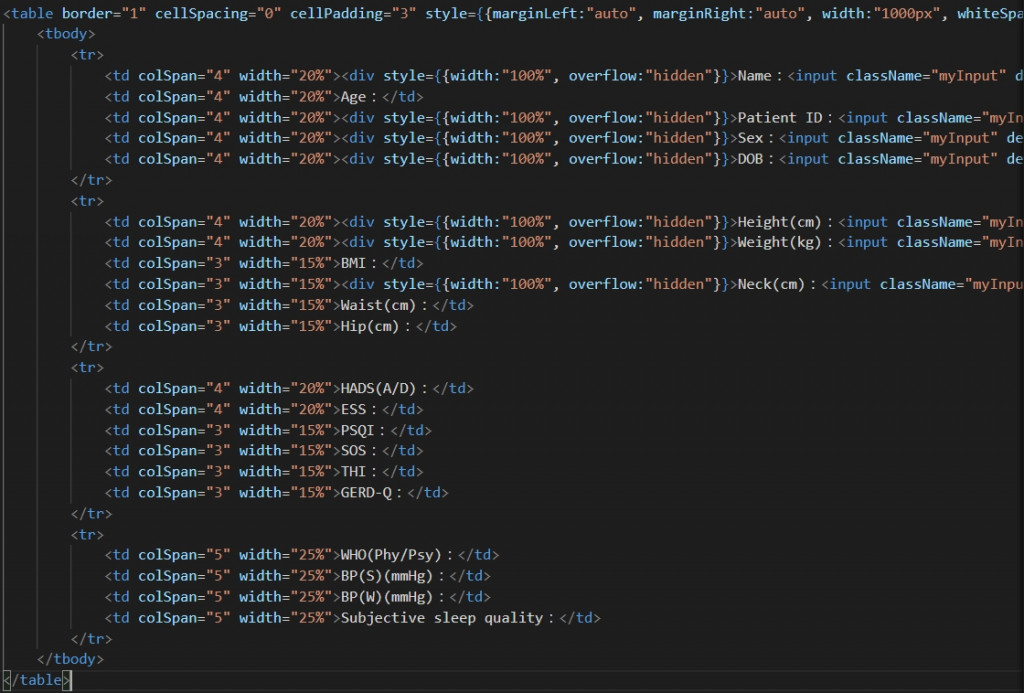
下圖是我的html(JSX)
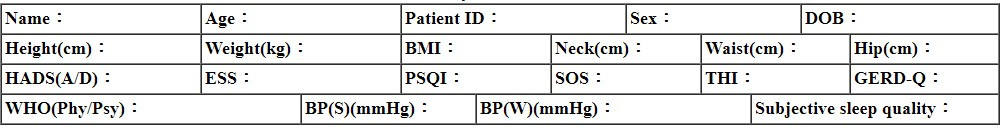
然後跑出來長這樣
前三排只有Patient ID跑版
最後一排不知道為什麼全部跑版
原本好像會照著width的設定來排
但我在td裡面加了一些div、input之類的之後
它就開始不聽話了?嗚嗚
有人可以指點一下嗎?

他基本上是根據colspan來處理,
你真的要這樣乾脆每一行都一個獨立的table...
或是同樣格式的放同一個table.
table相關的元件。其設定的 width 都只是預設指定值。
也就是當內置元件並未將其撐大的情況下。
有時並不是當下的內部元件被撐大造成的。而是其它定義的相隨TD撐大造成的。
這是tagle的優點也是缺點。
近年來,前端設計師,已經不會在用table來做排板了。就是因為tagle這樣的特性
來去造成破板。
我個人目前也沒在用tagle。只會利用在報表相關的。其它地方大多還是利用DIV來處理