我有一個 Angular component 的 constructor 注入了一個 @InjectionToken 的 public property,在 component 的 html 檔中想使用 [routerLink] 來對應路由,但 WebStorm 沒辦法正確解析我的變數,不確定是不是 @angular-eslint 的問題,想問一下目前有可用的解法嗎?
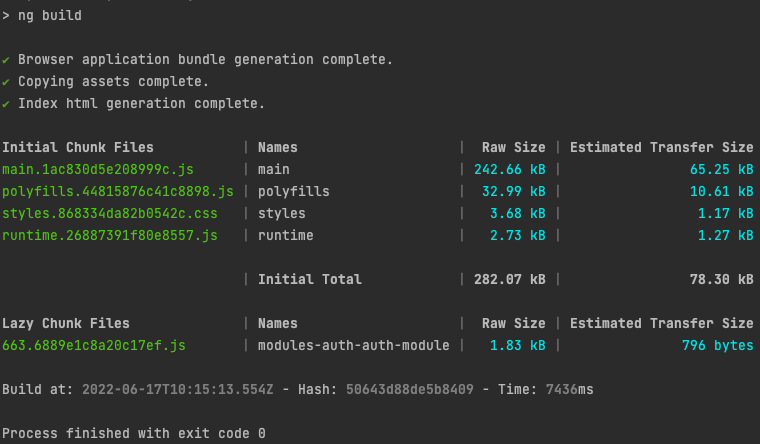
使用 ng build 都能成功建置完成,使用 VS Code 開該 html 檔也都能解釋成 any 類型。
package.json
"devDependencies": {
"@angular-devkit/build-angular": "^14.0.1",
"@angular-eslint/builder": "14.0.0-alpha.3",
"@angular-eslint/eslint-plugin": "14.0.0-alpha.3",
"@angular-eslint/eslint-plugin-template": "14.0.0-alpha.3",
"@angular-eslint/schematics": "14.0.0-alpha.3",
"@angular-eslint/template-parser": "14.0.0-alpha.3",
"@angular/cli": "~14.0.1",
"@angular/compiler-cli": "^14.0.0",
"_other": "......"
}
config.ts
export const ROUTES_CONFIG = new InjectionToken('routes.config');
export const RoutesConfig = {
// ......
};
component.ts
constructor(
@Inject(ROUTES_CONFIG) public routesConfig: any,
private router: Router
) {}
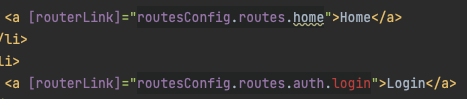
component.html
<nav>
<a [routerLink]="routesConfig.routes.home">Home</a>
<!-- Unresolved variable home -->
<a [routerLink]="routesConfig.routes.auth.login">Login</a>
<!-- Unresolved variable login -->
</nav>

HTML file IntenlliSense
// routesConfig
public Component.routesConfig: any
// routes
Application<Record<string, any>>.routes: any
// auth
Server.ServerOptions.auth?: string | boolean
ng build