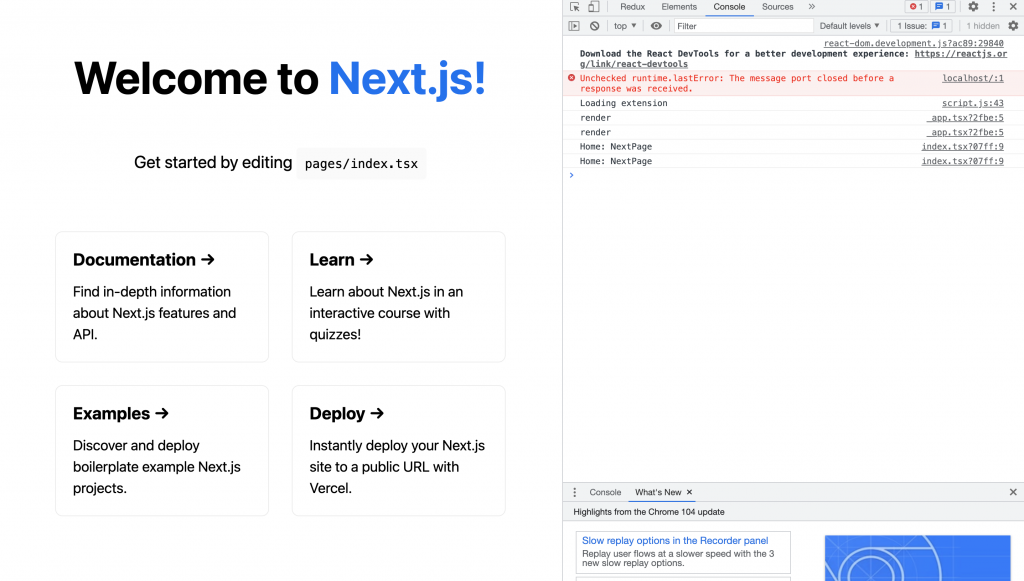
各位好!請問Next.js 中的_app.js 為什麼會執行兩次render? 如果我在頁面元件中呼叫API是否也呼被執行兩次呢?
import "../styles/globals.css";
import type { AppProps } from "next/app";
function MyApp({ Component, pageProps }: AppProps) {
console.log("render");
return <Component {...pageProps} />;
}
export default MyApp;


您好,這和 React 嚴格模式有關,可以參考這個 github issue 喔~
Next dev with React 18, Always render twice