下方程式碼應該報錯,因為不會符合 function reverse(x: number): number; 的規則,請問各位大大為何編譯不會報錯。(無 tsconfig.json,tsc 版本 4.4.3)
function reverse(x: number): number;
function reverse(x: string): string;
function reverse(x: number | string): number | string {
return x + '1';
}
已在 Stackoverflow 得到合理的解釋。
Why does function overloading not prompt an error?

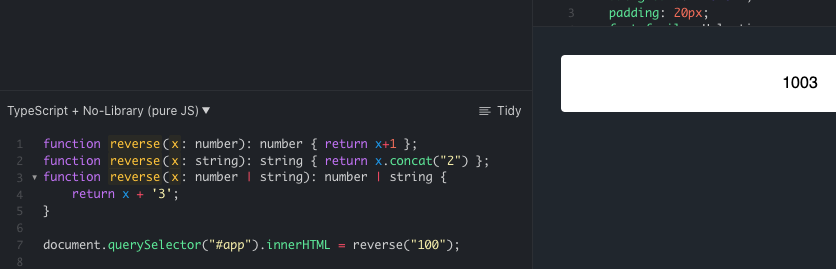
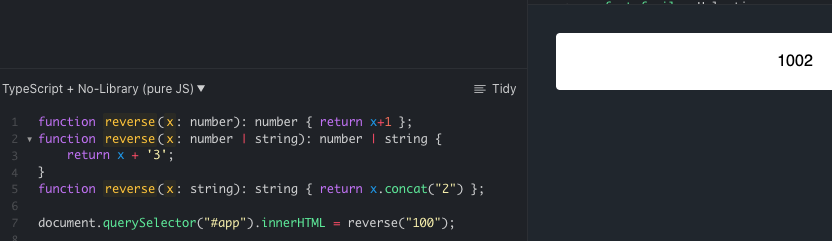
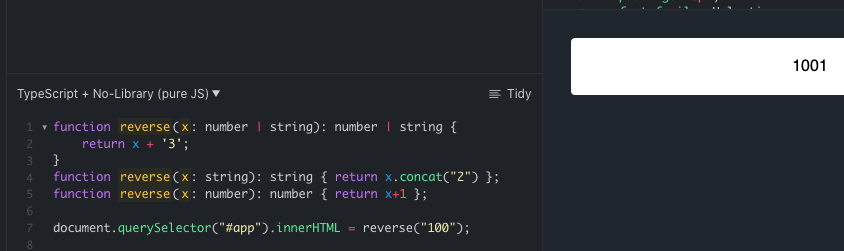
測試起來像是「同名函式,後面的宣告定義覆蓋掉前面的定義」
即是「以後面的宣告為準」


回到問題本身
依據這篇的說法
ts 提供function overloading
條件是「參數數量相同」(本題目符合參數數量相同-->只有一個)
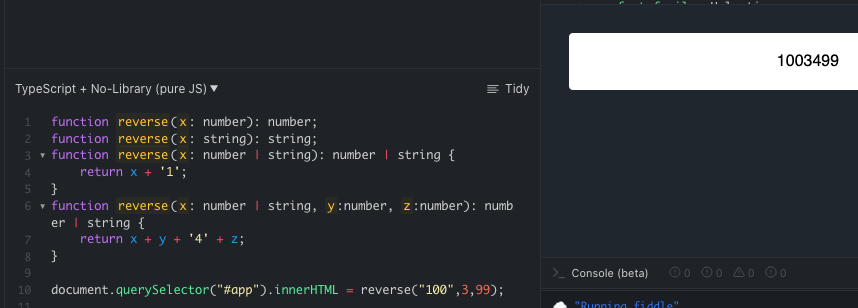
為了驗證我定義了不同參數數量的同名函式以報錯
結果
結果還是可以 run![]()

function reverse(x: number): number;
function reverse(x: string): string;
function reverse(x: number | string): number | string {
return x + '1';
}
這種寫法只是先定義出x的資料型別是string還是number
但TypeScript跟JavaScript蠻相似的如果字串+數字的話會自動傳回字串
數字+數字就會傳回數字
如果要特別依照x的資料型別回傳字串或數字時
就需要加入以下
if (typeof x === 'number') {
return x + 1;
} else if (typeof x === 'string') {
return x + "1" ;
}
希望有幫助到你
感謝您的回答,但似乎沒有回答道我的問題「為何編譯不會報錯」。
原程式碼不論輸入是 number 或 string,輸出都為 string,這個行為應該被報錯
js和ts在做資料運算的時候會自動做型別的轉換
你可以試試看
console.log('1'-1)
console.log('1'+1)
console.log(true-1)
console.log(true+1)
並不會因為不同資料型別的運算而報錯
你如果修改成
return x+1
則x傳入'1'輸出'11'
x傳入1輸出2
return x+'1'
而這樣就會預設傳出型別都是string
不管x傳入'1'或1都會輸出'11'
傳入1會輸出'11'
這不應該被 ts 檢查出來嗎?
畢竟我沒有定義可以輸入 number 輸出 string 的過載
剛剛研究了一下
function reverse(x: number | string): number | string {
return x + '1';
}
這個聯合型別以我的理解是當x傳入number或string時
可回傳的值為number或string
你可以試試
function reverse(x: number | string): number {
return x + '1';
}
這樣不管傳入x傳入number或string時
就都只能回傳number
那就表示
function reverse(x: string): string;
是不可用的多載函式因為最後的實現函式不支持string的型別回傳
感謝大大花時間幫忙嘗試,已於本文中更新在 Stackoverflow 得到能說服我的解答。