這是一個編輯頁,編輯頁中有一個下拉選單,必須先在下拉選單選擇地區(area)之後才會出現縣市(city)checkbox,然後checkbox可以做全選功能
我的預想是
getInfo抓資料庫裡的資料(methods --- getInfo)area變動(watch --- area)city_list跟全選checkList的資料(methods --- getCityList)city的值,如果city的值等於checkList的話就是全選watch --- city
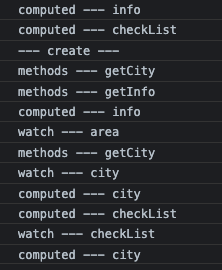
但是在實作的時候4~7的順序就倒過來了(下圖是執行結果),還沒getters就先watch資料,變成watch不到值,所以沒辦法在初始的時候就勾成全選
想知道是哪裡出了問題
下面放程式碼
export default{
data() {
return {
area: 0,
city: [],
checked: false,
}
},
async created() {
console.log('--- create --- ');
// 後來修改部分
await this.getCityList();
this.getInfo();
},
computed: {
info: function () {
console.log('computed --- info');
return this.$store.getters["admin/test/info"];
},
city_list: function () {
console.log('computed --- city');
return this.$store.getters["admin/city/list"];
},
checkList: function () {
console.log('computed --- checkList');
return this.$store.getters["admin/city/checkList"];
},
},
watch: {
'info': {
handler(current, previous) {
this.area = current.area;
},
immediate: false,
deep: true
},
// 後來修改部分
'checkList': function(val){
console.log('watch --- checkList');
if(val.length == this.city.length){
this.checked = true;
}else{
this.checked = false;
}
},
'area': function(){
console.log('watch --- area');
this.getCityList();
},
'city': function(val){
console.log('watch --- city');
if(val.length == this.checkList.length){
this.checked = true;
}else{
this.checked = false;
}
},
},
methods: {
getInfo(): void {
console.log('methods --- getInfo');
this.$store.dispatch("admin/test/getInfo");
},
getCityList(): void{
console.log('methods --- getCityList');
this.$store.dispatch("admin/city/getCityList", this.area);
},
}
}
修改後的console.log