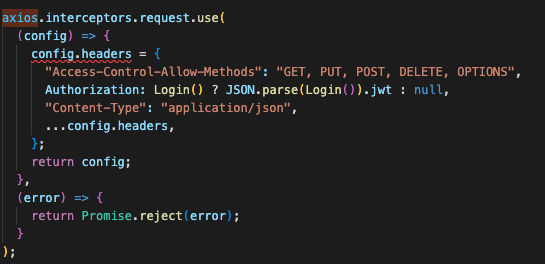
想請問一下,我今天客製化了一個axios
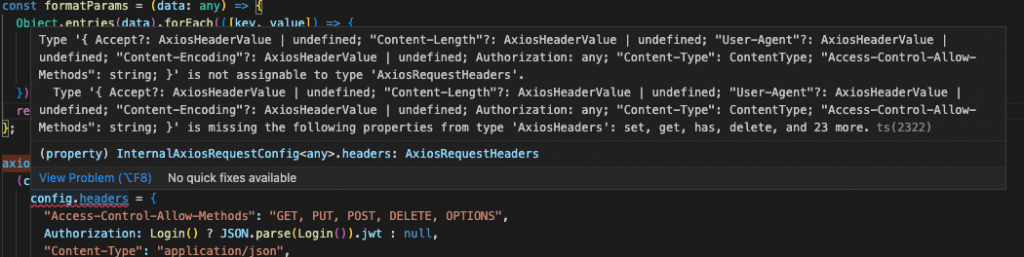
不過在 config.header 部分,看似因為屬性的類型不符合 AxiosRequestHeaders 引起的。
有上網查了相關資源,不過還是一樣噴錯,請問這個問題要怎麼解決?

有可能是axios版本不合,如果要快速解決的話,可以試試把config看成any。
axios.interceptors.request.use(
(config: any) => {
...
}
)
據我所知,axios這個套件1.2.x的版本有一些潛在的ts問題。
我之前在封裝時,在AxiosRequestConfig也出現類似的問題。
當時的解決方式也是透過降版處理。
根據網站一跟網站二,遇到的issues應該跟你的差不多,討論也有分享他們的封裝處理方式。
下面是axios 1.2.2時,我曾封裝過的request interceptors,可以參考看看:
import axios, { AxiosRequestConfig, AxiosHeaders } from 'axios';
apiInstance_globalApiInstance.interceptors.request.use(
(config: AxiosRequestConfig) => {
config.headers = { ...config.headers } as AxiosHeaders;
config.headers.set('Authorization', token);
...set你的header資料
return config;
},
function (error) {
// 進行錯誤處理
console.log('_global_api__REQUEST', error);
return Promise.reject(error);
}
);