各位學長大家好,我初學Laravel
使用環境如下
Win10 + MAMP + Laravel 8.53.1
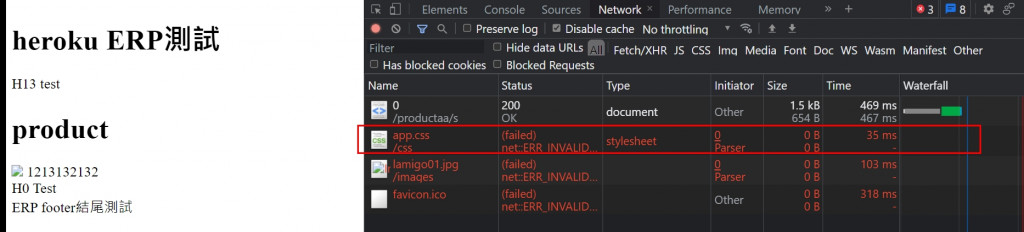
我的狀況是,用chrome跟edge引入CSS是失敗的,用firefox引入卻是成功的
我推測應該是code與laravel設定無關
想跟各位前輩請教一下,在這種狀況下,我該去看chrome/edge哪裡的設定?
因為在用firefox以前,我也試過用無痕加上F12勾選disable cache,chrome/edge還是失敗的
請各位前輩幫忙解惑,感激!
===================
20210822更新
我終於知道了
之前安裝laravel是用MAMP
後來用純php + laravel,引入就沒有issue了...

我後來發現,
好像直接npm install就可以解laravel-mix的錯誤了...
不知道舊版本是不是也這樣...