我想要弄一個步驟式的頁面由一個父元件下面四個子元件組成
現在卡在子元件間無法互相傳值
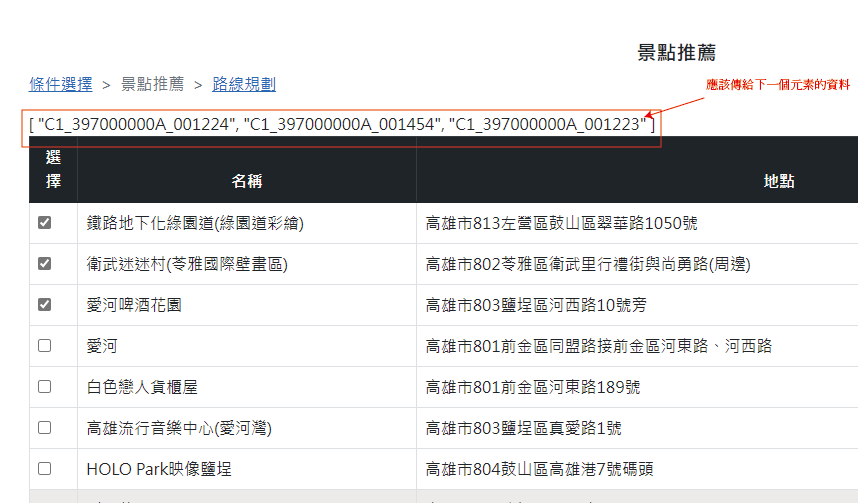
我在景點推薦選擇值
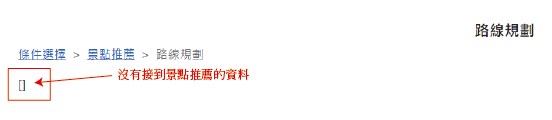
在路線規劃應該要收到值
結果發現換個元件值就會被清空
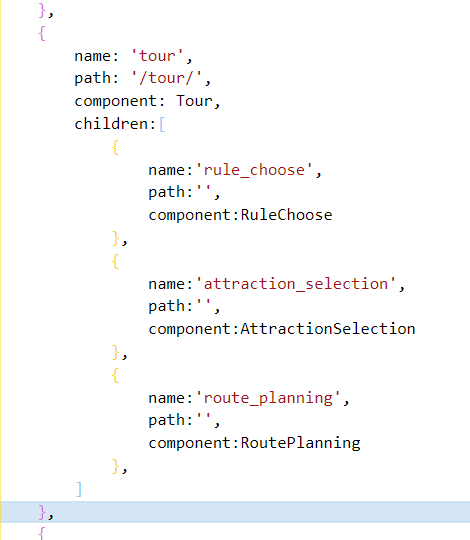
路徑管理 router.js
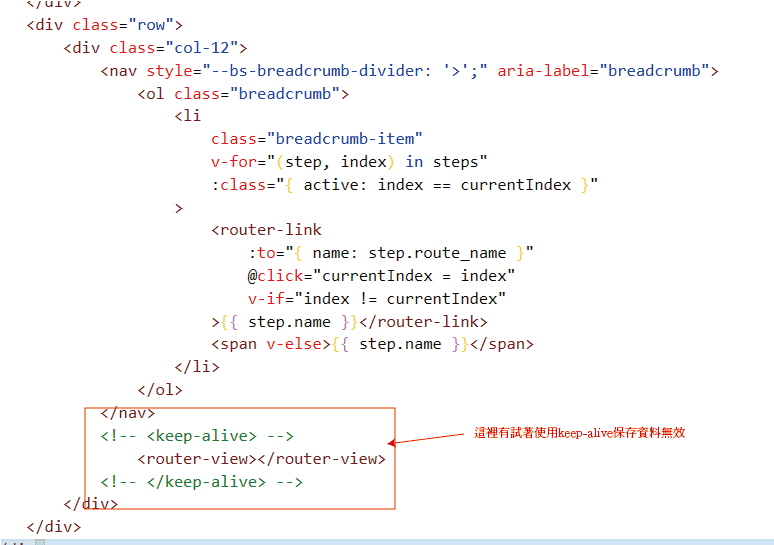
父元件 Tour.vue
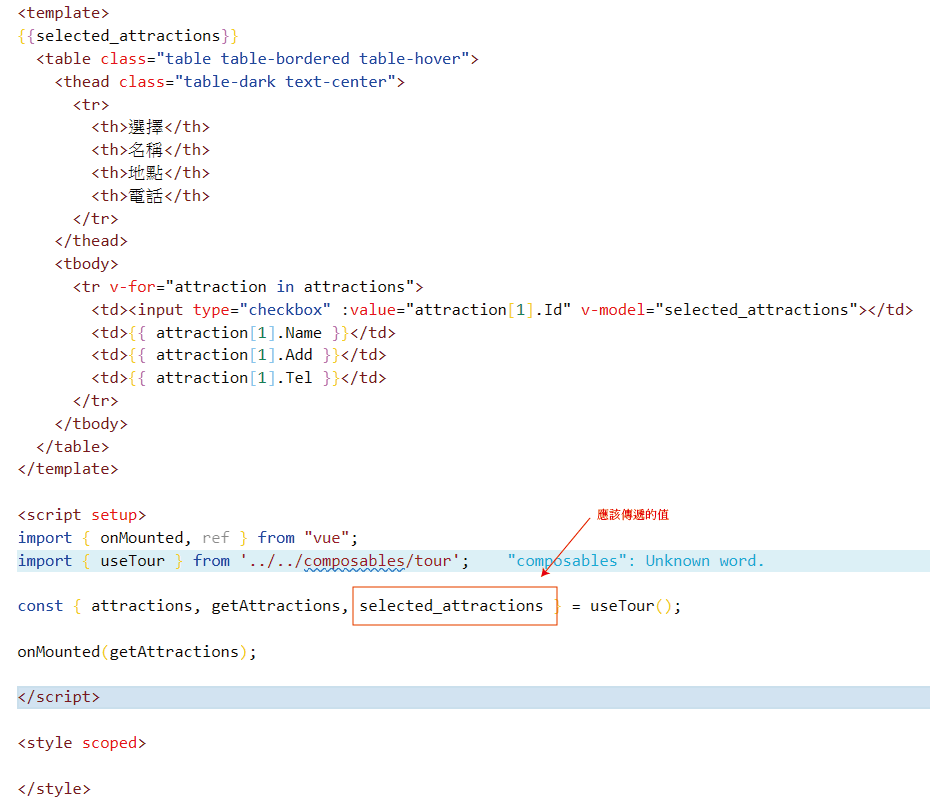
子元件 景點推薦 AttractionSelection.vue
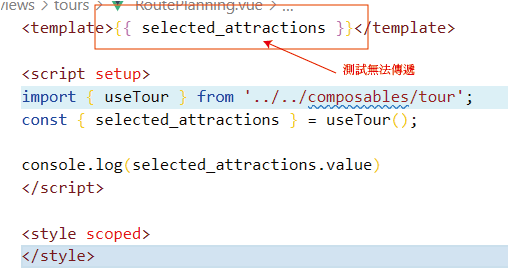
子元件 路線規劃 RoutePlanning.vue
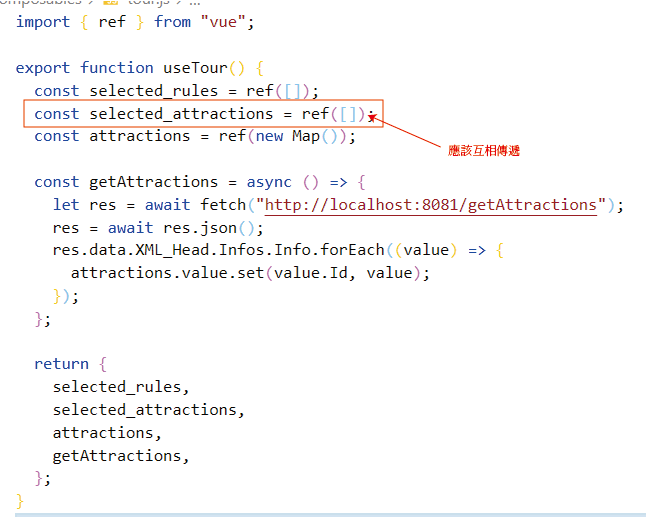
Composables 裡面放應該互相傳遞的值 tour.js
想請教該如何解決?

每到一個子組件 useTour 就重新初始化,會被清空應該滿正常的
useTour 應該放在父組件然後使用 Provide / Inject 統一從父組件取得資料