大家好,我最近讀了一本覺得不錯的node入門教學(網址如下)
https://www.nodebeginner.org/index-zh-tw.html#handling-post-requests
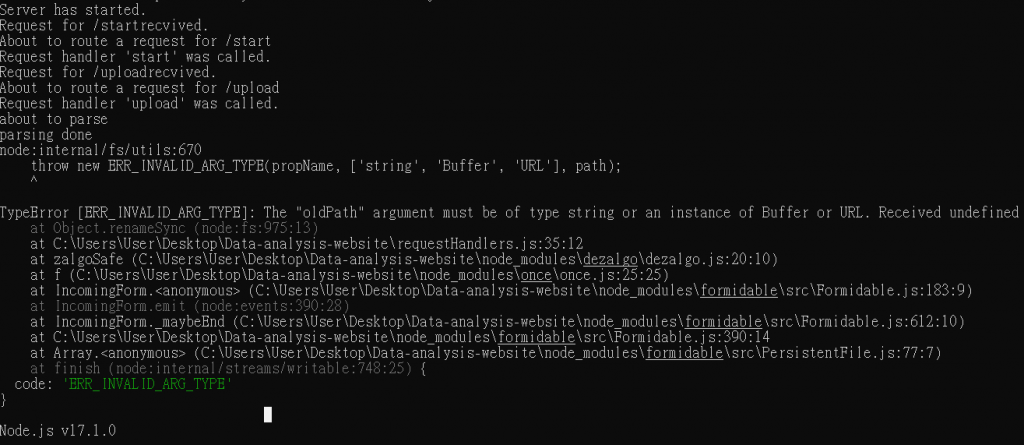
一路跟著範例寫都很順利,但是最後一個要上傳圖片的範例出現錯誤
網頁功能:提供一個可以上傳圖片的網頁,上傳後可以再另一個頁面顯示圖片
程式碼
index.js
var server = require("./server");
var router = require("./router");
var requestHandlers = require("./requestHandlers")
var handle = {}
handle["/"] = requestHandlers.start;
handle["/start"] = requestHandlers.start;
handle["/upload"] = requestHandlers.upload;
handle["/show"] = requestHandlers.show;
server.start(router.route, handle);
server.js
var http = require('http');
var url = require('url');
function start(route, handle){
function onRequest(request, response) {
var pathname = url.parse(request.url).pathname;
console.log("Request for " + pathname + "recvived.");
route(handle, pathname, response, request);
}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");
}
exports.start = start;
router.js
function route(handle, pathname, response, request) {
console.log("About to route a request for " + pathname);
if(typeof handle[pathname] === 'function') {
handle[pathname](response, request);
} else {
console.log("No requet handle found for " + pathname);
response.writeHead(404, {"Content-Type": "text/html"});
response.write("404 Not found");
response.end();
}
}
exports.route = route;
requestHandlers.js
var querystring = require("querystring"),
fs = require("fs"),
formidable = require("formidable");
function start(response) {
console.log("Request handler 'start' was called.");
var body = '<html>'+
'<head>'+
'<meta http-equiv="Content-Type" content="text/html; '+
'charset=UTF-8" />'+
'</head>'+
'<body>'+
'<form action="/upload" enctype="multipart/form-data" ' +
'method="post">'+
'<input type="file" name="upload" multiple="multiple" />'+
'<input type="submit" value="Upload file" />'+
'</form>'+
'</body>'+
'</html>';
response.writeHead(200, {"Content-Type": "text/html"});
response.write(body);
response.end();
}
function upload(response, request) {
console.log("Request handler 'upload' was called.");
var form = new formidable.IncomingForm();
console.log("about to parse");
form.parse(request, function(error, fields, files) {
console.log("parsing done");
fs.renameSync(files.upload.path, "/tmp/test.png");
response.writeHead(200, {"Content-Type": "text/html"});
response.write("received image:<br/>");
response.write("<img src='/show' />");
response.end();
});
}
function show(response) {
console.log("Request handler 'show' was called.");
fs.readFile("/tmp/test.png", "binary", function(error, file) {
if(error) {
response.writeHead(500, {"Content-Type": "text/plain"});
response.write(error + "\n");
response.end();
} else {
response.writeHead(200, {"Content-Type": "image/png"});
response.write(file, "binary");
response.end();
}
});
}
exports.start = start;
exports.upload = upload;
exports.show = show;
我電腦是win-10
不知道有沒有人看這個教學也遇到同樣的錯誤呢?
謝謝!

要學會看錯誤訊息,
看起來應該是你傳入的參數型態錯了,
Server沒有辦法處理.
行數訊息裡面也寫給你了,
到那個地方去找問題就好了.
錯誤表示:
你的 oldPath 參數類型錯誤
你可以將他輸出看看會是什麼
輸出參考:console.log(typeof oldPath)