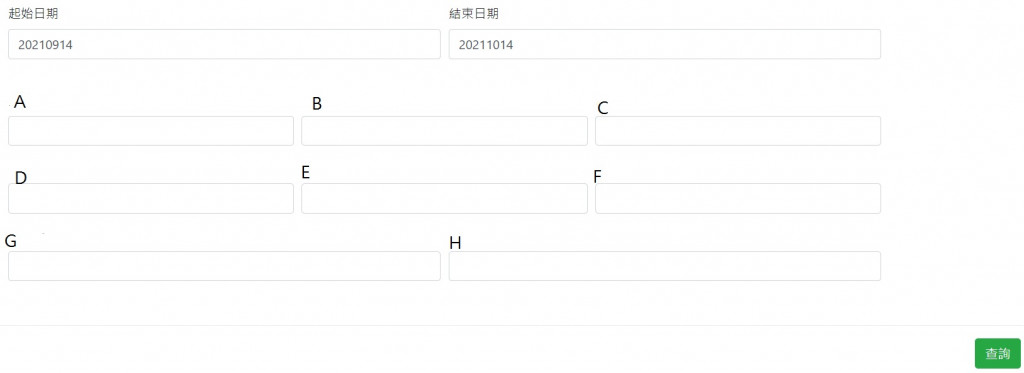
最近在用C# MVC要將資料庫內的資料出來,寫api讓前端去接並呈現在畫面上,但對前端的語法很不熟悉,不太曉得要怎麼把接到api的值,傳到前端要顯示在相對應的表格欄位;目前只會用append直接印在畫面上...,還煩請各位指教,在此感謝。
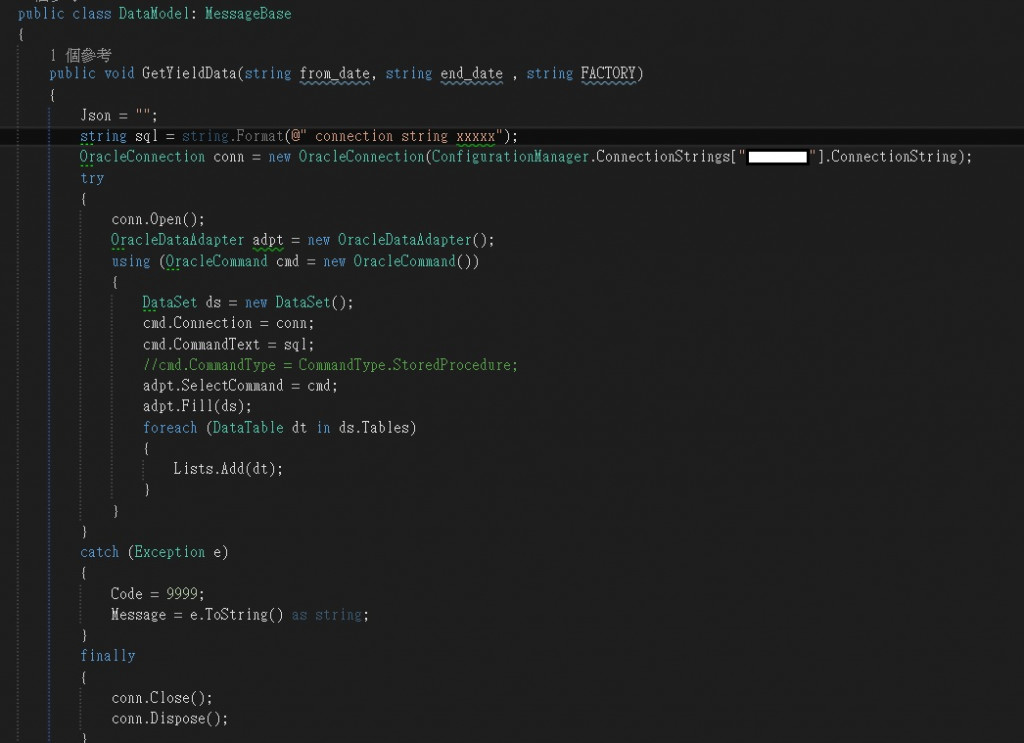
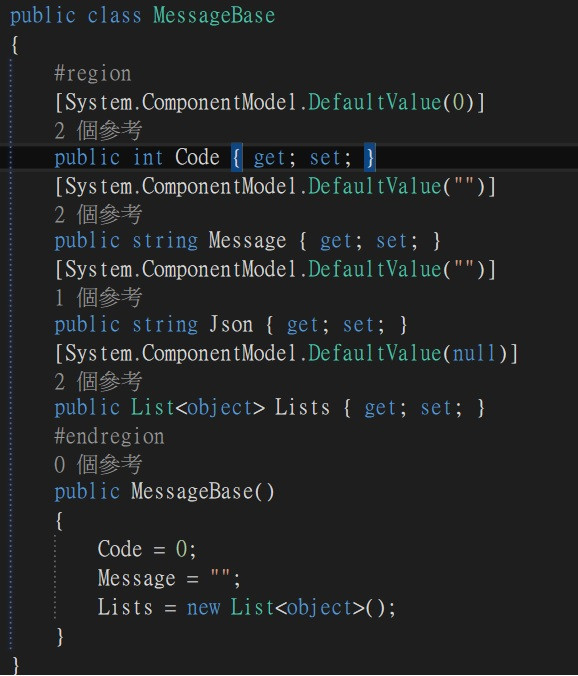
Model:

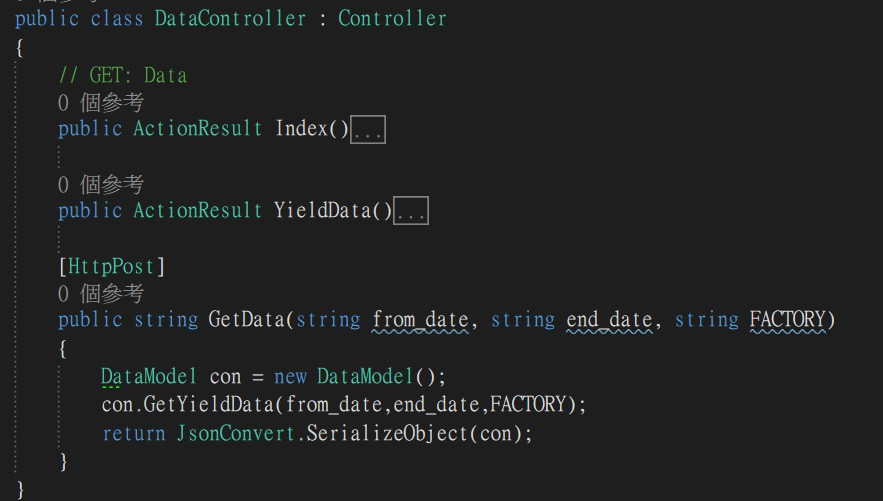
Controller:
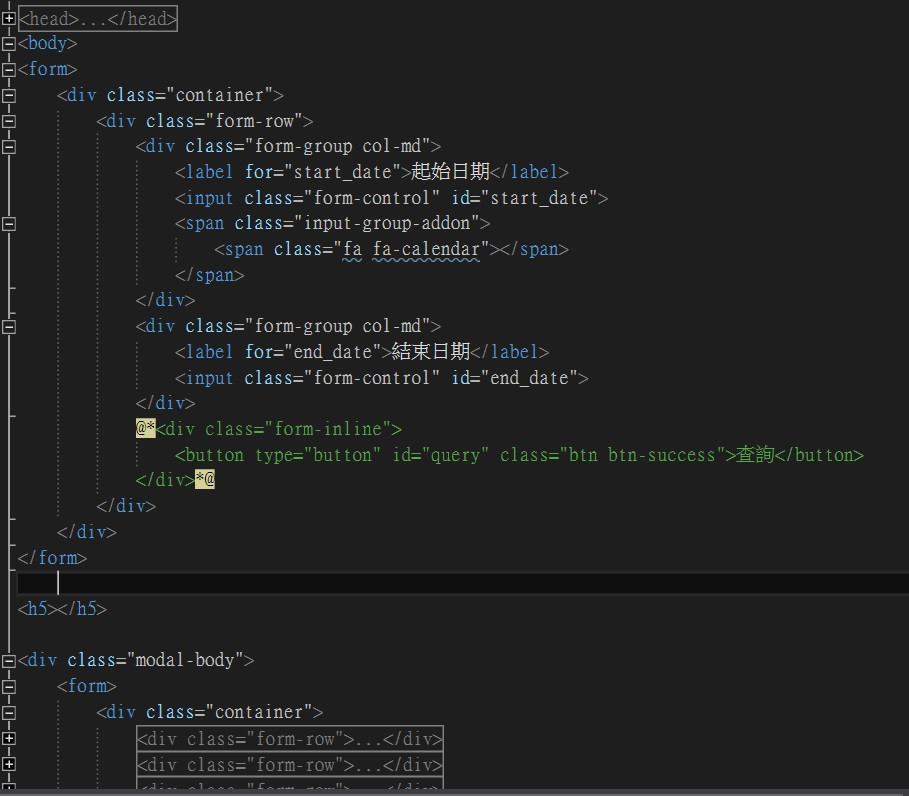
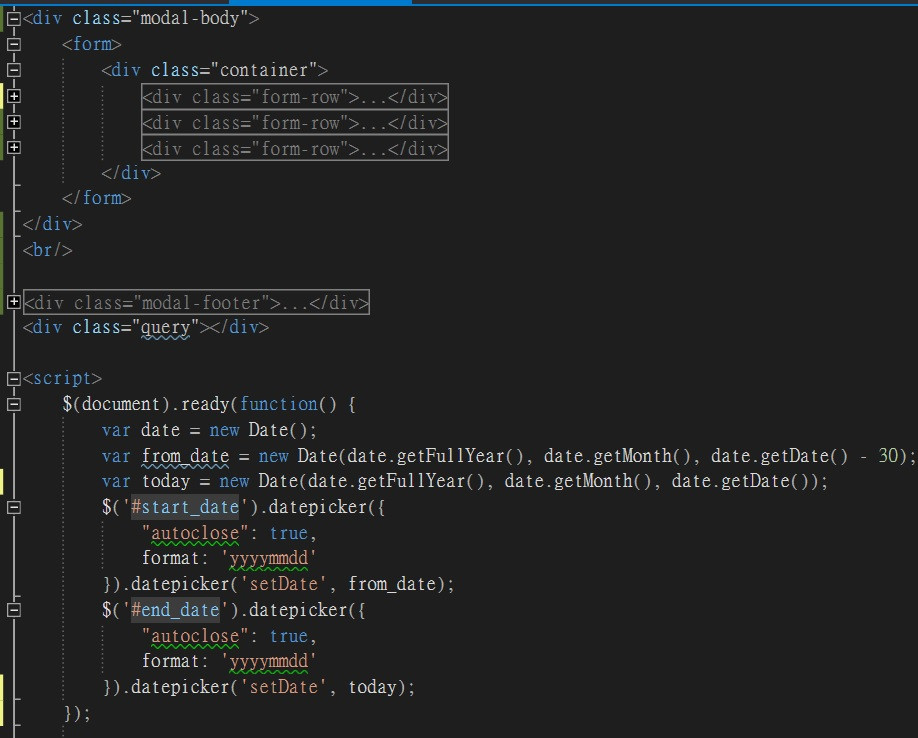
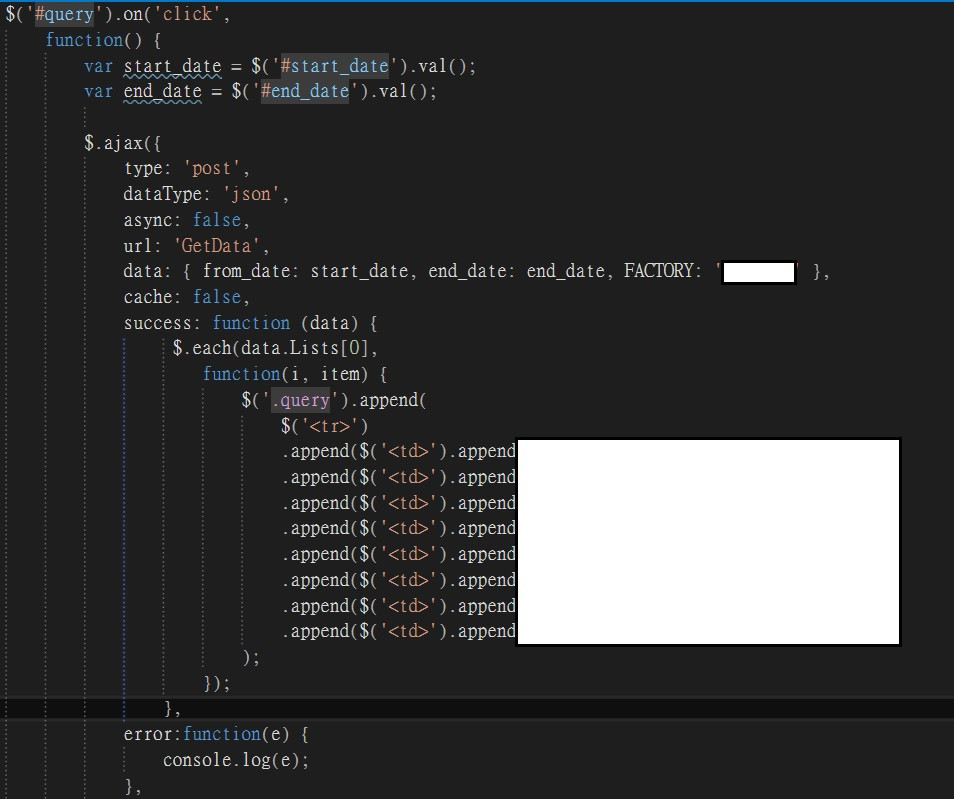
View:




可以使用免費的Datatable或bootstrap table呈現
付費的也有kendo ui能用
用C# Call Api 然後再回傳到View
public static T CallAPI <T,T1>(T1 t1, string strParaUri)
{
//Login
T RetuenValue = default(T);
// Result RetuenValue = new Result();
try
{
HttpClient httpClient = new HttpClient();
httpClient.BaseAddress = new Uri("http://localhost:999");
HttpResponseMessage response = null;
// 將 data 轉為 json
string json = JsonConvert.SerializeObject(t1);
// 將轉為 string 的 json 依編碼並指定 content type 存為 httpcontent
HttpContent contentPost = new StringContent(json, Encoding.UTF8, "application/json");
response = httpClient.PostAsync(strParaUri, contentPost).Result;
if (response.IsSuccessStatusCode)
{
//RetuenValue = JsonConvert.DeserializeObject<Result>(response.Content.ReadAsStringAsync().Result);
RetuenValue = JsonConvert.DeserializeObject<T>(response.Content.ReadAsStringAsync().Result);
}
}
catch (Exception ex)
{
// PubFunc.GenErrorLog("(GetAuthorized_Code) " + ex.ToString(), null);
}
return RetuenValue;
}
#endregion
}
Controller
//webapi 登入寫法
try
{
if (this.ModelState.IsValid)
{
var user = apis.CallAPI<Result, Login>(postback, "/api/nk/Login");
if (user.Code == "S001")
{
Session["UserID"] = postback.UserID;
return RedirectToAction("Index", "Home");
}
else if (user.Code == "E001")
{
ModelState.AddModelError("password", "登入失敗,請確認登入資訊。");
return View("Index");
}
else
{
ViewBag.ResultMessage = "未知錯誤";
return View("Index");
}
}
else
{
// return RedirectToAction("Index", "Login");
return View("Index");
}
}
catch (Exception e)
{
//ViewBag.ResultMessage = "連線失敗,請確認網路是否正常。";
ViewBag.ResultMessage = e.ToString();
return View();
}
首先,程式碼可以用編輯器上方的
來呈現~圖片容易解析度太差看不清楚,或者無法複製
再來,大家好像都誤會你的問題?! 我想你是認為將串回來的內容使用前端 一個一個append很難受很醜~想問有沒有更好的方法?
我曾看過前端.html(data)可以把資料漂亮的塞進table裡,但我覺得很詭異是他的data內容並不是html碼,而是物件,詳細怎麼使用可能要等其他大神了。
可以套用Google Charts 處理嗎??
https://developers.google.com/chart/interactive/docs/gallery/table