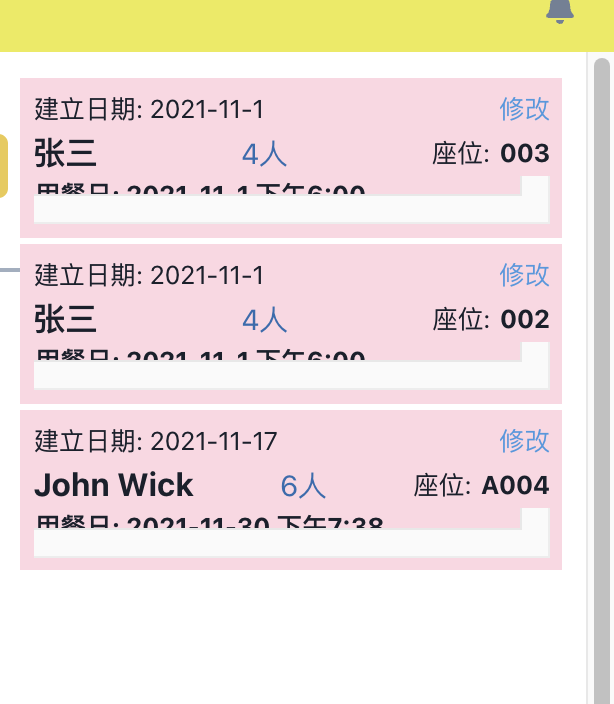
如題,小弟專案做了一個有RWD的頁面,本身製作時一直都是用Chorme的手機模式去檢視(用iPad平板的大小看),在手機模式下一切正常,切換不同mobile裝置RWD效果也有出來,但在切回PC的一般瀏覽模式時,圖裡這個標籤底下卻出現這個奇怪的白邊....

第一張圖是正常應該要顯示的樣子,下面是用一般PC瀏覽器開啟的樣子(Chrome & Firefox都會出現這個白邊,兩個瀏覽器都一樣是mobile模式顯示正常)
目前開發使用React, UI框架使用Chakra UI
還請大大們幫忙解惑,感激不盡!
