
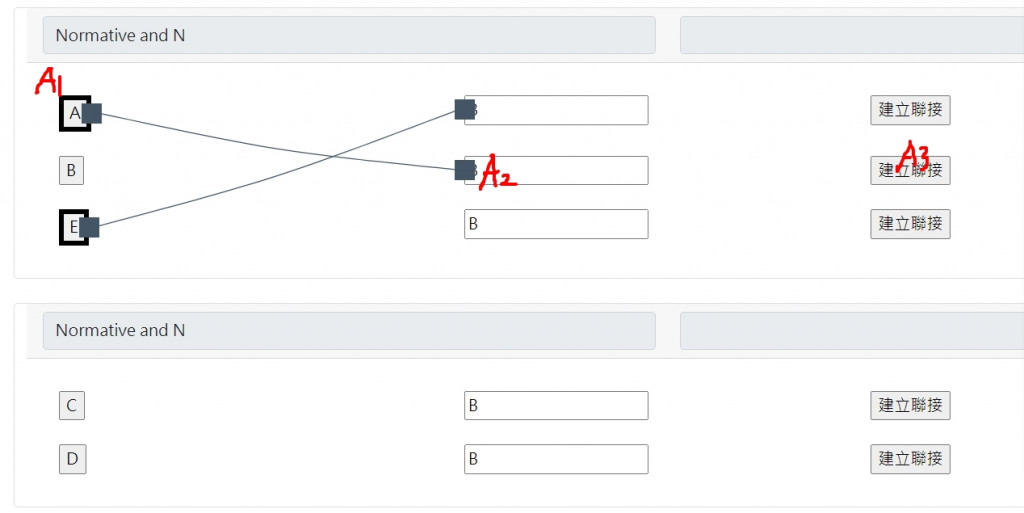
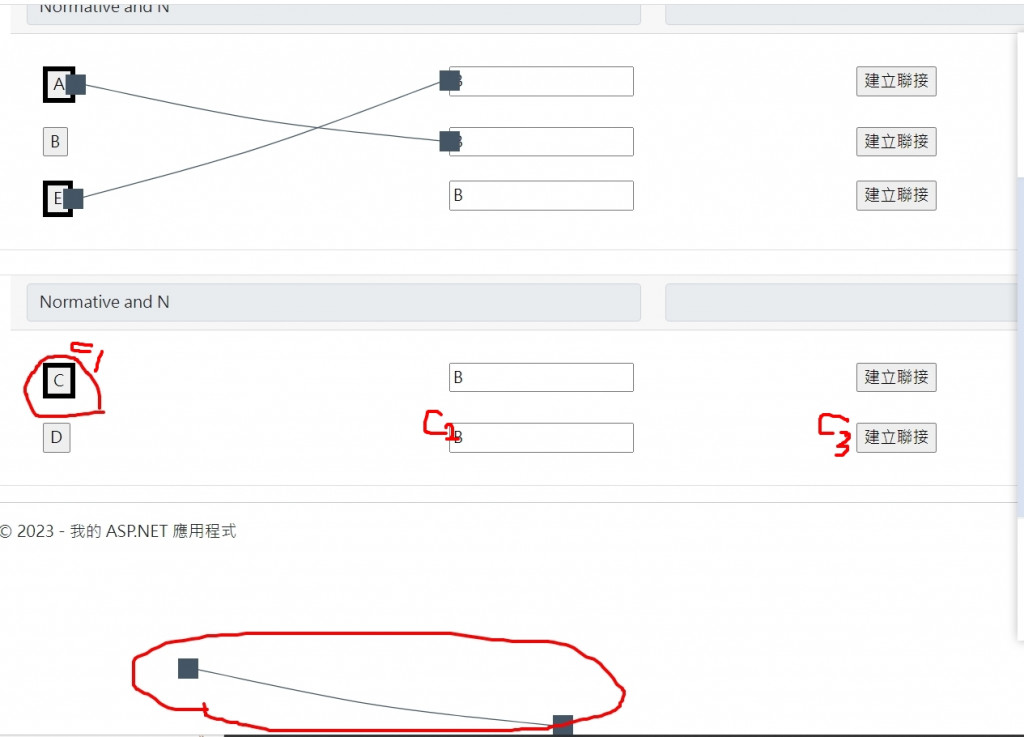
以下為跑版的樣式
圖中的A、B、C、D、E(button)皆為動態新增產生
觸發的順序是
1.)按下A1(button)
2.)按下A3(button)
3.)A1和A2連結
A1、A2都有單獨的id
js撰寫如下
$(".j_all").on("click", ".btnconn", function () {
** var selms = $(this).parents(".seccol").find(".connright").attr('id');**
$(".connleft").each(function () {
if ($(this).css("border-color") == "rgb(255, 127, 80)") { //點下的resource的border是不是coral色
$(this).attr("style", "border-style:solid;border-width:5px;border-color:black");
**var id = $(this).attr('id'); //抓id**
//連接
jsPlumb.ready(function () {
jsPlumb.connect({
** source: selms, //這邊是A1
target: id,** //這邊是A2
endpoint: "Rectangle", // 端點為圓形
connector: "StateMachine",
anchor: "Continuous",
});
})
} else
{
// alert("失敗");
}
});
});
想請問版上有經驗的大神們,明明都是抓id的去做繪製連接直線,但只要跨一個card就會跑版,目前查出的原因可能是因為元素的位置需要指定,因為jsPlumb使用的是座標系統,不是元素相對位置,但都已經用id了為什麼還會跑版呢?或是版上有其他推薦的方式可以取代嗎(目前試過jQuery UI Draggable & Droppable、jQuery Connections,但沒有成功)
