大家好,新手詢問請大家多多指教
本身是平面設計因公司要求修改網頁(之前都是外包),只有一點點網頁概念而已
目前官網是使用wordpress建立的
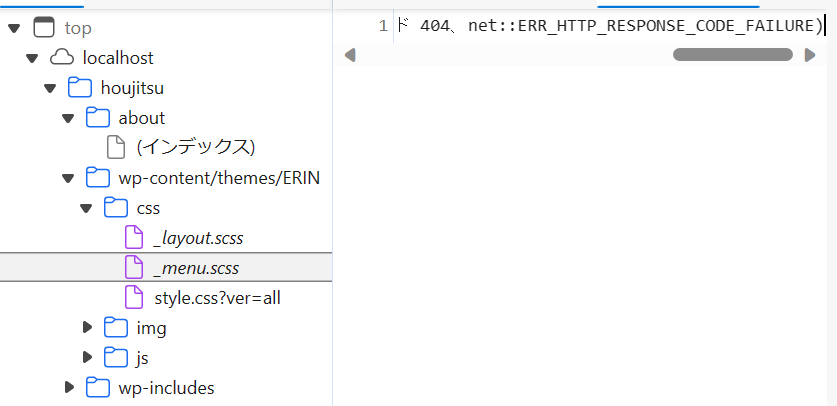
想詢問從開發人員選項看到css是在_layout.scss/_menu.scss/style.css這三個檔案
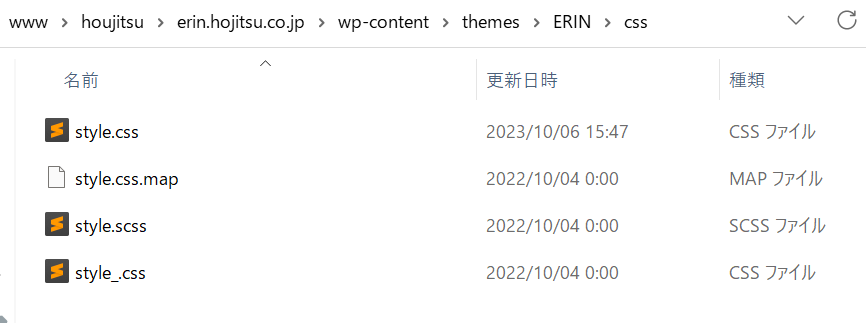
但是實際上我的資料夾裡只有style.css這個檔案,
但我不管怎麼去修改它在網頁上都不會有反應,
請問要怎麼做才能修改css?
functions.php有找到這段
function my_script_init() {
wp_enqueue_style( 'style-name', get_template_directory_uri() . '/css/style.css', array() , 'all' );
開發人員工具
資料夾

可能是因为 WordPress 主题通常會將多个 CSS 文件合并成一个來提高性能...
建議:
查看主題文件結構: 首先,確保你了解你所使用的 WordPress 主題的文件結構。通常,主題的 CSS 文件都位於主題文件夾的 css 子文件夾中。查看主題文件夾以確定是否存在 _layout.scss、_menu.scss 或其他可能的 CSS 文件。
修改樣式文件: 如果你找到了要修改的樣式文件(例如 _layout.scss 或 _menu.scss),你可以使用文本編輯器打開它,並進行所需的修改。如果你不熟悉 SCSS(Sass 預處理器)語法,可以將這些文件編譯為純 CSS,然後進行修改。
編譯 SCSS 文件(如果需要): 如果你找到了 SCSS 文件(以 .scss 結尾),你需要將它們編譯為純 CSS 文件。你可以使用諸如 Sass 或 Less 等 CSS 預處理器來完成這個任務。在編譯為 CSS 後,將生成的 CSS 文件保存到 css 子文件夾中。
更新樣式鏈接: 在你的 WordPress 主題中,樣式通常是通過 wp_enqueue_style 函數添加到網站中的。你在 functions.php 文件中找到了這個函數的代碼。確保樣式文件的路徑和名稱與你的修改一致。如果你更新了樣式文件,請確保在這里進行相應的更改。例如,如果你修改了 style.css,則確保這里的文件路徑正確。
清除瀏覽器緩存: 有時,瀏覽器可能會緩存 CSS 文件,導致修改不會立即顯示。你可以嘗試清除瀏覽器緩存,然後刷新網頁以查看修改是否生效。
使用開發者工具檢查元素: 最後,你可以使用瀏覽器的開發者工具檢查元素,並查看應用於特定元素的樣式。這可以幫助你確定哪些 CSS 規則影響了頁面的外觀,並進行相應的修改。
加油摟
前提是你需要改什麼先?如果只是改某些css,就直接登入wp admin > Appearance > Customize > Additional CSS, 把需要的css碼加入, 按Publish就行