各位大神好~
目前我已經將下拉是選單中的option連上資料庫了,但我的需求是點下他讓他會在下面的div出現資料庫中的值,這樣說有點難懂,以下是我目前做的:
1.PHP
<html>
<head>
<title>get select value</title>
</head>
<script>
function print_value() {
document.getElementById("result").innerHTML = document.getElementById("number").value
}
</script>
<body>
<select name="number" id="number" onchange="print_value();">
<?php
$conn=mysqli_connect("localhost", "root","","資料庫名稱");
$sql = "SELECT DISTINCT date FROM attend";
$result = $conn->query($sql);
while($row = $result->fetch_assoc())
{?>
<option value="<?php echo $row['date'];?>"><?php echo $row['date'];?></option>
<?php } ?>
</select>
<!-- 印出結果 -->
<div id="result"></div>
</body>
</html>
2.資料表(共三個欄位,S_id及date會重複,以三個人及兩個日期做舉例):
S_id date attnum
107001 02/22 1
107002 02/22 0
107003 02/22 1
107001 03/01 0
107002 03/01 1
107003 03/01 1
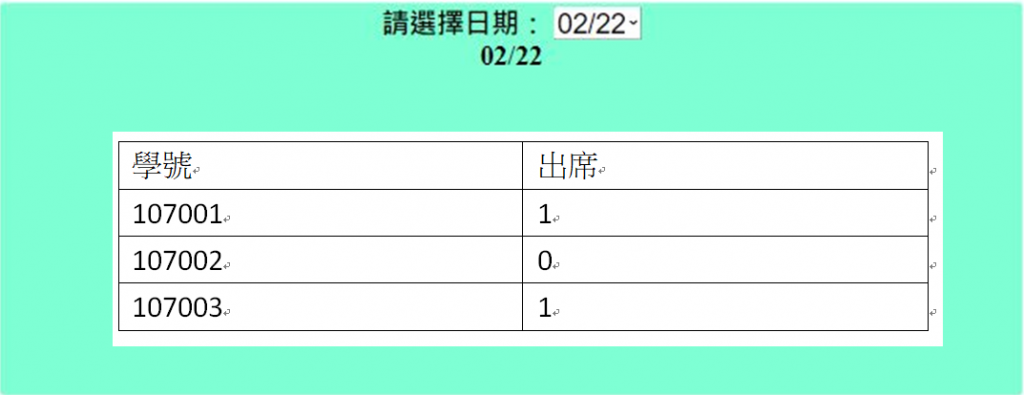
3.我想要的樣子:
求求各位大神了!

用PHP寫一支API
然後用ajax去接回傳值後
再放到畫面上
如果以上看不懂
那你就需要去弄懂「API」、「AJAX」這兩個東西
才有辦法滿足這類的需求
以下參考作法
PHP(api.php):
$date = $_POST['date'];
// 從DB撈資料,我這裡先寫死
$response[0]['S_id'] = '107001';
$response[0]['attnum'] = 1;
$response[1]['S_id'] = '107001';
$response[1]['attnum'] = 1;
$response[2]['S_id'] = '107001';
$response[2]['attnum'] = 1;
echo json_encode($response);
JavaScript(有使用jQuery):
$("#number").change(function() {
$.post(
"api.php",
"date": $(this).val(),
function(result) {
html = "<tr>";
result.forEach(function(item) {
// 在這邊把資料塞到畫面上
html += "<td>" + item.S_id + "</td>";
html += "<td>" + item.attnum + "</td>";
});
html += "</tr>";
$("#YOUR_TABLE_ID").html(html);
},
"json"
);
});
以上純手打可能會有錯字,請見諒