如果有3個row,當第2和第3個row的value重複了,會顯示"duplicate value",
但當第1個row和第3個row重複時,沒有得到"duplicate value",
我只知有走進去console.log('same'),但沒有顯示"duplicate value",
不太懂我哪裡錯了。
以下是得到的結果和代碼
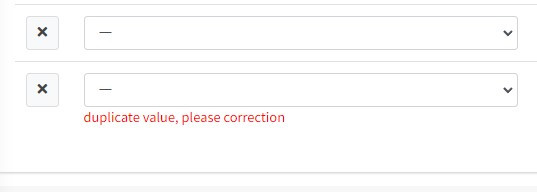
row2 和row3 重複結果
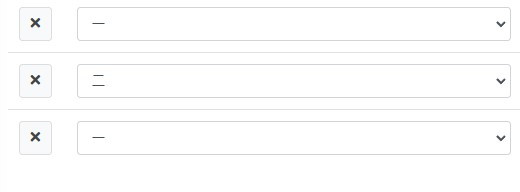
row1 和row3 重複結果
function checking(row_id) {
let trLength = $('#table tbody tr').length
for (i = 1; i <= trLength; i++) {
let optionVal = $('#option' + i).val()
let selectOptional = $('#option' + row_id).val()
if (optionVal == selectOptional) {
if(i != row_id){
console.log('same')
$('#duplicate_tips' + row_id).text("duplicate value, please correction");
$('#duplicate_tips' + row_id).css("color", "red");
$('#submit').attr('disabled', 'true');
}
} else {
console.log('not same')
$('#duplicate_tips' + row_id + '').text("");
$('#submit').removeAttr('disabled');
}
}
}

可能需要提供完整一點的程式碼喔
actionConfigVal這個變數就找不到來源...
先提供你其他想法,例如select onchange時紀錄被選的值,存成array,
有新值被選取時用indexOf來判斷是不是已經存在,移除時一併刪除array中的值,提供你參考
補充說明
簡單寫一個,但這是效能很差的版本,你可以再看看
html
<div id="area1">
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</div>
<button id="add">add</button>
<button id="check">check</button>
js
$(function() {
function addEvent(){
$('#add').on('click',function(){
var html = '<select><option>1</option><option>2</option><option>3</option></select>';
$('#area1').append(html);
selectOnChangeBind();
});
}
function checkSelectDuplicate(){
//效能不好的部分,這部分會每次掃描全部,搭配selectOnChange有其他作法
var temp = $('select').map((i, el) => el.value).get();
var result = temp.filter((item, index, arr) => {
return arr.indexOf(item) === index;
})
var flag = temp.length == result.length;
return flag;
}
function checkDuplicateEvent(){
$('#check').on('click',function(){
var flag = checkSelectDuplicate();
console.log(flag);
});
}
//function selectOnChangeBind(){
// $('select').on('change', function() {
// //console.log( this.value );
// });
//}
addEvent();
checkDuplicateEvent();
//selectOnChangeBind();
});
我修改了這樣,但效果一樣,有走進去,但沒有我想的結果
function checkOnce(row_id) {
let trLength = $('#table tbody tr').length
var array = []
for (i = 1; i <= trLength; i++) {
let optionVal = $('#option' + i).val()
let selectOptional = $('#option' + row_id).val()
if (optionVal == selectOptional ) {
if (i != row_id) {
array.push(option)
}
}
if (array.indexOf(option) == 0) {
console.log('same')
$('#duplicate_tips' + row_id).text("duplicate value, please correction");
$('#duplicate_tips' + row_id).css("color", "red");
$('#submit').attr('disabled', 'true');
} else {
console.log('not same')
$('#duplicate_tips' + row_id + '').text("");
$('#submit').removeAttr('disabled');
}
}
}
nick12345 有編輯內容了增加簡單範例 你可以再看看 減少for的部分我沒有處理,如果有理解我的說明,可以試著自己改進