各位先進大家好:
我有隻本可正常運作將"輸入地址轉經緯度"的php程式,近日才發現它無法正常工作了。
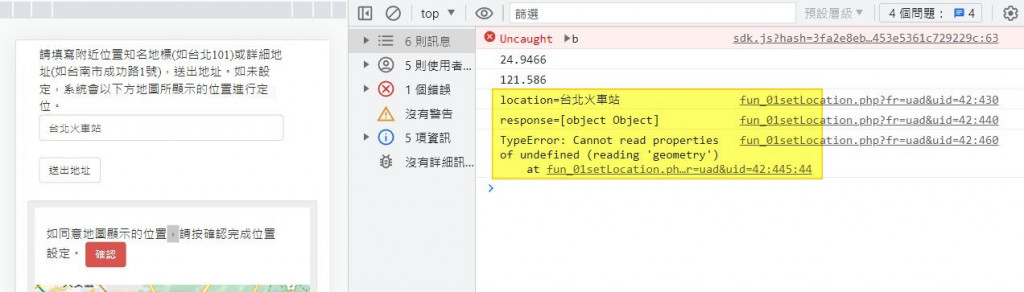
我之前是用別人寫好的程式去硬改的,對 axios 的相關技術並不熟,不知道有沒有先進,可以告訴我這個沒定義 'geometry' 的問題要怎樣修正?是技術更新後缺了甚麼資訊需再補上去嗎?還是?或要去哪裡找文件或範例來研究?
不知道提供以下的程式碼及資訊,足不足夠了解這程式的問題出在哪及怎樣修正?
如果還需要更多的資訊才能釐清問題,還請建議怎樣提供會更好。
非常非常感謝大家的幫忙 🙇
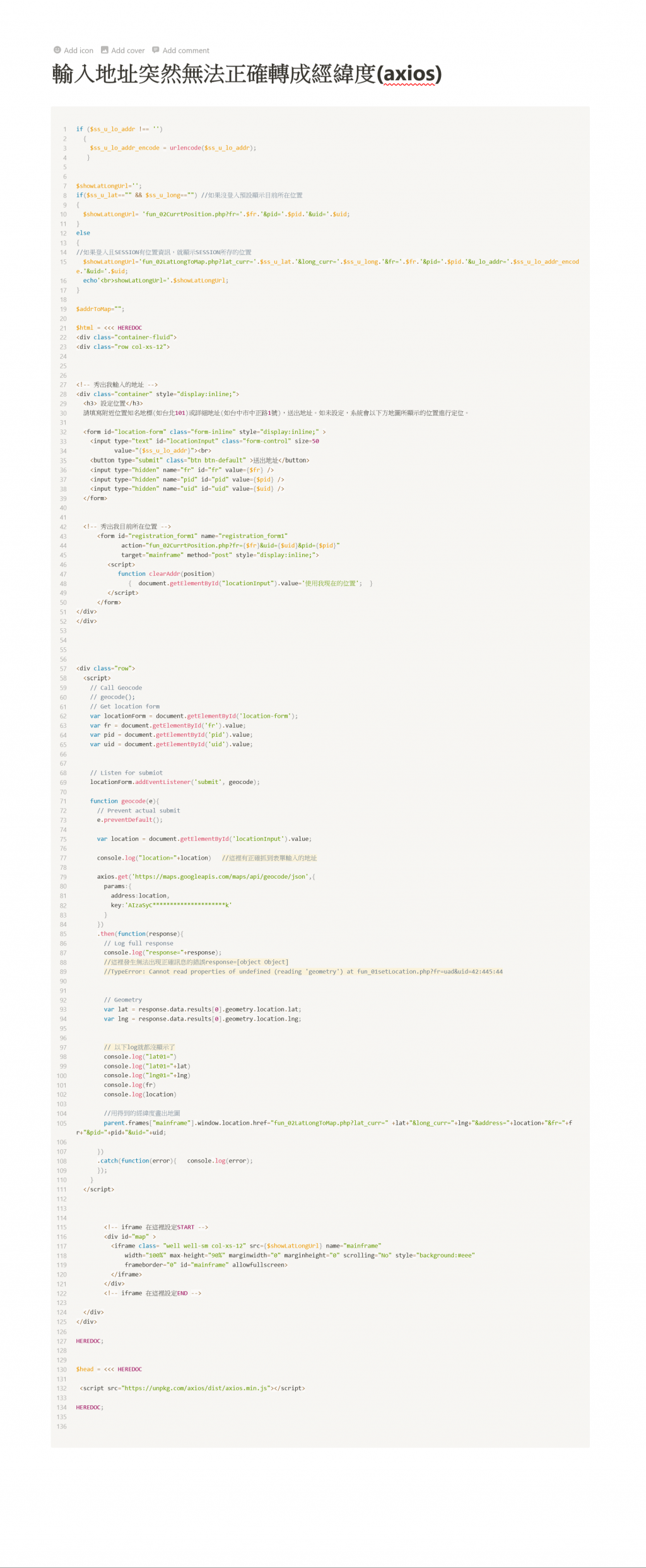
主要程式如下
$showLatLongUrl='';
if($ss_u_lat=="" && $ss_u_long=="") //如果沒登入預設顯示目前所在位置
{
$showLatLongUrl= 'fun_02CurrtPosition.php?fr='.$fr.'&pid='.$pid.'&uid='.$uid;
}
else
{
//如果登入且SESSION有位置資訊,就顯示SESSION所存的位置
$showLatLongUrl='fun_02LatLongToMap.php?lat_curr='.$ss_u_lat.'&long_curr='.$ss_u_long.'&fr='.$fr.'&pid='.$pid.'&u_lo_addr='.$ss_u_lo_addr_encode.'&uid='.$uid;
echo'<br>showLatLongUrl='.$showLatLongUrl;
}
$addrToMap="";
$html = <<< HEREDOC
<div class="container-fluid">
<div class="row col-xs-12">
<!-- 秀出我輸入的地址 -->
<div class="container" style="display:inline;">
<h3> 設定位置</h3>
請填寫附近位置知名地標(如台北101)或詳細地址(如台中市中正路1號),送出地址。如未設定,系統會以下方地圖所顯示的位置進行定位。
<form id="location-form" class="form-inline" style="display:inline;" >
<input type="text" id="locationInput" class="form-control" size=50
value="{$ss_u_lo_addr}"><br>
<button type="submit" class="btn btn-default" >送出地址</button>
<input type="hidden" name="fr" id="fr" value={$fr} />
<input type="hidden" name="pid" id="pid" value={$pid} />
<input type="hidden" name="uid" id="uid" value={$uid} />
</form>
<!-- 秀出我目前所在位置 -->
<form id="registration_form1" name="registration_form1"
action="fun_02CurrtPosition.php?fr={$fr}&uid={$uid}&pid={$pid}"
target="mainframe" method="post" style="display:inline;">
<script>
function clearAddr(position)
{ document.getElementById("locationInput").value='使用我現在的位置'; }
</script>
</form>
</div>
</div>
<div class="row">
<script>
// Call Geocode
// geocode();
// Get location form
var locationForm = document.getElementById('location-form');
var fr = document.getElementById('fr').value;
var pid = document.getElementById('pid').value;
var uid = document.getElementById('uid').value;
// Listen for submiot
locationForm.addEventListener('submit', geocode);
function geocode(e){
// Prevent actual submit
e.preventDefault();
var location = document.getElementById('locationInput').value;
console.log("location="+location) //這裡有正確抓到表單輸入的地址
axios.get('https://maps.googleapis.com/maps/api/geocode/json',{
params:{
address:location,
key:'AIzaSyC*********************k'
}
})
.then(function(response){
// Log full response
console.log("response="+response);
//這裡發生無法出現正確訊息的錯誤response=[object Object]
//TypeError: Cannot read properties of undefined (reading 'geometry') at fun_01setLocation.php?fr=uad&uid=42:445:44
// Geometry
var lat = response.data.results[0].geometry.location.lat;
var lng = response.data.results[0].geometry.location.lng;
// 以下log就都沒顯示了
console.log("lat01=")
console.log("lat01="+lat)
console.log("lng01="+lng)
console.log(fr)
console.log(location)
//用得到的經緯度畫出地圖
parent.frames["mainframe"].window.location.href="fun_02LatLongToMap.php?lat_curr=" +lat+"&long_curr="+lng+"&address="+location+"&fr="+fr+"&pid="+pid+"&uid="+uid;
})
.catch(function(error){ console.log(error);
});
}
</script>
<!-- iframe 在這裡設定START -->
<div id="map" >
<iframe class= "well well-sm col-xs-12" src={$showLatLongUrl} name="mainframe"
width="100%" max-height="90%" marginwidth="0" marginheight="0" scrolling="No" style="background:#eee"
frameborder="0" id="mainframe" allowfullscreen>
</iframe>
</div>
<!-- iframe 在這裡設定END -->
</div>
</div>
HEREDOC;
$head = <<< HEREDOC
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
HEREDOC;


感恩先進們撥冗讀完問題,懇請大家幫忙解惑了 🙏
敬祝 順心如意
Ellen
