以前的經驗對方(API)都會設定好 header 並提供金鑰之類的,所以可以直接使用 jquery $.ajax() 將表單資料 POST 到跨網域的 API 並取得回傳值。
後來看到一些文章說可以透過 Proxy Server 來處理,查了一些資料但是還是搞不太明白:
如何架設 Proxy Server 來處理 POST?
一定得要用 Node.js 嗎? 別的 Http server (比如 Apache) 沒有辦法?
補充:
這是我參考的文章資料
https://medium.com/@korver2017/%E6%88%91%E7%9A%84%E7%AC%AC%E4%B8%80%E5%80%8B-node-js-cors-proxy-69e5009f7834
---20211020---
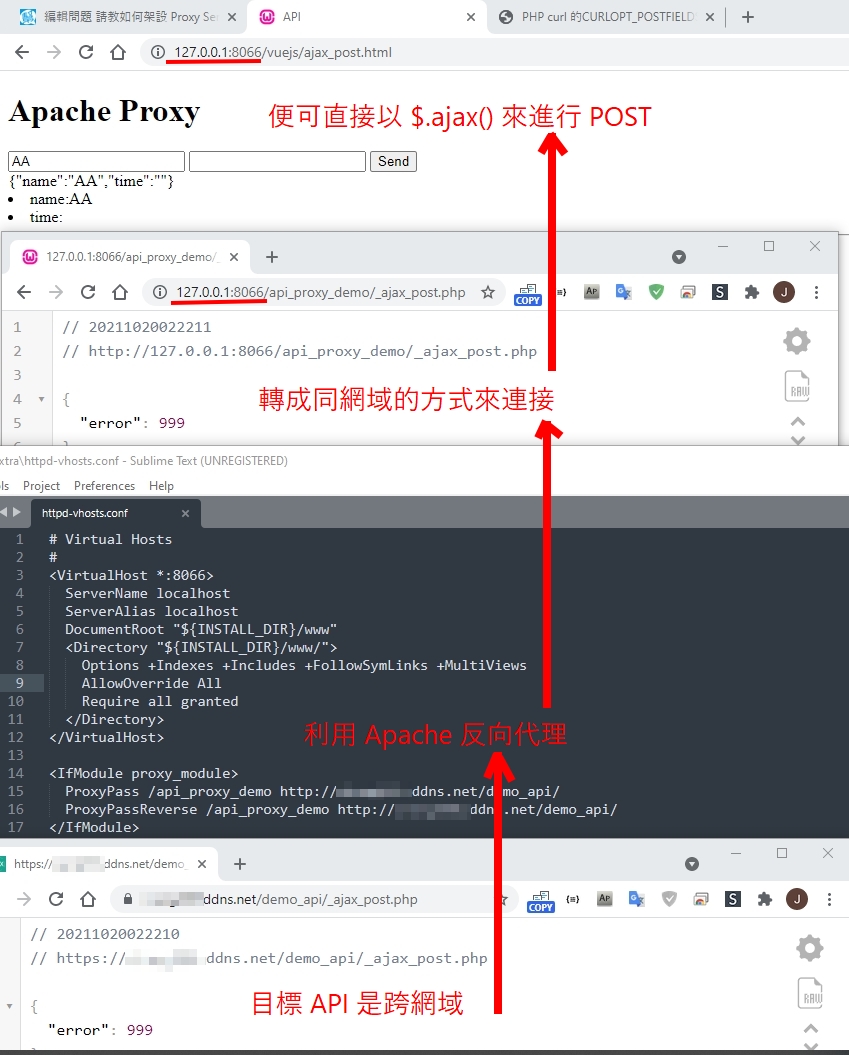
Apache 反向代理 Proxy Server 的方法大致上實做出來了,謝謝各位提供的資訊與提點!做法如下:
目標 API URL:https://xxx.domain/demo_api/_ajax_post.php
客端 URL:http://127.0.0.1:8066/index.html
(我是 localhost 安裝 Apache 並設定運作 port 為 8066 來實驗)
<IfModule proxy_module>
ProxyPass /api_proxy_demo http://xxx.domain/demo_api/
ProxyPassReverse /api_proxy_demo http://xxx.domain/demo_api/
</IfModule>
相關參考資料:https://httpd.apache.org/docs/2.4/mod/mod_proxy.html
PS:不需要也絕對不要使用 ProxyRequests On 來設定。
補充一點:目標 API 的 Server 如果有設定 301 重定向
比如 .htaccess 有設定 RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
會導致網址又被導回目標 API 的實際網址,又變回跨域連接的狀態,便無法使用反向代理的方式。

客端頁面:index.html (隨便弄一個表單,利用 $.ajax() 來 POST)
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<title>Apache Prox</title>
</head>
<h1>Apache Proxy</h1>
<form id="proxy">
<input name="name" type="text" value="" />
<input name="time" type="text" value="" />
<input type="submit" value="Send" />
</form>
<div id="proxy_post">...</div>
<script>
$(function () {
$("#proxy").submit(function(event){
event.preventDefault();
postvalue = {};
$(this).find("input").each(function () {
postvalue[this.name] = this.value;
});
request = $.ajax({
url: 'http://127.0.0.1:8066/api_proxy_demo/_ajax_post.php',
type: "post",
data: postvalue,
dataType: 'json',
ContentType: 'application/json; charset=UTF-8',
success: function(result) {
console.log(result);
$('#proxy_post').html(JSON.stringify(result));
$.each(result, function(key, data){
$('#proxy_post').append("<li>" + key + ":" + data + "</li>");
});
},
error: function(result) {
$('#proxy_post').html("error:"+JSON.stringify(result));
}
});
});
});
</script>
</body>
</html>
API:_ajax_post.php
<?php
//設定回傳格式為 json
header('Content-type:text/json');
$resule = [];
if(@$_POST["name"]=="AA"){
echo(json_encode($_POST));
}else{
$resule += ["error"=>999];
echo(json_encode($resule));
}
?>
