想加按鍵代替打字 Search,但不懂太過複雜的做法,原 jQuery DataTable 網站很不想簡單解決這玩法。我就想,用簡單設定是否能將 按鍵值掉入 DataTable 的 Search 內,但發覺它沒有 ID name,我就不懂怎樣做了!
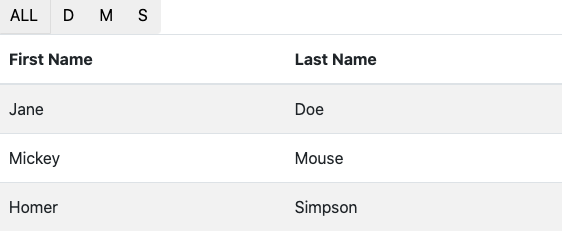
現在製作的網站,主要是利用 jQuery DataTable 來程現各類資料,這裡是引用別人的 Example 圖片,而我的目標也和圖片一樣。

用簡單預設字眼來代替打字!
設定使用:
希望各位能教我簡單作法!
(申報:本人只是編程初入門(但就快退休),學習用在個人網站上,將來想在貧困地方教育小朋友,當作課外學習新知。)

剛好最近開始研究jQuery
https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_filters_table
把該程式新增一些碼似乎可以達到你的要求,不過本人只是新手,應該有更好的方法吧!
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myTable tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
$("#H").click(function() {
var value = "h";
$("#myTable tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
$("#D").click(function() {
var value = "d";
$("#myTable tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
$("#S").click(function() {
var value = "s";
$("#myTable tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
$("#All").click(function() {
$("#myTable tr").filter(function() {
$(this).show();
});
});
});
</script>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
</head>
<body>
<h2>Filterable Table</h2>
<p>Type something in the input field to search the table for first names, last names or emails:</p>
<button id="All">All</button>
<button id="D">D</button>
<button id="H">H</button>
<button id="S">S</button>
<input id="myInput" type="text" placeholder="Search..">
<br><br>
<table>
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody id="myTable">
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@mail.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@greatstuff.com</td>
</tr>
<tr>
<td>Anja</td>
<td>Ravendale</td>
<td>a_r@test.com</td>
</tr>
</tbody>
</table>
<p>Note that we start the search in tbody, to prevent filtering the table headers.</p>
</body>
</html>
你的做法很好,但我的jQuery版本不同,不能直接套用,要慢慢研究一吓!
我想分離資料不在 .html 檔內。
而資料結構為這種型式,可以嗎?
// data.js
const data = [
[
"John",
"Doe",
"john@example.com",
],
[
"Mary",
"Moe",
"mary@mail.com",
],
[
"July",
"Dooley",
"july@greatstuff.com",
],
[
"Anja",
"Ravendale",
"a_r@test.com",
],
]
那樣應該怎樣修改?
可以在 codepen.io 再展示嗎?
存取資料是後端行為,有對應的後端程式語言,存取完之後就會放到html裡面交由瀏覽器顯示,所以你的問題變成了後端存取了。
CodePen是網頁前端的展示平台,所以無法展現。
非常感謝你的回應,感覺自己似是使用"Javascript sourced data"類別的玩法,張資料分拆到JS檔去,是為了方便管理資料,更不用經常打開HTML檔,免得意外修改了HTML檔而難以找問題所在!
就是不明白自己錯在那裡,又或是應用Datatables的限制,才遲遲改善不了自己的網誌!
另外,早前你給的Example,發覺有個問題,按鍵filter,只是對當前版面的資料數量作過濾。所以你的example在data數量多時,也不會使用分頁。
想問,你的example可以改善以上問題嗎?想有正常的分頁功能,及按鍵是過濾整體資料的!
謝謝!
2022-04-13 10:30:37 的回覆 我見CodePen是正常,但我整理出來後,又不知錯在那裡,就是不能增加資料?
因為某些資料,如零件資料,會超過數千個資料,不可一次過顯示出來,會很慢的顯示,也沒這種必要,實在令人眼花!所以,才想用最基本的dataTables 功能,但包括按鍵以代替打字。
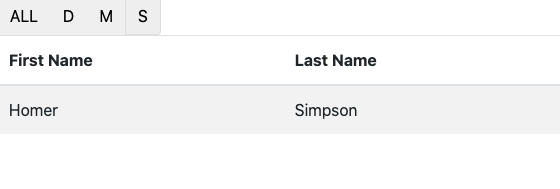
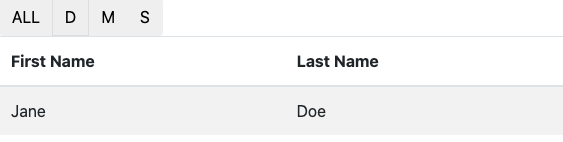
jQuery Filterable Table3
上面的codepen範例供你參考。
不過datatable是先產出表格,filter button是後來的動作,你會發現在某一頁時,按下filter button是以該頁資料做比對,並不是列出所有符合的資料;另外,你會發現按下filter button的D或H時,表頭的Firsname、Lastname、Email這個row會消失不見。但是我只能幫到這兒了,剩下的就交給你自己去想了。
好多謝你的回應,我會繼續努力學習,希望能盡早學到所需,你的意見會成為我的動力,希望在將來也得到你的提點!