想請教一個問題就是購物網站上都會顯示瀏覽過的商品
目前有聽到人家說只要有訪問過商品頁面就會有id,然後再透過id將資料儲存在session或localstorage裡面。
但聽的不是很明白,想請教各位前輩該如何做才好。

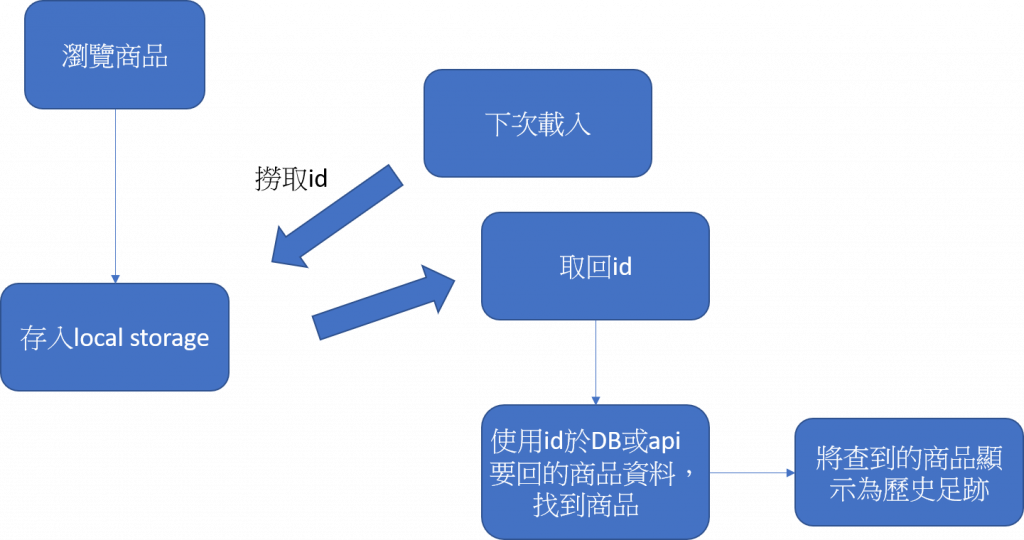
將訪問過的ID存在localstorage,下次載入時,先去撈localstorage裡面的ID,將這幾筆商品做成歷史足跡了

Session是有時效性的,
也有可能是把資料存在資料庫當中.
我不知道大眾是怎麼做,是我的話,會用儲存資料庫的做法
帳號表 - id,使用者名稱 密碼等等等...
商品表 - id,名稱,圖片位置等等...
瀏覽紀錄表 - 商品id,帳號id,瀏覽時間等等...
使用者在瀏覽某個商品的同時,會儲存記錄至瀏覽紀錄表...
使用者在某個頁面想要顯示瀏覽紀錄時,則讀取該使用者之瀏覽紀錄表前3筆(依照瀏覽時間)...
此紀錄包含商品id,也可做按鈕再次導向該商品...
我的作法,在登出後,兩百年後再次登入,依然能見到瀏覽紀錄~
就要看你的需求要到哪一種地步~
如果是Session,就沒辦法像我這樣了~ 至於localstorage ,應該算是清除cookie才失效吧!?
當然這種機制,瀏覽紀錄表膨脹量會很大,也許會限制單一使用者最多存幾筆紀錄,其餘覆蓋...還有很多可以優化這種資料庫的作法,就不在這談了
目前業界是儲存於資料庫中,為了避免占用空間,每次新增後,多餘筆數就會刪除。
如果沒有跨裝置存取資料的需求,使用 localStorage 即可:
(function () {
let no = new URL(document.location).searchParams.get('no');
/* 讀取 */
let hst = localStorage.getItem('history') || [];
/* 新增 */
hst.push(no);
/* 儲存 */
localStorage.setItem('history', JSON.stringify(hst.slice(-5)));
})();
實作大概就是這樣。