在github找到一個專案 https://github.com/SimonZhangITer/VueDemo_Sell_Eleme
我是第一次接觸vue,想要來研究一下,但發現這個網頁可以在手機上正常操作,
但是在個人電腦上網頁可以正常顯示,但是沒辦法用滑鼠捲動類別及餐品的列表!也沒辦法點某個餐品顯示放大圖片!
下面是這個網頁的demo網址: https://simonzhangiter.github.io/VueDemo_Sell_Eleme
雖然有網頁vue原始碼,但是我初學完全看不出來那裡的問題,懇請懂vue的前輩抽空幫忙看看!
謝謝!

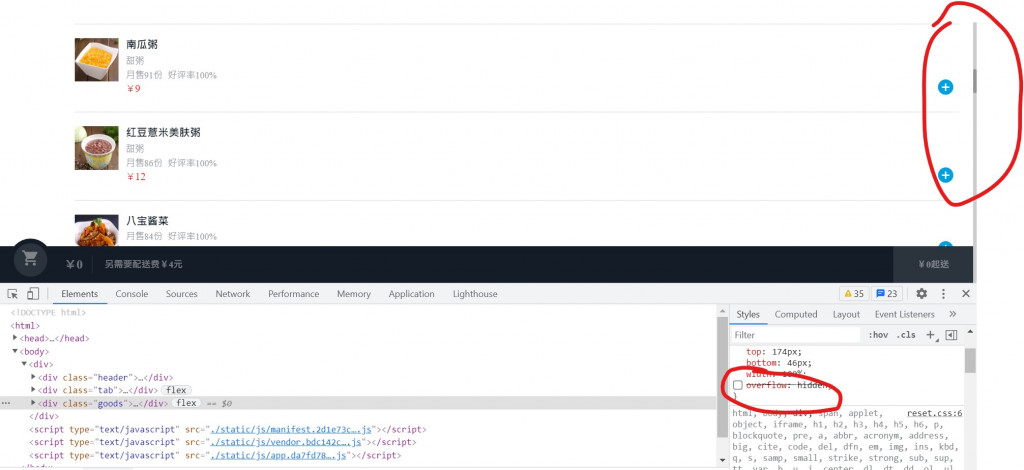
因為你goods的overflow隱藏了啊...
下圖是我把他打開了

感謝這麼快速幫我解答!感恩!現在可以捲動了,謝謝您!
但我是本站的新手要先昇級到新手五級才能做回應! 所以現在才回應!
再請問Click餐品小圖顯示放大圖在pc沒有作用,這要在那裡修改?
另外一個問題:
您知道畫面左邊的餐品類別列表的捲動可以跟餐品列表的捲動分開嗎?就是捲動類別時餐品不會跟著捲動,反之亦然!
再請問Click餐品小圖顯示放大圖在pc沒有作用,這要在那裡修改?
這個我就看不懂為什麼沒反應了....
有看到foodDetail這個元件要顯示不知為啥要跳回去
您知道畫面左邊的餐品類別列表的捲動可以跟餐品列表的捲動分開嗎?就是捲動類別時餐品不會跟著捲動
你問這應該是版面問題, 你應該要先去學學像是bootstrap佈局之類的東西
例如這個 https://getbootstrap.com/docs/5.0/components/scrollspy/
這網站剛好也是你說的那種版面
感謝指點,你說的bootstrap/scrollspy似乎可以解決的我的問題!
我來研究一下!
再請問Click餐品小圖顯示放大圖在PC沒有作用,這要在那裡修改?
忽然發現,在PC用下面的操作方式就可以顯示放大圖:就是用拖曳的方式小拖一下就會放大圖了!在放大圖的左上角會有一個《 符號,一樣在這個符號上往右小拖曳一下(但不是很靈敏,有時要多試幾下)就可以隱藏大圖了!
有人知道這是那裡的問題嗎?
w100
你還是開新問題詳細描述吧
回在這邊沒人看到XD
謝謝!我來開新發問!