
離奇解法,但解開了
有影片展示
2.把 "https://fonts.googleapis.com/icon?family=Material+Icons" 直接放在html網頁的<style>裡
/* fallback */
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(1.woff2) format('woff2');
}
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
你用deblops 瀏覽器的F12去看路徑比較準
你要用CSS文件的位置去想關系
應該是./flUhRq6tzZclQEJ-Vdg-IuiaDsNc.woff2 試試看
好像是檔名的問題
你附上的絕對路徑檔名是 KFOlCnqEu92Fr1MmSU5fCRc4EsA.woff2
但程式寫的是 flUhRq6tzZclQEJ-Vdg-IuiaDsNc.woff2
是引用"flUhRq6tzZclQEJ-Vdg-IuiaDsNc.woff2"沒錯
想請問你console有印出錯誤嗎?
@jerry07527大大
有console有報錯喔,可是那個報錯可能不影響,我online path成功的也有
以下是我新錄的展示
新demo 影片 😳😳
參考看看
如何在本地端使用 Google Fonts
Google Material Design的图标字体版本(Material icon font)
icon 不多的話,就直接下載需要的圖來用也可以
設定方法 2. 自我託管
如果想要自行管理網站字型,您必須進行一些額外設定。 在某個位置代管 icon font (例如 https://example.com/material-icons.woff),然後新增下列 CSS 規則:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
此外,您必須宣告顯示圖示的 CSS 規則,才能正確顯示字型。這些規則通常會做為 Google Web Font 樣式表的一部分提供,但自行代管字型時,您必須在專案中手動加入這些規則:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
謝謝大大,我照你提供的資料研究下怎麼做


主要就4~5個日曆的icon, 我有想過自己塞
不過,我的tag table 部分,會自動生成結果
結構上我不大確定要怎麼把icon 改成自己的
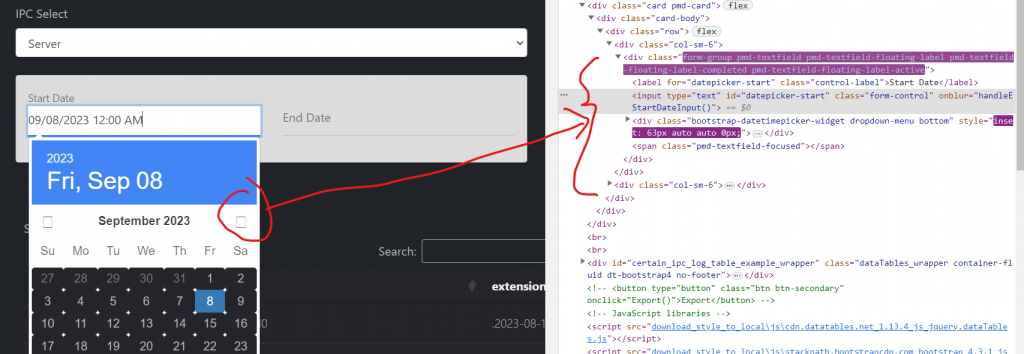
<div class="card pmd-card">
<div class="card-body">
<div class="row">
<div class="col-sm-6">
<div class="form-group pmd-textfield pmd-textfield-floating-label">
<label for="datepicker-start" class="control-label">Start Date</label>
<input type="text" id="datepicker-start" class="form-control"onblur="handleEStartDateInput()" />
</div>
</div>
<div class="col-sm-6">
<div class="form-group pmd-textfield pmd-textfield-floating-label">
<label for="datepicker-end" class="control-label">End Date</label>
<input type="text" id="datepicker-end" class="form-control" onblur="handleEndDateInput()" />
</div>
</div>
</div>
</div>
</div>

還是說要從css 部分修改成自己的icon ??
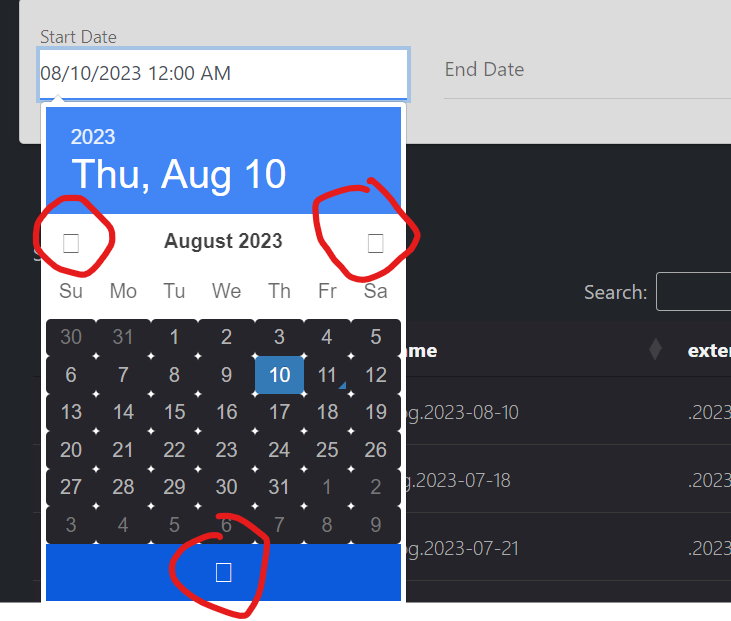
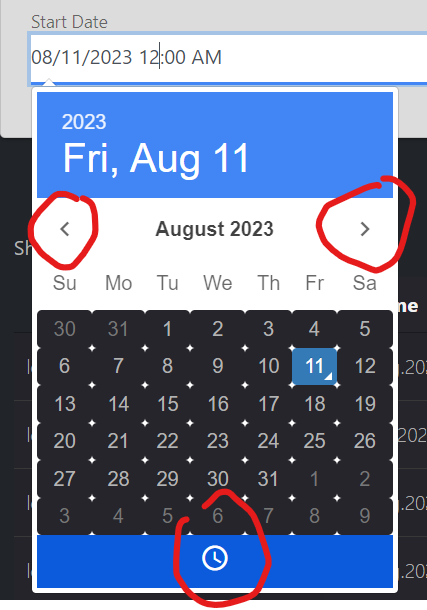
依照原本引用,一個時鐘會類似這樣
<span class="material-symbols-outlined">
schedule
</span>
但你目前截圖的我覺得都不是,應該是用其他時間套件吧
引用 svg 或 png 就是用個 img 來代替
<img src="loading.svg">
https://morosedog.gitlab.io/web-html-20190522-web13/
https://blog.darkthread.net/blog/use-svg-in-html/
那我得再找找哪,只是藉由改src: url(https://fonts.gstatic.com/s/materialicons/v140/flUhRq6tzZclQEJ-Vdg-IuiaDsNc.woff2) format('woff2');
成src: url(flUhRq6tzZclQEJ-Vdg-IuiaDsNc.woff2) format('woff2');
就能決定icon的有無,他要改的部分應該就在裏頭
(看要把icon 插成自己的,或把path改好)
詳細要看你的資料
.material-icons {} 之類的訊息上去請注意一件事,在非WEB SERVER環境下中,要小心使用本機端連結的運行解析問題存在。
這邊指的本地端連結是指 file:// 這種連結。
在運行JS、CSS時。很容易發生問題。由其是COPY使用外部拿過來的元件。
在使用相對路徑的情況下。本機端連結大多數都能正常運行。
但有時在CSS下呼叫的連結。並無法正常運行。只能直接使用 file:// 這種的絕對路徑才可以。
一般會比較建議的做法,還是裝一個WEB SERVER來跑會比較好學習。
其學習曲線也比較不容易被本機端連結的方式給搞死。