請問各位大大,
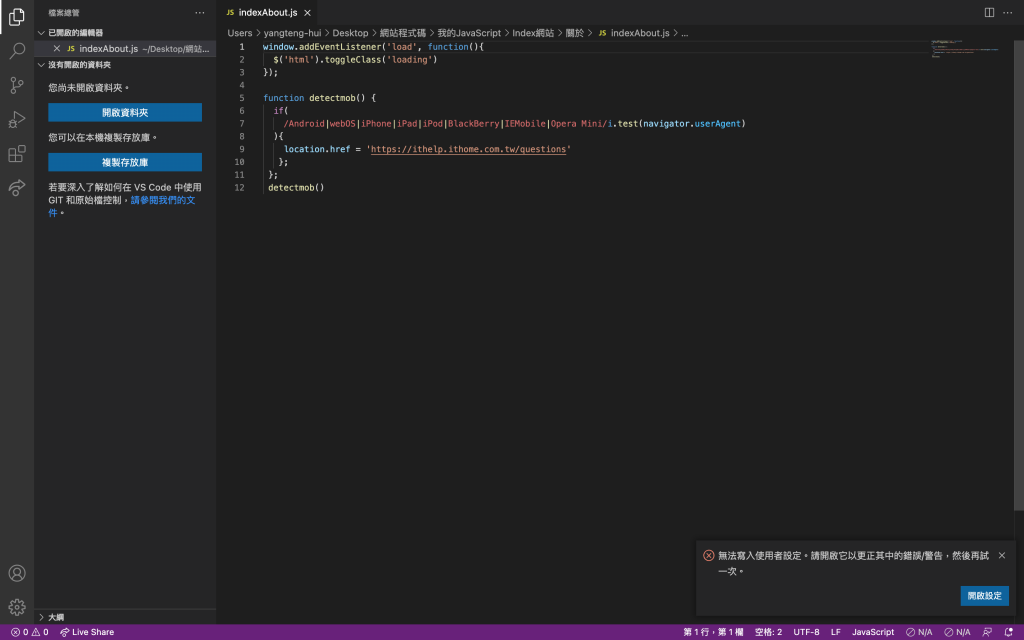
在VSCode中打開檔案時,它跳出了一個視窗跟我說「無法寫入使用者設定...」,已經第二次了,
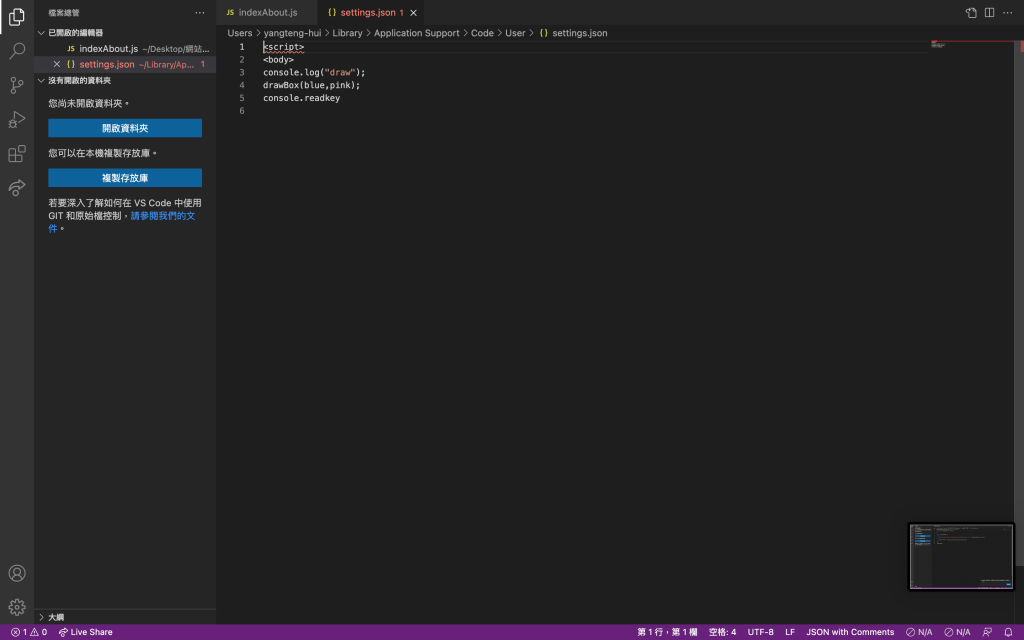
之後我依照他說的,打開一個名為settings.json的檔案,
JS程式碼:
window.addEventListener('load', function(){
$('html').toggleClass('loading')
});
function detectmob() {
if(
/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)
){
location.href = 'https://ithelp.ithome.com.tw/questions'
};
};
detectmob()
settings.json程式碼:
<script>
<body>
console.log("draw");
drawBox(blue,pink);
console.readkey
請各位大大幫幫我,跟我說一下是什麼問題?

vscode 的 setting.json 是用來訂製 vscode 的配置文檔,他是 .json 所以你要寫 json 語法呀,而不是 html 語法呀,以下是 json 的寫法,你可以參考 wiki:
{
"key": "value"
}
你可以使用 ctrl + shift + p 輸入 setting.json
Open Settings(JSON) 客製化 vscode 配置用,也就是你開的這個檔案,所以你沒要訂製的話把該檔內容改成 {} 即可修復檔案Open Default Settings(JSON) 為 vscode 預設的配置內容,你可以從中找喜歡的配置來配,裡面都有完整的註解,在你安裝插件的時候,都會有新的配置寫入,可以參考你安裝的插件來進行訂製題外話:基本上 vscode 的基礎配置是很難用的,當你寫久了你就會覺得預設配置不好用,你就會越配越多,像我自己當時配了百行的配置才比較好用,所以最後我就轉到 jetbrains IDE 了