最近在用Astro.js react寫自己的部落格(https://eliaschen-dev.vercel.app)
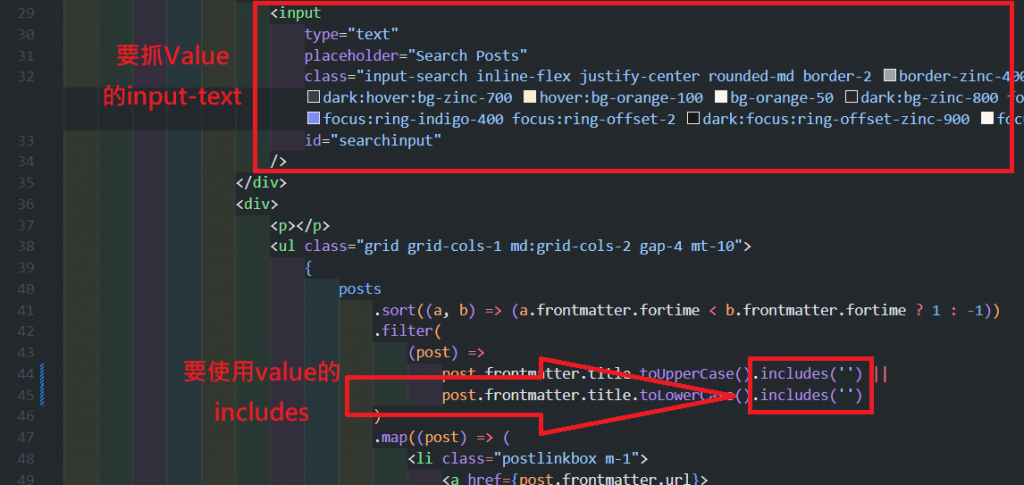
在想要用includes().map 來搜尋文章標題時,突然發現沒辦法在.astro中來get<input type='text' onchange="" />中的內容,我也試過document.querySelector('input').value或者是從另外一個.jsxfile把input給import過來,但好像這些操作在astro中都沒用(因為我要使用astro中的component所以不能把map和input寫在同一個.jsx裡面)
請問有邦友知道有什麼方法讓input-text的value傳遞至相同檔案中的includes()裡面,或如何在.jsx中使用Astro的component。
要使用的Astro component
const posts = await Astro.glob('./posts/*.mdx')