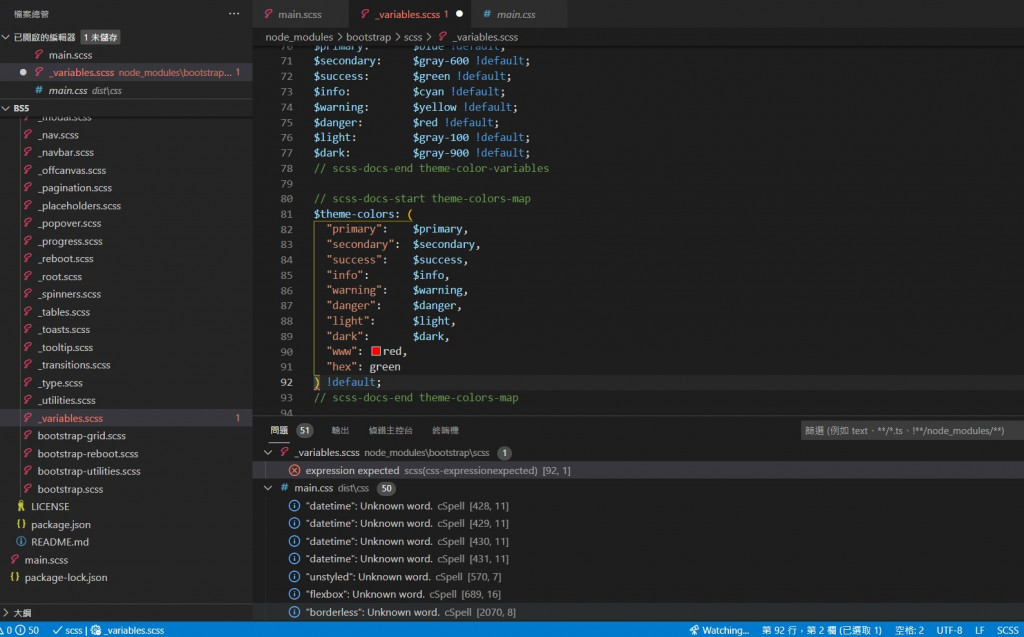
先附上錯誤
當我新增新的顏色,進行編譯時就會發生錯誤
然後整個vscode就像當機
在其他檔案裡寫scss都沒問題,就只有修改bs5時會出問題
關掉再重開的那一次編譯可以成功,之後再新增就會一樣出錯
www是重開存的,後面的hex是再次新增的,連顏色圖都沒跑出來
不知道是少改了什麼,還是哪裡出問題
google了很久也無法排除問題
於是上來問問
用npm安裝bootstrap 5
使用live sass 編譯

$theme-colors: (
"www": $red,
"hex": $green
) !default;
我自己試是沒有問題
試試看不要去更改node_modules的方式去寫
寫在外部
我是照著六角的YT做的 (7分40秒也有一樣的程式碼)
https://www.youtube.com/watch?v=QV7XiWbruHI&t=334s&ab_channel=%E5%85%AD%E8%A7%92%E5%AD%B8%E9%99%A2
所以應該不會有錯
而且只要打: 就開始噴錯
你有重新編譯的錯誤內容嗎
沒有欸,只要可以編譯的話,css出來的東西就會是正常內容
現在問題是卡在連編譯都不能而且vscode會沒反應