各位大大好!我想用css做RWD drop menu,但我切換成手機和平版尺寸時,點漢堡選單,沒有動作該怎麼辦呢?
我想要功能是點擊漢堡選單後,展開(往下拉)和收起來的功能,展開時,背景設是綠色和文字白,顯示我的首頁、本土鳥類、過境鳥類的選單,點擊我的首頁、本土鳥類、過境鳥類的選單又出子選單,再點一次漢堡選單後收起來。
最近自己有辦chatGDT的帳戶,不知道是我對chatGDT敘述方式不對,切換成手機和平版尺寸時,點漢堡選單,沒有動作,昨天一直在這裡卡關。![]()
![]()
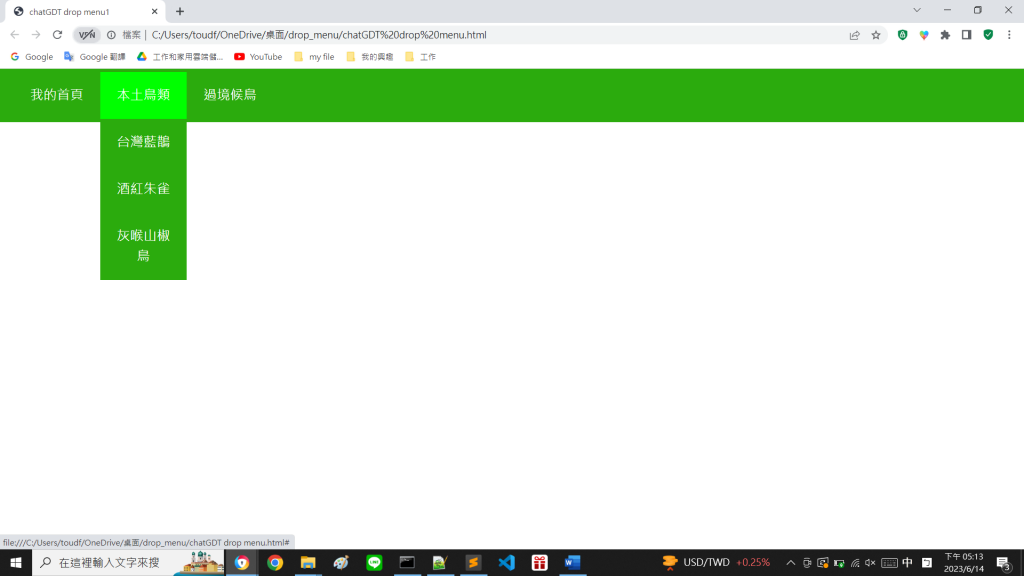
桌機尺寸圖片:
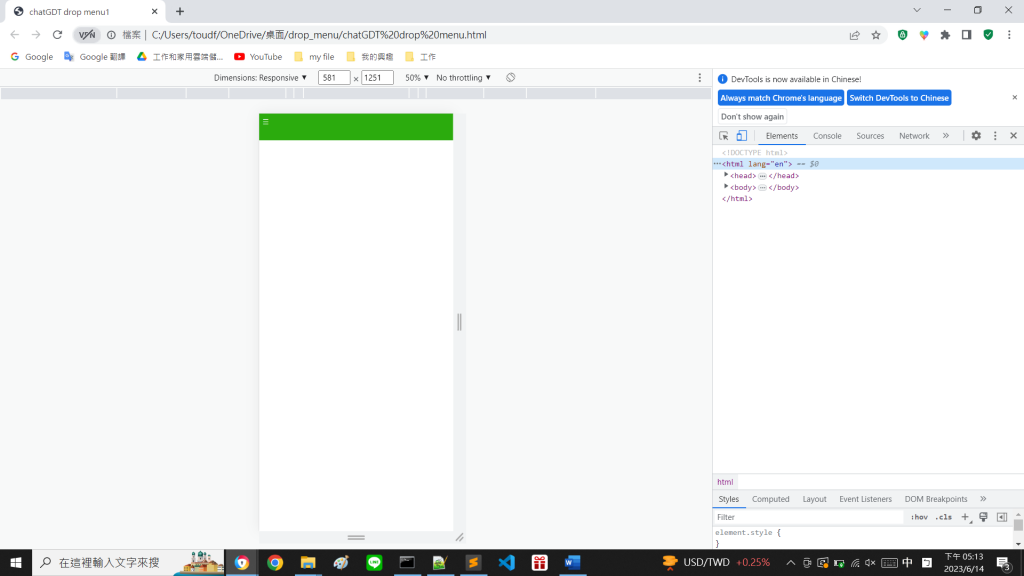
手機尺寸圖片:
chatGDT圖片:
程式碼部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>chatGDT drop menu1</title>
<style>
/* 引入 Google Fonts */
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
/* 重置樣式 */
* {
padding: 0;
margin: 0;
font-family: 'Poppins', monospace;
box-sizing: border-box;
}
/* 標頭樣式 */
header {
width: 100%;
height: 80px;
background: #2bab0d;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 0 20px;
}
/* 漢堡選單樣式 */
.menu-toggle {
display: none;
font-size: 20px;
color: #fff;
cursor: pointer;
/* 註解:將漢堡選單置於左上角 */
position: absolute;
top: 10px;
left: 10px;
}
/* 選單樣式 */
nav ul {
list-style: none;
display: flex;
}
nav ul li {
position: relative;
}
nav ul li a {
display: block;
padding: 20px 25px;
color: #fff;
text-decoration: none;
text-align: center;
font-size: 20px;
}
nav ul li ul.dropdown li {
display: block;
}
nav ul li ul.dropdown {
width: 100%;
background: #2bab0d;
position: absolute;
top: 100%;
left: 0;
z-index: 999;
display: none;
}
nav ul li a:hover {
background: #00ff00;
}
nav ul li:hover ul.dropdown {
display: block;
}
/* 媒體查詢 */
@media (max-width: 767px) {
header {
justify-content: flex-start;
}
.menu-toggle {
display: block;
}
nav ul {
display: none;
flex-direction: column;
align-items: flex-start;
}
nav ul li {
width: 100%;
text-align: left;
}
.menu.active ~ nav ul {
display: flex;
}
.menu.active .menu-toggle {
transform: rotate(90deg);
}
.menu.active ~ nav ul li ul.dropdown {
display: none;
}
}
</style>
</head>
<body>
<header>
<div class="menu-toggle">☰</div>
<nav>
<ul class="menu">
<li><a href="#">我的首頁</a>
<ul class="dropdown">
<li><a href="#">鳥類網站簡介</a></li>
<li><a href="#">我的簡介</a></li>
</ul>
</li>
<li><a href="#">本土鳥類</a>
<ul class="dropdown">
<li><a href="#">台灣藍鵲</a></li>
<li><a href="#">酒紅朱雀</a></li>
<li><a href="#">灰喉山椒鳥</a></li>
</ul>
</li>
<li><a href="#">過境候鳥</a>
<ul class="dropdown">
<li><a href="#">銅藍鶲</a></li>
<li><a href="#">銹鵐</a></li>
</ul>
</li>
</ul>
</nav>
</header>
<script>
// 監聽漢堡選單點擊事件
document.querySelector('.menu-toggle').addEventListener('click', function() {
this.classList.toggle('active'); // 切換漢堡選單圖示的 active class
var menu = document.querySelector('.menu'); // 取得主選單的元素
menu.classList.toggle('active'); // 切換主選單的 active class
var dropdowns = document.querySelectorAll('.dropdown'); // 取得所有下拉選單
// 迭代每個下拉選單,切換其顯示狀態
dropdowns.forEach(function(dropdown) {
dropdown.classList.toggle('active');
});
});
</script>
</body>
</html>

這兩段加到CSS裡面
.menu.active {
display: flex;
}
.dropdown.active {
display: block;
}
.menu.active { display: flex; }: 這個規則將導航菜單(帶有.menu類的元素)在帶有.active類時設置為彈性盒子(flexbox)。這意味著當你的JavaScript程式碼在點擊漢堡選單時添加.active類到導航菜單,該菜單會由原先的display: none(不可見)變為display: flex(可見並以flexbox方式佈局)。
.dropdown.active { display: block; }: 這個規則將下拉菜單(帶有.dropdown類的元素)在帶有.active類時設置為塊級元素(block)。這意味著當你的JavaScript程式碼在點擊漢堡選單時添加.active類到下拉菜單,該下拉菜單會由原先的display: none(不可見)變為display: block(可見並以block方式佈局)。
//其他小問題
剛才測試在手機平板模式打開選單並且故意不將它收回的時候切換成電腦版模式會造成選單收不回去而且會全部打開
window.addEventListener('resize', function() {
var width = window.innerWidth;
var menu = document.querySelector('.menu');
var dropdowns = document.querySelectorAll('.dropdown');
if (width > 767) {
menu.classList.remove('active');
dropdowns.forEach(function(dropdown) {
dropdown.classList.remove('active');
});
}
});
上面加到JavaScript中可以解決
那兩段css是放在媒體查詢內嗎?
Javascript部分window.addEventListener('resize', function() {},不好意思,我沒有'resize',這樣子會影響結果嗎?
不好意思,win895564大大,我按照你說方式加入css和Javascript,但是執行時,還是跑版,不好意思,造成你困擾!
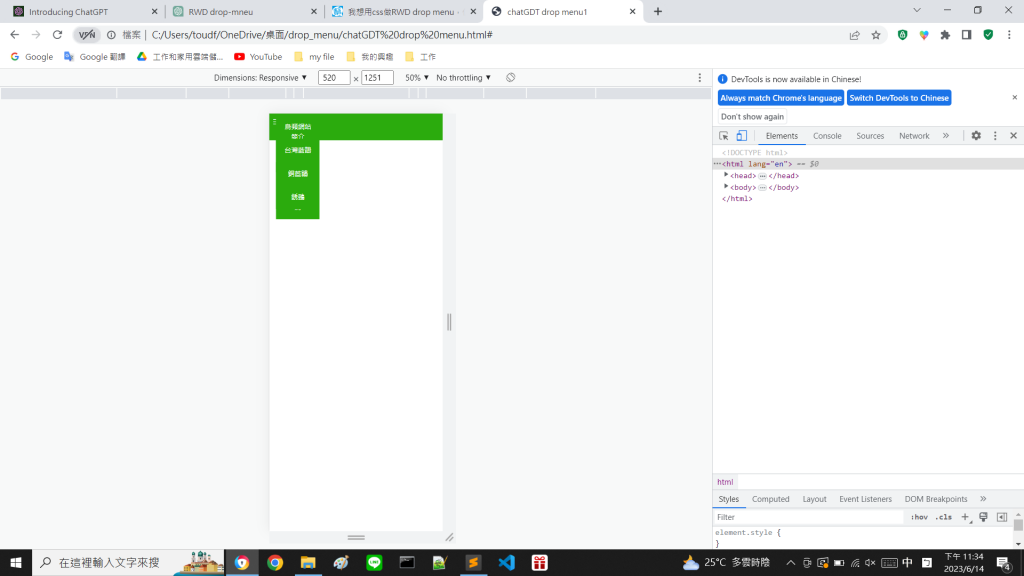
執行照片結果:
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>chatGDT drop menu1</title>
<style>
/* 引入 Google Fonts */
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
/* 重置樣式 */
* {
padding: 0;
margin: 0;
font-family: 'Poppins', monospace;
box-sizing: border-box;
}
/* 標頭樣式 */
header {
width: 100%;
height: 80px;
background: #2bab0d;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 0 20px;
}
/* 漢堡選單樣式 */
.menu-toggle {
display: none;
font-size: 20px;
color: #fff;
cursor: pointer;
/* 註解:將漢堡選單置於左上角 */
position: absolute;
top: 10px;
left: 10px;
}
/* 選單樣式 */
nav ul {
list-style: none;
display: flex;
}
nav ul li {
position: relative;
}
nav ul li a {
display: block;
padding: 20px 25px;
color: #fff;
text-decoration: none;
text-align: center;
font-size: 20px;
}
nav ul li ul.dropdown li {
display: block;
}
nav ul li ul.dropdown {
width: 100%;
background: #2bab0d;
position: absolute;
top: 100%;
left: 0;
z-index: 999;
display: none;
}
nav ul li a:hover {
background: #00ff00;
}
nav ul li:hover ul.dropdown {
display: block;
}
/* 新增的 CSS */
.menu.active {
display: flex;
}
.dropdown.active {
display: block;
}
/* 媒體查詢 */
@media (max-width: 767px) {
header {
justify-content: flex-start;
}
.menu-toggle {
display: block;
}
nav ul {
display: none;
flex-direction: column;
align-items: flex-start;
}
nav ul li {
width: 100%;
text-align: left;
}
}
</style>
</head>
<body>
<header>
<div class="menu-toggle">☰</div>
<nav>
<ul class="menu">
<li><a href="#">我的首頁</a>
<ul class="dropdown">
<li><a href="#">鳥類網站簡介</a></li>
<li><a href="#">我的簡介</a></li>
</ul>
</li>
<li><a href="#">本土鳥類</a>
<ul class="dropdown">
<li><a href="#">台灣藍鵲</a></li>
<li><a href="#">酒紅朱雀</a></li>
<li><a href="#">灰喉山椒鳥</a></li>
</ul>
</li>
<li><a href="#">過境候鳥</a>
<ul class="dropdown">
<li><a href="#">銅藍鶲</a></li>
<li><a href="#">銹鵐</a></li>
</ul>
</li>
</ul>
</nav>
</header>
<script>
// 監聽漢堡選單點擊事件
document.querySelector('.menu-toggle').addEventListener('click', function() {
this.classList.toggle('active'); // 切換漢堡選單圖示的 active class
var menu = document.querySelector('.menu'); // 取得主選單的元素
menu.classList.toggle('active'); // 切換主選單的 active class
var dropdowns = document.querySelectorAll('.dropdown'); // 取得所有下拉選單
// 迭代每個下拉選單,切換其顯示狀態
dropdowns.forEach(function(dropdown) {
dropdown.classList.toggle('active');
});
});
// 監聽視窗大小調整事件
window.addEventListener('resize', function() {
var width = window.innerWidth;
var menu = document.querySelector('.menu');
var dropdowns = document.querySelectorAll('.dropdown');
if (width > 767) {
menu.classList.remove('active');
dropdowns.forEach(function(dropdown) {
dropdown.classList.remove('active');
});
}
});
</script>
</body>
</html>
我該怎麼解決這個問題呢?