methods: {
async getLocation() {
return new Promise((resolve, reject) => {
navigator.geolocation.getCurrentPosition(position => {
resolve(position);
}, err =>{
reject(err);
})
})
},
async locateMe() {
try{
this.location = await this.getLocation()
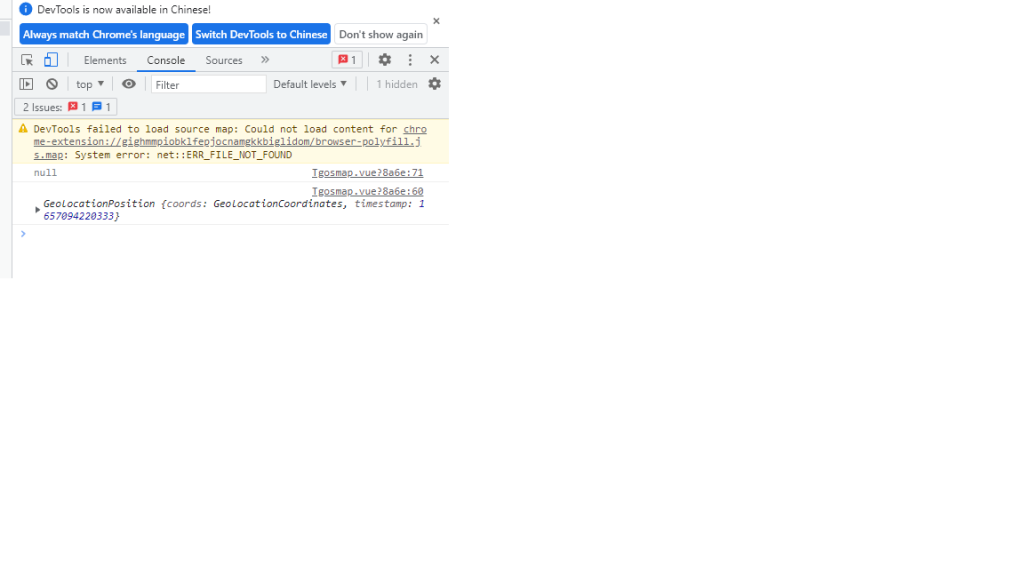
console.log(this.location) //這裡有抓到值
} catch(e) {
console.log("error")
}
}
}
},
created() {
this.locateMe()
},
mounted() {
console.log(this.location) //這裡抓不到值
}
但是寫在mounted()生命週期裡面抓不到值
請問如何才能在mounted()生命週期取得地理位置的經緯度

這樣寫當然抓不到值,
原因是目前的寫法,不會等到你執行完 this.InitWnd() 就 console.log(this.location)
如果你要在 mounted() init 完後取得位置,mounted() 也要改 async/await
P.S. 你的 InitWnd 好像沒有在程式碼裡面,無法通靈。
async mounted() {
await this.InitWnd()
console.log(this.location)
}