目前遇到的問題有兩個:
使用的框架:React next.js + Chakra UI + styled component
問題一:想要使用useContext()的方式傳遞props
我把index.js 頁面拆成了三個component(標準的三欄切版,我把三大區塊都切成一個component,在index.js頁面去引入)
因為不是全域要使用的props,所以放在index.js頁面去使用provider,讓底下三個component元件都可以使用到。
同時在index.js 頁面去打api 取資料(自己寫的json檔案,放在pages>api的資料夾內
然後使用api return的(props) 帶回 index.js 中的function Home()中去使用
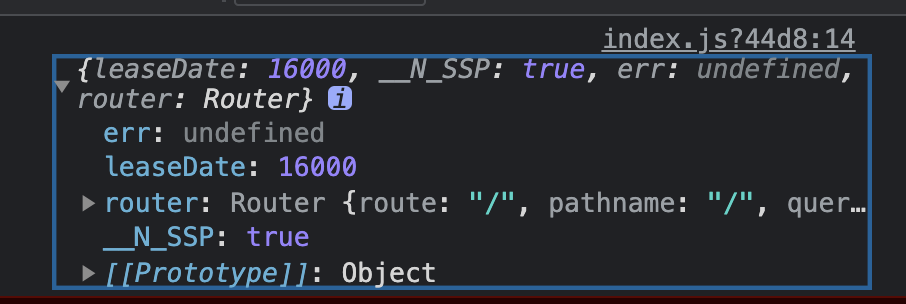
index.js 第74行console.log出來的會是以下這張圖片,是我寫的json沒錯
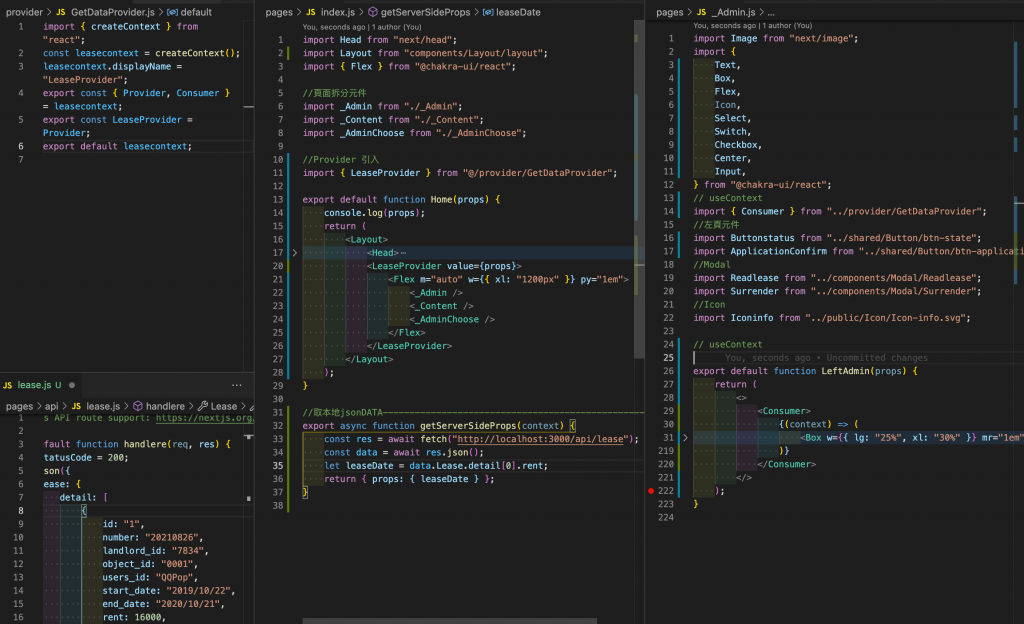
最後這張圖從左有(provider.js的配置+底下的json),中(index.js 目前寫法),右(index.js 的下的component頁面其中一個)
結論:不知道哪裡寫法有誤,index.js 底下的component們我接不到props 使用
問題二:api接取的位置與次數
目前我只試接了一個自己寫的api,還有好幾個還沒接上去作品中。
我的問題是:
api不能在component頁面中去呼叫的話,那我是否都要寫在最外層的provider(也就是index.js頁面),因為顧慮到每個component頁面都是獨立的,所以沒有在app.js中去呼叫。
或許我想法有誤,再請線上高手幫我解答了TAT

用react 的props 要一層一層傳 不能省略
用useContext方便一些
範例
import React, {useContext} from 'react'
const themes = {
light: {
foreground: "#000000",
background: "#eeeeee"
},
dark: {
foreground: "#ffffff",
background: "#222222"
}
};
const ThemeContext = React.createContext(themes.light);
function ThemedButton(props) {
const theme = useContext(ThemeContext);
return (
<button style={{ background: theme.background, color: theme.foreground }}>
I am styled by theme context!
</button>
);
}
export default function App() {
return (
<ThemeContext.Provider value={themes.dark}>
<ThemedButton />
</ThemeContext.Provider>
);
}
{Leaseprovider} > {Lease}
Lease.Provider