本來是順利完成圖片轉base64存進mysql,但對方base64轉不回圖片
所以要求改用二進位的方式存入
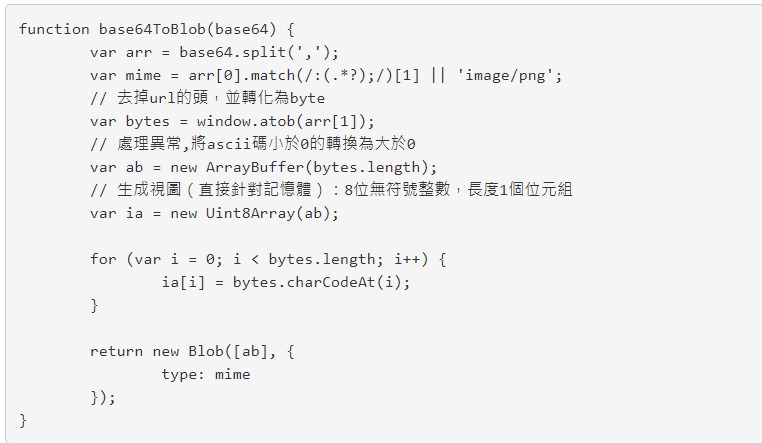
目前參考了該網站的方法去嘗試
https://www.zendei.com/article/56278.html
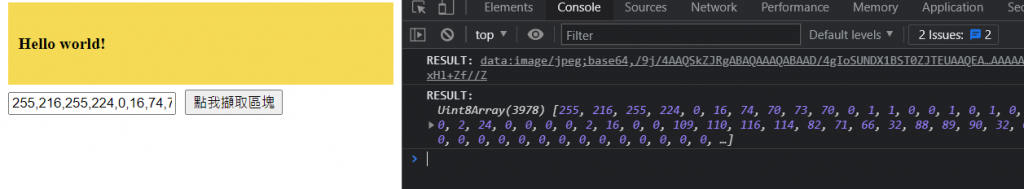
有成功將資料轉為二進位
目前的疑惑是參考網站的這句要如何加進我的程式裡,沒加的話影響是甚麼?
return new Blob([ab], {
type: mime
});
<body>
<div id="capture" style="padding: 10px; background: #f5da55">
<h4 style="color: #000; ">Hello world!</h4>
</div>
<form action="reciver_div.php" method="post" name="myForm">
<input type="text" id="divbase" name="divbase"/>
<button id="sub" >點我擷取區塊</button>
</form>
<script>
/*https://stackoverflow.com/questions/6150289/how-can-i-convert-an-image-into-base64-string-using-javascript*/
function block_capture() {
html2canvas(document.querySelector("#capture")).then(function (canvas) {
let dataUrl = canvas.toDataURL("image/jpeg", 0.92);
console.log('RESULT:', dataUrl);
/*base64轉二進位*/
arr = dataUrl.split(',');
bytes = window.atob(arr[1]);
ab = new ArrayBuffer(bytes.length);
ia = new Uint8Array(ab);
for (var i = 0; i < bytes.length; i++) {
ia[i] = bytes.charCodeAt(i);
}
document.getElementById("divbase").value = ia;
console.log('RESULT:', ia);
});
}
block_capture();
</script>
</body>
我知道大師們一定有更好的方法將資料傳進mysql的方法,但目前想以我個人理解且熟悉的用法去傳值,再麻煩大師們指點一下,謝謝
另外想再請問,mysql欄位要存二進位的話,欄位型態應該改成甚麼??謝謝><

你沒有把contenttype一併存進mysql
data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAY....................
^^^^^^^^^^^^^^^^^^^^^^^
一開始有,但我同學在C後台那邊轉的過程中還是不行,後來我切割只將base64編碼傳入,但後臺那邊還是不行,就變成叫我改二進位了
他用什麼方具把BASE64轉回二進制?把他的程式碼跟哪個語言都要貼上來,如果沒猜錯的話,應該是少了圖檔的檔頭結構
我先貼好了
參數contentBase64就是我剛講的帶【data:image/jpeg;base64,】 的部份,filename就是你要存的檔名(不要加副檔名,以下程式會自己加)
function downloadBase64File(contentBase64, fileName) {
const linkSource = contentBase64;
const downloadLink = document.createElement('a');
document.body.appendChild(downloadLink);
downloadLink.href = linkSource;
downloadLink.target = '_self';
downloadLink.download = fileName;
downloadLink.click();
}
圖檔格式千奇百怪,不要自主把這個 data:image/XXXXX;base64 拿掉
謝謝您的方法,但我沒有他的程式碼我也不清楚他是怎麼轉的@@
而我現在就是被告知一定要改成二進位TT

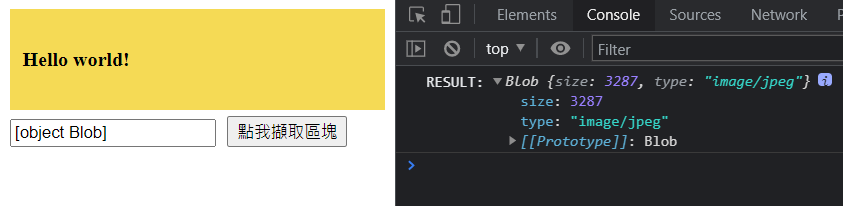
請問現在改用blob,我還能使用表單提交的方式去將資料存進mysql嗎
<body>
<div id="capture" style="padding: 10px; background: #f5da55">
<h4 style="color: #000; ">Hello world!</h4>
</div>
<form action="reciver_div.php" method="post" name="myForm">
<input type="text" id="divbase" name="divbase"/>
<button id="sub" >點我擷取區塊</button>
</form>
<script>
/*https://stackoverflow.com/questions/6150289/how-can-i-convert-an-image-into-base64-string-using-javascript*/
function block_capture() {
html2canvas(document.querySelector("#capture")).then(function (canvas) {
canvas.toBlob(function(blob){
console.log('RESULT:',blob);
document.getElementById("divbase").value =blob;}
,"image/jpeg", 0.92);
});
}
block_capture();
</script>
</body>
不是已經轉base64了?為何還要再用二進制存那堆字串?一開始就把上傳來的圖檔直接存進BLOB欄位就好了吧?想不通
透過 File 跟 DataTransfer 物件可以設定 file input 的內容為 blob,參考:
Attach a blob to an input of type file in a form
這是一個純綷上傳圖檔→壓縮尺寸(不改變比例)→回傳base64 string →顯示並直接下載檔案的示範,用的是ajax,用jQuery處理滑鼠拖檔的動作跟$.ajax,可以玩玩看再討論作法(自製)
http://60.249.187.158/thumb/
上傳檔案用的是 ajax post
重點是此例子不會在伺服器上做任何建立檔案的動作,也就是說,all on the fly
您好~我跟我同學再研究討論一下!謝謝您