在首頁的部分新增一個Datatables後
內頁的Datatables無法responsive
想請問各位大神們這是什麼原因
小的新手上路 請用力鞭打 謝謝!
有需要什麼畫面可以留言 我會再補上!
兩個table的class="display dtr-control dataTable no-footer dtr-column"
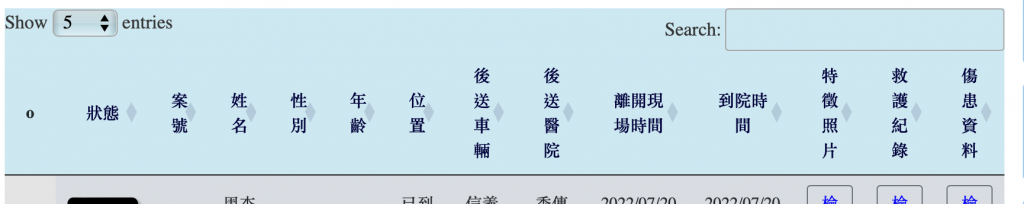
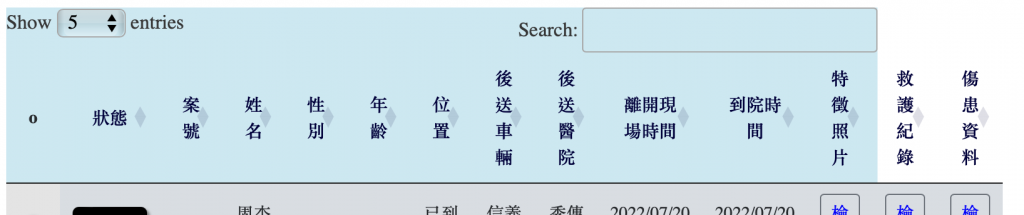
(寬992px)
寬度縮小(991px)後下面的table主體會沒辦法縮小
YT連結示例-無法正常responsive
https://youtu.be/ZbcBiG_bm0U
YT連結示例-正常版本
https://youtu.be/54rmnQsTAQ4

如果兩個Table是在同一個頁面的話
可以檢查一下設定
例如table的id分別為table1和table2
必須這樣套用
$(document).ready(function() {
$('#table1','#table2').DataTable();
} );
若寫成這樣會有異常
$(document).ready(function() {
$('#table1,#table2').DataTable();
} );
您好!
我是分開寫的
首頁table
$('#table1').DataTable({
responsive: {
details: {
type: 'column'
}
},
columnDefs: [ {
className: 'dtr-control',
orderable: false,
targets: 0
},
});
內頁table
$('#table2').DataTable({
responsive: {
details: {
type: 'column'
}
},
columnDefs: [ {
className: 'dtr-control',
orderable: false,
targets: 0
},
});
再麻煩您替我解答 謝謝您!
你可以試著將首頁的table貼到內頁;將內頁的table貼到首頁作測試
若只有其中之一可以正常顯示,那就代表無法正常顯示的頁面,套用CSS時有異常,或許可以朝這部份去處理