各位前輩大家好,近期遇到一些網頁問題,因網頁頁面需即時刷新,頁面包含多筆資料與多張Highcharts圖表,每筆資料都是要拉DB(後端使用flask),前後端串資料的部分我使用ajax,並使用setInterval每30秒更新,但是這樣連續撈取DB資料卻導致CPU使用率上升飆到100,導致網頁當掉QQ
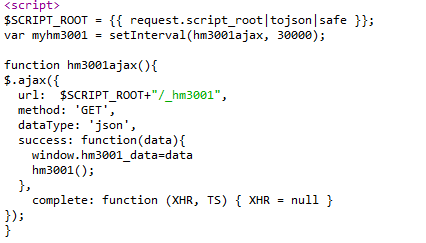
ajax取值的部分
想請教各位前輩我該如何解決這個問題...
謝謝前輩幫忙![]()

我會建議你使用 setTImeout 不要使用 setInterval
因為 setInterval 最好是用在可以確保立即處理回應的事上。
如果需要用在AJAX等有BACK CALL的東西。
安全點還是使用 setTImeout ,確定運行完再倒數。
另外,如果30秒拿一次資料就會吃詪大資源的話。
這樣你的DB結構及資料的寫法要很小心。
如果是多人都這樣取得的話。
最好資料庫是做成有緩存制的才行。這樣主機才不會吃太重。
如果真的有即時資料的需求。且連線數也很高的情況下。
基本上程式上能改善的空間也很有限,只能用設備來處理了。
早期我是有每秒約50~100的請求並發量。最高有過500的並發量。
我是搭配了緩存機制及讀寫分離處理才過的。
兩種解法:
當掉的是客戶端的頁面還是伺服器?
(看F12是卡在等 ajax 回應,或是收到資料後的畫面更新)
如果是伺服器的問題,上面已經有很多建議了
如果是瀏覽器運算的問題,可以考慮「只更新資料有變動的圖表」或是「只更新使用者看得到的畫面部分」。