各位好~!
想詢問關於html的表單輸入文字後,想透過php判斷並顯示在畫面上,但不知為何輸入後送出的結果卻直接回傳了php的文件資料在網頁上。
目前透過網址列可以發現get的參數,因此html的部分送出輸入結果應該是沒問題,但由於對html還不太熟,不清楚是不是沒有給一個輸出結果的位置,使php的echo結果無法呈現在html上?
html使用的框架是正在學習的Bootstrap5
程式碼html如下
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<form method="get" action="Foo.php">
<input type="text" name="account" placeholder="帳號" size="20"><br>
<input type="password" name="password" placeholder="密碼" size="12"><br>
<input type="submit" name="submit" value="送出">
</form>
<h1>Hello, world!</h1>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
php程式碼如下(文件名稱為Foo.php)
<?php
$id = $_GET['account'];
$pw = $_GET['password'];
if($id == 'abc'){
if($pw == 'cde'){
echo "123".$id;
}else{
echo "456";
}
}else{
echo "456";
}
?>
情況圖片如下
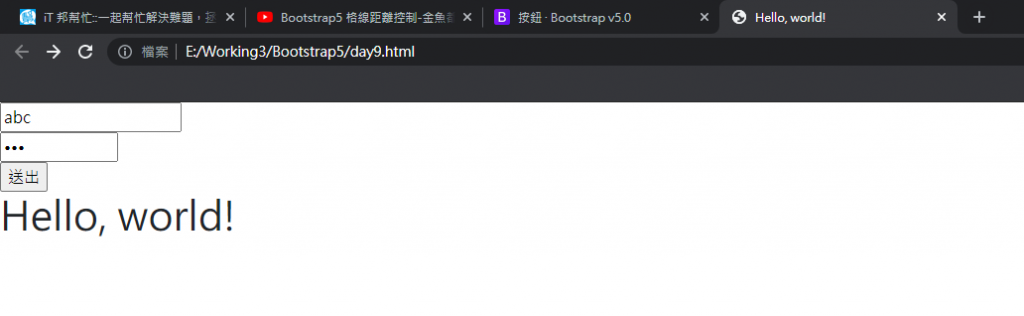
html顯示情況
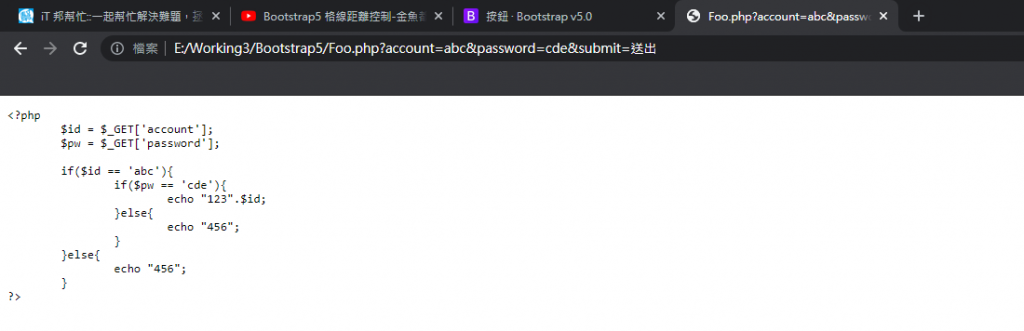
html送出結果後的情況
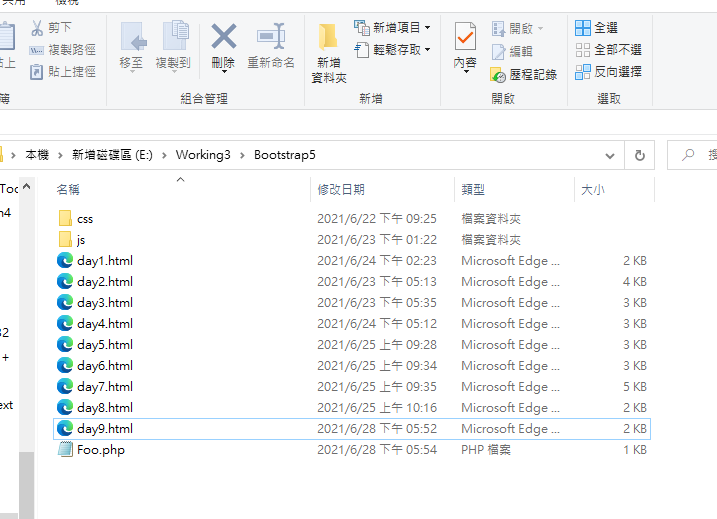
html與php的放置位置(補充)

你有架伺服器嗎?
還是直接輸入主機內的檔案名稱?
您好!
我是目前直接使用主機內的檔案名稱
直接將html檔案拖曳到google瀏覽器上讀取
所以可以正常顯示html,
但是不能正常顯示PHP,
這是正常的.
比較快的方式是下載安裝Xampp,
或是也可以找各種各樣的方式架伺服器.
您的意思是說 可能是我這邊無法解析php語法導致的情況 所以需要先安裝相關應用才能顯示嗎!?
我了解了!謝謝您的幫忙!~
剛剛測試把html的檔案跟Foo.php移到有裝php的地方測試就成功了
因為先前是使用phpmyadmin的整套安裝包來做,沒注意到裡面有php的文件也有相關!~