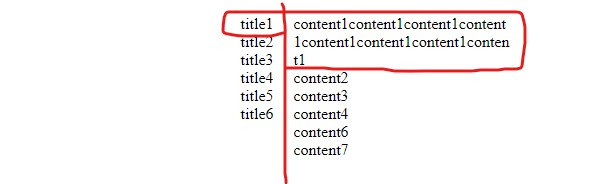
我想做到title1 和 content1是對稱的,如果content1太長掉下去,title1也會一齊掉下去。

<div class="Content">
<div class="leftContent">
<div>title1</div>
<div>title2</div>
<div>title3</div>
<div>title4</div>
<div>title5</div>
<div>title6</div>
</div>
<div class="rightContent"> <div>content1content1content1content1content1content1content1content1</div>
<div>content2</div>
<div>content3</div>
<div>content4</div>
<div>content6</div>
<div>content7</div>
</div>
</div>

可以用table
HTML:
<table>
<tr>
<td>title1</td>
<td>content1content1content1content1content1content1content1content1</td>
</tr>
<tr>
<td>title2</td>
<td>content2</td>
</tr>
<tr>
<td>title3</td>
<td>content3</td>
</tr>
<tr>
<td>title4</td>
<td>content4</td>
</tr>
</table>
CSS:
td{
vertical-align:text-top;
word-break: break-all;
vertical-align:text-top;
}
tr > td:nth-child(1) {
text-align:right;
}
tr > td:nth-child(2) {
text-align:left;
max-width: 150px;
}
<div class="row">
<div class="title">title1</div>
<div class="content">content1content1content1content1content1content1content1content1</div>
</div>
<style>
.row{
display: flex;
align-items:center;
}
.row>.title{
margin: 20px;
width: 20%;
}
.row>.content{
word-break: break-all;
}
</style>
https://jsbin.com/jodowohasu/edit?html,output
flexbox比較好用。而且table排版對於HTML5來說語意是不符的。