

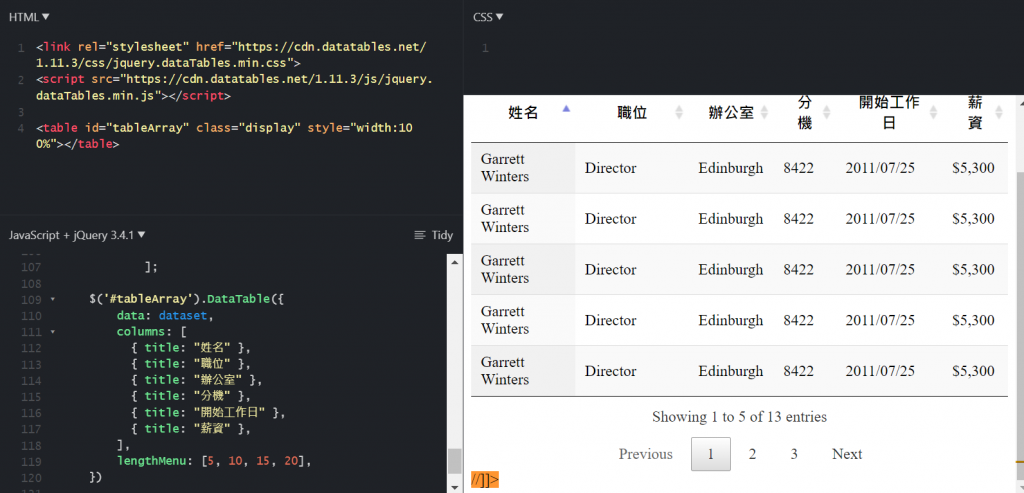
我只有調整 lengthMenu: [5, 10, 15, 20] 這個設定就是一次顯示五個了,參考看看吧
我有照大神的弄了,數量還是超過5個捏,是哪沒做好?
var select_server_table = $("#select_server_table_example").DataTable({
processing: true,
lengthChange: false,
serverSide: true,
lengthMenu: [5, 10, 15, 20],
ajax: {
url: "http://192.168.03.30:8000/api/ipc/all", // fake api
type: "GET",
// dataType : 'json',
contentType: 'application/json',
data: function(d) {
d.search = d.search.value;
console.log(d);
return JSON.stringify(d);
},
headers: {
Authorization: "Bearer " + getToken,
},
dataSrc: function(response) {
console.log("DATA", response);
return response.ipcs;
}
},
columns: [
{ data: "device_id", title: "device_id" },
{ data: "name", title: "name" },
{ data: "group", title: "group" },
{
data: null,
title: "Server selecting",
},
],
error: function(response) {
console.log("ERROR", response);
}
});
select_server_table.draw();
serverside作法要提供對應的API格式才行,參考網址
另外一個方法不使用datatable套件的ajax,先取得資料再產生table就可以了https://ithelp.ithome.com.tw/upload/images/20230724/20138525nXZrEo6Tdn.png
hi, @天黑大神, 我是client 前端,想做頁的呈現的話要如何做??
因為我lengthMenu: [5, 10, 15, 20] 這個設定沒效果
痾 上面那張圖就是範例囉,先取得資料再放到datatable裡而已 沒有做什麼特別處理