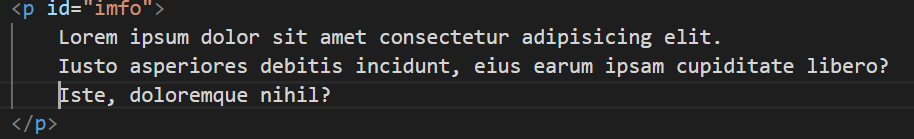
我有一段p如下:
當我儲存(ctrl+s)他會把我的內容自動變一排,想知道如何設定才能讓她固定此格式,有嘗試用setting.js去處理,但是無法。
附上我的setting.js:
{
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"[html]": {
"editor.formatOnSave": false,
"editor.defaultFormatter": "vscode.html-language-features",
},
"editor.fontSize": 12,
"[javascript]": {
"editor.defaultFormatter": "lonefy.vscode-JS-CSS-HTML-formatter"
},
"workbench.editor.untitled.hint": "hidden",
"liveServer.settings.donotShowInfoMsg": true,
"php.suggest.basic": false,
"php.validate.enable": false,
"emmet.excludeLanguages": [
"markdown",
"php"
],
"liveServer.settings.donotVerifyTags": true,
"window.zoomLevel": 1,
"files.exclude": {
"**/.classpath": true,
"**/.project": true,
"**/.settings": true,
"**/.factorypath": true
},
"editor.formatOnType": true,
"[json]": {
"editor.quickSuggestions": {
"strings": true
},
"editor.suggest.insertMode": "replace"
},
"editor.formatOnSave": true,
"html.format.unformatted": ""
}

移除掉 "editor.formatOnSave": true
有 formatOnSave 需求的話,針對有需要 format 的 file type 去做設定
以你的設定檔來說
{
// ...
"[javascript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "lonefy.vscode-JS-CSS-HTML-formatter"
}
},
那是你使用format工具的問題
你用了lonefy.vscode-JS-CSS-HTML-formatter這個format工具
去設定裡看看可不可以調整
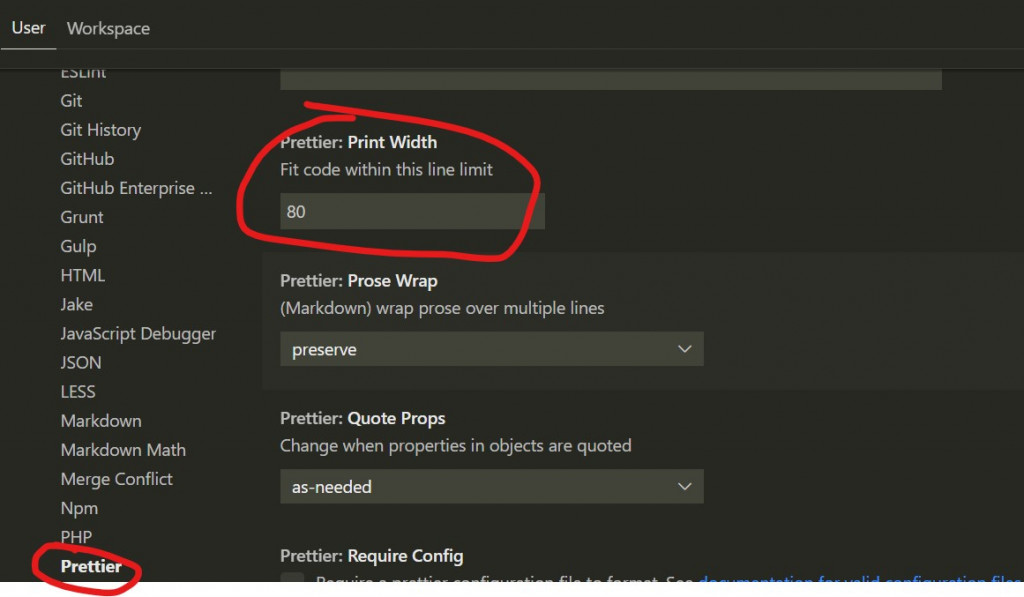
我比較習慣是用Prettier - Code formatter這個
他剛好有你需要單行最大長度的設定
還有editor.formatOnSave這個設定記得關掉
它會讓你每次存檔都在format...
一般是按右鍵選單來用比較好