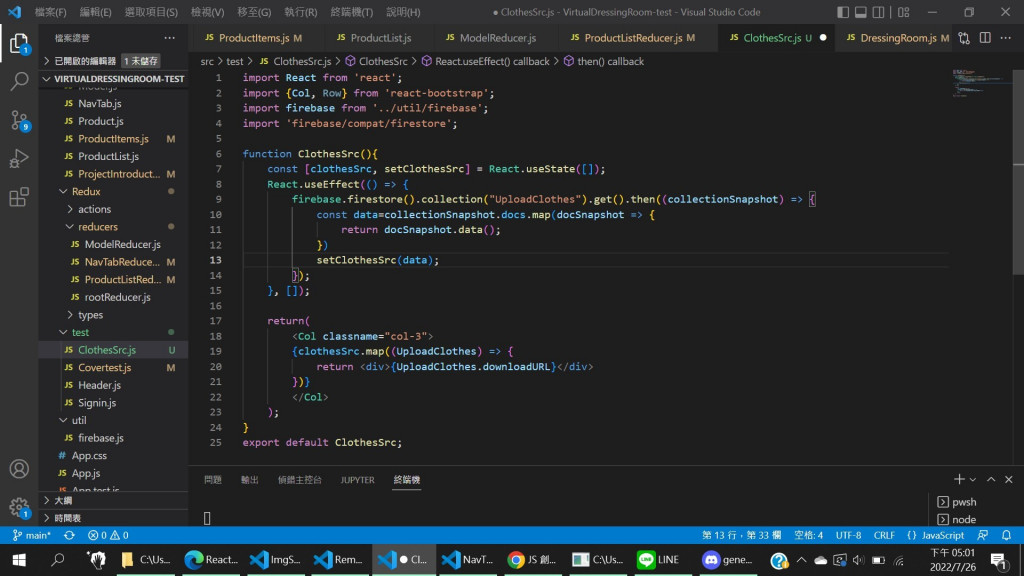
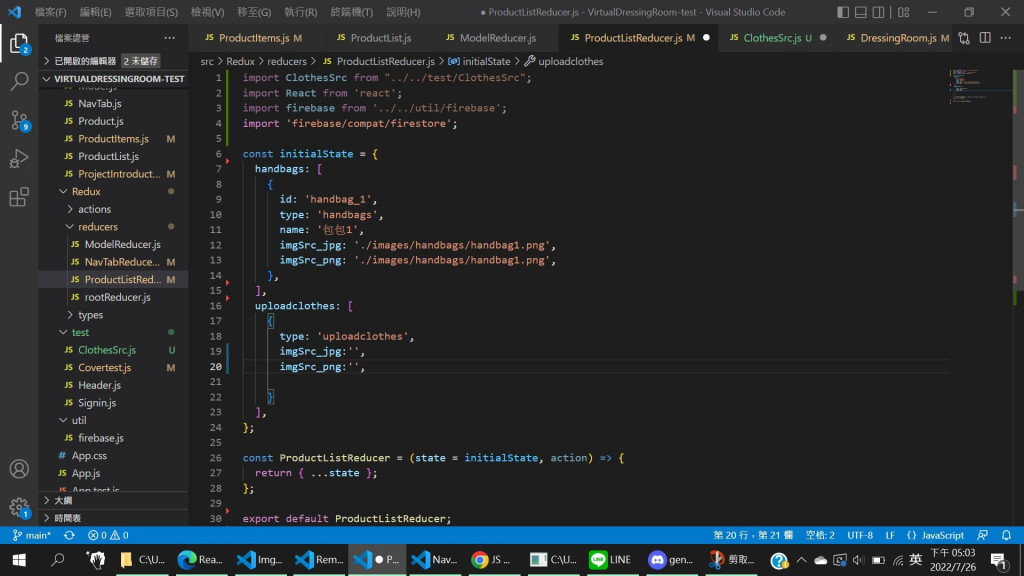
我想將第一張照片裡程式碼中的UploadClothes.downloadURL提取出來放進第二張程式碼中的imgSrc_jpg及imgSrc_png中,因為是js初學者,在嘗試將兩個檔案的程式碼合併時也一直出現問題沒有成功,請大家幫幫忙


你的問題來說,單看這樣的程式碼。不說明什麼東西出錯或是無作用的情況下。
很難理解你的問題在哪邊。
而且,ES6的世界是物件獨立運行的世界。
如果沒有中間的中介處理或是傳送處理的話。
就算你放在一起,它也是各自為政的。
雖然說是這樣說。但在不清楚你碰到的什麼問題情況下。其實也很難了解你的問題點在哪就是了
你好,我看你是用 Redux 設計
那你要使用 dispatch 派送資料到 initialState嗎? 也就是想要 你下載完網址後,下次進頁面時就保有圖片網址嗎? 如果是的話你用 redux-persist 去暫存資料
而如果你只是想傳值,那你應該還要寫 dispatch 把資料傳進 redux store裡面
你應該是在 actions 資料夾要寫 更新imgUrl的 dispatch action
然後在元件內 使用action