如題,我用perspective、rotateX、rotateY三個屬性去對一張圖片做變形
讓圖片產生有上下和左右翻轉的效果,像下面這樣
https://i.imgur.com/SegKmTL.mp4
目前遇到的問題是
我要截圖也就是把紅框(原圖範圍)的部分擷取下來
我目前是用glfx.js當中有一個perspective()去做變換
先用css上的相對大小去算對應在canvas的座標點
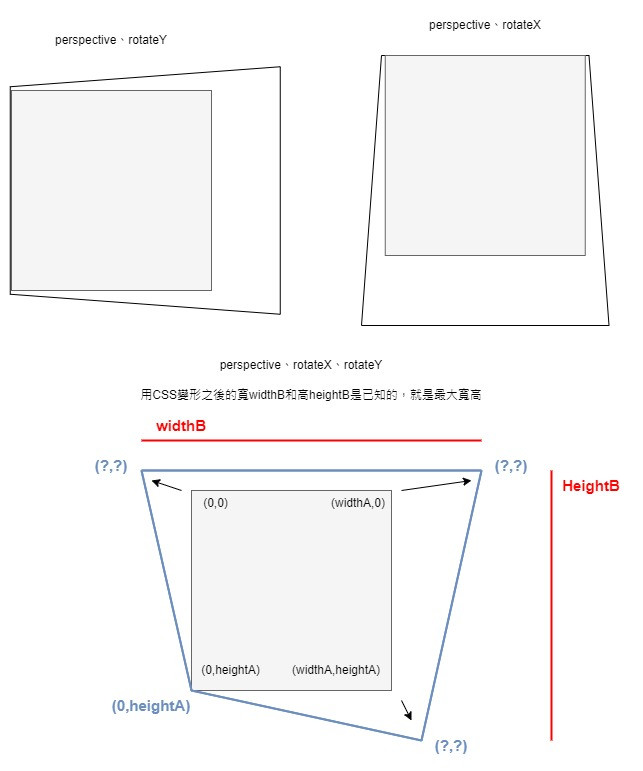
來源圖片的4點座標=>變換圖片的4點座標

如果只轉動1個軸那很好算
但如果同時轉動2個軸那座標我就不知道要怎麼算頂點的位置
也就無法用座標對應方式去Call perspective() 來達到變換圖片的效果
