使用任何能往右移動的方法,無法動。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
<link rel="stylesheet" href="layout.css">
<link rel="stylesheet" href="styles.css">
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100%;
max-width: 1200px;
margin: 0 auto;
font-family: Arial, sans-serif;
/*position: relative;*/
}
header {
background-color: white;
height: 140px;
position: relative;
}
header .dropbtn {
font-size: 18px;
}
.sticky-header {
padding: 10px;
text-align: center;
position: fixed;
width: 85%;
top: 0;
z-index: 1;
/* 确保标题在内容之上 */
}
.scrolling-content {
padding: 20px;
margin-top: 50px;
/* 为内容留出标题的空间 */
overflow-y: scroll;
/* 让内容区域可以滚动 */
height: calc(100vh - 50px);
/* 设置内容区域高度,确保内容在标题下面 */
}
header img {
border: white;
width: 100px;
height: 100px;
}
header .dropdown {
/*background-color: rgb(242, 255 ,0);*/
right: -245px;
bottom: -80px;
}
/*header nav a{
background-color: darkblue;
color: #fff;
font-size: 18px;
letter-spacing: 1px;
padding: 10px 20px;
display: block;
float: left;
text-decoration: none;
border-radius: 8px 8px 0 0;
border: 1px solid red;
margin: 0 3px;
margin-top: 20px;
}*/
header .dropdown-content a {
background-color: white;
color: black;
font-size: 12px;
letter-spacing: 2px;
padding: 10px 12px;
border-radius: 8px 8px 0 0;
margin-left: 5px;
transition: .2s;
}
header .dropdown-content a:hover {
padding-bottom: 30px;
}
body>nav {
background-color: white;
color: #fff;
height: 60px;
position: sticky;
top: 0;
}
main {
background-color: white;
overflow: hidden;
display: flex;
justify-content: center;
margin-top: 380px;
}
aside {
margin-top: 380px;
}
main aside {
background-color: white;
float: right;
width: 20%;
padding: 10px;
}
.content {
background-color: white;
width: 80%;
padding: 20px;
margin: 4%;
}
.content img {
display: block;
margin-bottom: 20px;
}
.content h1 {
font-size: 2em;
margin: 0 0 20px;
margin-top: 20px;
}
.content figure {
letter-spacing: 1px;
line-height: 1.5;
text-align: justify;
margin-top: 3px;
}
.gomore {
background-color: white;
color: black;
padding: 8px;
border: none;
font-size: 18px;
letter-spacing: 2px;
padding: 10px 12px;
border-radius: 8px 8px 0 0;
}
footer {
background-color: darkblue;
color: #fff;
text-align: center;
padding: 1em;
}
img {
width: 25%;
height: 300px;
margin-top: auto;
margin-bottom: auto;
float: left;
}
/* 按鈕樣式 */
.dropbtn {
background-color: white;
color: black;
padding: 10px;
border: none;
}
.dropbtn img {
width: 15px;
height: 15px;
float: right;
margin-top: auto;
margin-bottom: auto;
}
/* 下拉菜單容器 */
.dropdown {
position: relative;
display: inline-block;
}
/* 下拉菜單內容(隱藏起來) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
/* 下拉菜單內容中的選項 */
.dropdown-content a {
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* 滑鼠懸停時,顯示下拉菜單內容 */
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<!-- 左右方向鍵 -->
<button class="carousel-control-prev" type="button" data-bs-target="#sec1Slider" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#sec1Slider" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
<!-- 換頁控制器 -->
<div class="carousel-indicators">
<button type="button" data-bs-target="#sec1Slider" data-bs-slide-to="0" class="active"
aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#sec1Slider" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#sec1Slider" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#sec1Slider" data-bs-slide-to="3" aria-label="Slide 3"></button>
</div>
</div>
</section>
<header class="sticky-header">
<div class="header">
<img src="./images/02.png" alt="./images/02.png">
</div>
<div class="dropdown">
<button class="dropbtn">
<a class="gomore" href="https://www.itsesg.com/" target="_blank">首頁</a>
</button>
</div>
<div class="dropdown">
<button class="dropbtn">
產品介紹
</button>
<div class="dropdown-content">
<a href="test003.html">BAS建築自動化系統</a>
<a href="test004.html">雲管家物管系統</a>
<a href="#">AI智能影像辨識系統</a>
<a href="#">智慧綠建築顧問</a>
<a href="#">健康建築顧問</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">
專案
</button>
</div>
<div class="dropdown">
<button class="dropbtn">
聯絡我們
</button>
<div class="dropdown-content">
<a class="gomore" href="test002.html" target="_blank">聯絡我們</a>
</div>
<label for="language">語言:</label>
<select id="language">
<option value="中文">中文</option>
<option value="English">English</option>
</select>
<script>
const selectElement = document.getElementById("language");
const outputElement = document.getElementById("selectedlanguage");
</script>
</div>
</header>
<main class="scrolling-content">
<div class="content">
<hr class="my-4">
<div class="row">
<div class="col-lg-4 col-sm-6 mb-3">
<div class="card">
<img class="card-img-top" src="images/01.jpg">
<div class="card-body">
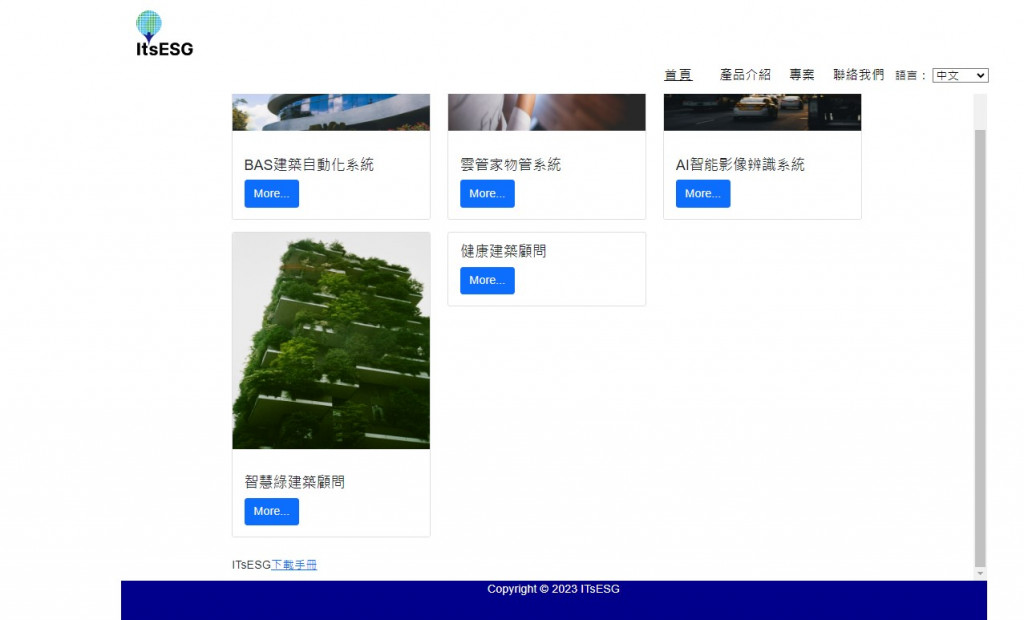
<h5 class="card-title text_limit2">BAS建築自動化系統</h5>
<a href="test003.html" class="btn btn-primary">More...</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 mb-3">
<div class="card">
<img class="card-img-top" src="images/07.jpg">
<div class="card-body">
<h5 class="card-title text_limit2">雲管家物管系統</h5>
<a href="test004.html" class="btn btn-primary">More...</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 mb-3">
<div class="card">
<img class="card-img-top" src="images/08.jpg">
<div class="card-body">
<h5 class="card-title text_limit2">AI智能影像辨識系統</h5>
<a href="" class="btn btn-primary">More...</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 mb-3">
<div class="card">
<img class="card-img-top" src="images/09.jpg">
<div class="card-body">
<h5 class="card-title text_limit2">智慧綠建築顧問</h5>
<a href="" class="btn btn-primary">More...</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 mb-3">
<div class="card">
<div class="card-body">
<h5 class="card-title text_limit2">健康建築顧問</h5>
<a href="" class="btn btn-primary">More...</a>
</div>
</div>
</div>
<aside><span>ITsESG</span><a href="BAS 操作手冊_v1.0.0_TW.pdf" target="_blank" download>下載手冊</a></aside>
</div>
</main>
<script src="script.js"></script>
<footer>
<p>Copyright © 2023 ITsESG</p>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ"
crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.7.0.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>

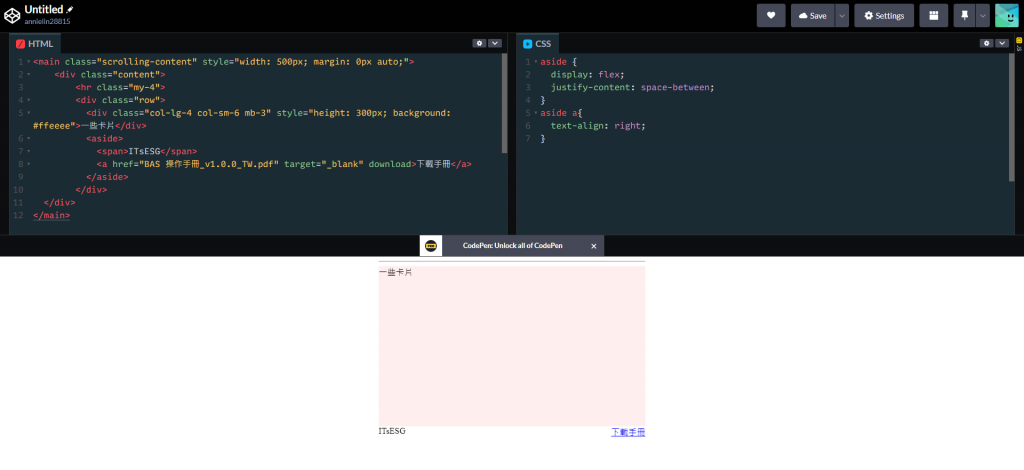
簡單做個小範例供你參考,實際做完效果是這樣:
aside {
display: flex;
justify-content: space-between;
}
aside a{
text-align: right;
}