請問如下的CSS,僅提供一種checkbox式樣,但因為需在於checked時顯示的顏色不一樣,而複製了好幾個式樣,請問有無方法精減css,例如傳遞參數給css使得checked時顯示不同,或是透過javascript在html剛載入時,設定好各個checkbox有不同的checked顏色.請問如何做比較好?
供測試的html:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - Pure CSS Custom Radio Buttons</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="chkbox-yellow">
<input type="checkbox" name="">
</div>
<div class="chkbox-green">
<input type="checkbox" name="">
</div>
<div class="chkbox-red">
<input type="checkbox" name="">
</div>
</div>
<div class="chkbox-blue">
<input type="checkbox" name="">
</div>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>
目前的CSS檔案如下:
.chkbox-yellow input{
width: 2rem;
height: 2rem;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background-color: grey;
background-size:2rem 2rem;
}
.chkbox-yellow input:checked{
background-color: yellow;
background-size:2rem 2rem;
}
.chkbox-green input{
width: 2rem;
height: 2rem;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background-color: grey;
background-size:2rem 2rem;
}
.chkbox-green input:checked{
background-color: green;
background-size:2rem 2rem;
}
.chkbox-red input{
width: 2rem;
height: 2rem;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background-color: grey;
background-size:2rem 2rem;
}
.chkbox-red input:checked{
background-color: red;
background-size:2rem 2rem;
}

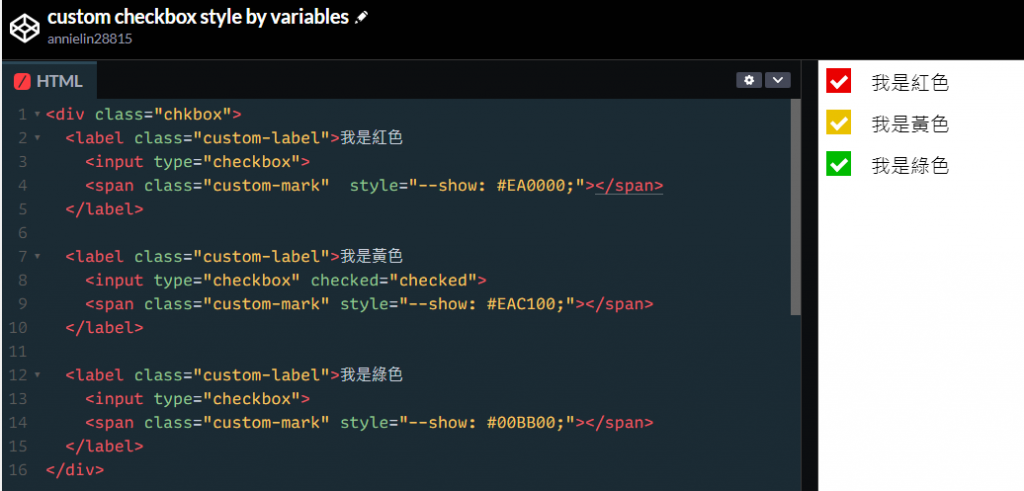
我這邊分享一個自己常用的方式,跟其他位前輩們的回答都是一樣具有客製化的樣式調整功能。但是我使用的是 CSS 裡的客製化屬性,也就是 custom properties (variables),差異是我不是在 class 名稱上使用名稱去辨別,這樣的寫法可以讓 CSS 再彈性自由一點,不會一直要針對各個顏色去增加樣式,而顏色是用變數的方式從 HTML 裡去給 CSS。
如果針對 CSS 的變數有想深入研究如何應用,可以參考這份 MDN 文件。
另外關於 checkbox 的客製化應用,我覺得這篇文章(How to style a checkbox using CSS?)很清楚,一併提供給您。
針對你在文章開頭提到,希望 checked 時顯示的顏色不一樣的效果,也為了避免上述文章與連結日後更新導致無法觀看,我也有直接實作在 我的 codepen 上,可以看看是否符合你的需求~
希望有幫上忙!

一個通用的 checkbox 再另外加顏色的 class 呢?
<div class="chkbox yellow">
<input type="checkbox" name="">
</div>
<div class="chkbox green">
<input type="checkbox" name="">
</div>
.chkbox input{
width: 2rem;
height: 2rem;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background-color: grey;
background-size:2rem 2rem;
}
.yellow input:checked{
background-color: yellow;
}
.green input:checked{
background-color: green;
}