是這樣的,
昨天有發文請教前輩們該如何使用MVC製作treeview,
經過一天多的研究與各位回文前輩們的指教,
最後參考:How TO - Tree View 來製作
目前有些問題想問:
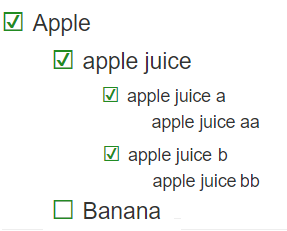
1.我想出以下功能
(點選Apple -> apple juice -> apple juice a -> 最後顯示出 apple juice aa )
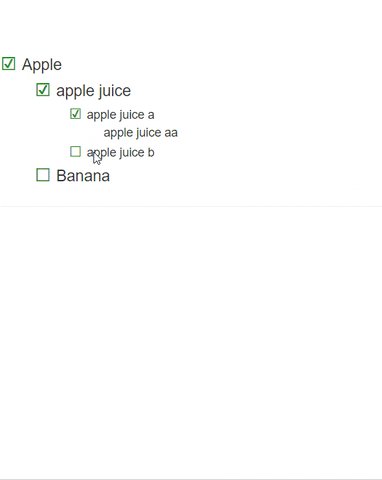
但是我現在只能做成下圖那樣(點 apple juice b後 apple juice a 會縮回去也取消勾選),
卡了很久仍然不知道錯在哪裡..
懇請大神們指教
Controller
public ActionResult Fruit()
{
return View();
}
View
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
ul, #myUL {
list-style-type: none;
}
#myUL {
margin: 0;
padding: 0;
}
.box {
cursor: default; /*滑鼠鼠標*/
-webkit-user-select: none; /* Safari 3.1+ */
-moz-user-select: none; /* Firefox 2+ */
-ms-user-select: none; /* IE 10+ */
user-select: none;
font-size: larger;
}
.box::before {
content: "\2610";
color: forestgreen;
display: inline-block;
margin-right: 6px;
font-size: larger;
}
.check-box::before {
content: "\2611";
color: forestgreen;
font-size: larger;
}
.nested {
display: none;
}
.nested2 {
display: none;
}
.active {
display: block;
}
.check {
cursor: default; /*滑鼠鼠標*/
-webkit-user-select: none; /* Safari 3.1+ */
-moz-user-select: none; /* Firefox 2+ */
-ms-user-select: none; /* IE 10+ */
user-select: none;
font-size: larger;
}
.check::before {
content: "\2610";
color: forestgreen;
display: inline-block;
margin-right: 6px;
font-size: larger;
}
</style>
</head>
<body>
<form action="/Home/bye" method="post">
<ul id="myUL">
<li>
<span class="box" style="font-size: 130%;" name="name">Apple</span>
<ul class="nested">
<li>
<span class="box" style="font-size: 130%;" name="name">apple juice</span>
<ul class="nested">
<li>
<span class="box" style="font-size: 100%;">apple juice a</span>
<br />
<ul class="nested">
<li>
<span>apple juice aa</span>
</li>
</ul>
<span class="box" style="font-size: 100%;">apple juice b</span>
<br />
<ul class="nested">
<li>
<span>apple juice bb</span>
</li>
</ul>
</li>
</ul>
</li>
<li>
<span class="box" style="font-size: 130%;" name="name">Banana</span>
<ul class="nested">
<li>
<span class="box" style="font-size: 130%;">a</span>
<ul class="nested"></ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
<script>
var toggler = document.getElementsByClassName("box");
var i;
for (i = 0; i < toggler.length; i++) {
toggler[i].addEventListener("click", function () {
this.parentElement.querySelector(".nested").classList.toggle("active");
this.classList.toggle("check-box");
});
}
</script>
</form>
</body>
</html>
2.取勾選中的值,例如下面這樣,請問我該怎麼做?
Apple
apple juice
apple juice a
apple juice b
之前有運用 FormCollection 這個來接過checkbox選中的值,
只要將checkbox的name設定一下,就撈的到
Controller:
public ActionResult test(FormCollection form)
{
ViewBag.Name = form["name"];
return View();
}
View:
@using (Html.BeginForm())
{
foreach (var item in SLOT)
{
<input type="checkbox" name="name" value="@item.name" /> @item.name
<br />
}
}
如果套用以上的範例到treeview裡,是行得通的嗎?
問題比較長、多,再麻煩大神幫我解答,謝謝 (┬┬﹏┬┬)

第一個問題是html的問題,下面是正常可運行版本
<ul id="myUL">
<li><span class="box">Apple</span>
<ul class="nested">
<li>
<span class="box">apple juice</span>
<ul class="nested">
<li><span class="box">apple juice a</span>
<ul class="nested">
<li>apple juice aa</li>
</ul>
</li>
<li><span class="box">apple juice b</span>
<ul class="nested">
<li>apple juice bb</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><span class="box">Banana</span>
<ul class="nested">
<li>
Banana a
</li>
</ul>
</li>
</ul>
第二個 可以考慮一下前端framework,用server side產生真的蠻硬的...更何況不知道幾層,
例如vue.js之類的