新年快樂各位龍好運
祝大家超開心 幸福美滿賺大錢
直接給連結
https://www.playok.com/p/?g=gm160127940#5
我知道它是把棋盤弄成不同點位 去紀錄黑白之間 誰下哪
可以變成json格式之類的
我想知道的是棋盤的部分 要畫線以及每一格交叉的位置能下子 是十字交叉處
而不是直接一個方塊 這部分的JS跟CSS感覺難度超大的
很想研究出來怎麼去製作 這樣可以自己弄不同樣式的棋盤跟棋子XD
希望前輩們能指點~~~感謝各位
它其實有點類似遮罩(? 有些時候玩線上遊戲 我也想用JS弄一個遮罩
把畫面分隔成很多區塊 然後這樣也可以進行一些輔助(?
有看過有人這樣做 超酷的~~

讓我猜測你的認知
你懂得用div的border做直線橫線
你也會用div做button當作落子處
可是兩者要合在一起難度就很大
或許你想到的是position relative排版
但也可以換個角度想
就只有落子的div
直線橫線只是它的裝飾或背景
這樣應該就簡單很多了
撇除套件,CSS也能表現很多圖形
https://css-tricks.com/the-shapes-of-css/
我前端沒很熟,有講錯歡迎指正
我覺得如果你有先寫好其他的部分,
你應該先將程式PO上來,再看如何解決。
同上面的回答,先使用canvas畫出格線
<!DOCTYPE html>
<html>
<head>
<title>五子棋棋盤</title>
<style>
canvas {
background-color: #8B4513; /* 咖啡色背景 */
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="chessboard" width="400" height="400"></canvas>
<script>
const canvas = document.getElementById('chessboard');
const ctx = canvas.getContext('2d');
const size = 25; // 每個格子的大小
const rows = 15; // 棋盤的列數
const cols = 15; // 棋盤的行數
// 繪製棋盤
function drawChessboard() {
ctx.strokeStyle = '#000000'; // 格線的顏色
// 繪製垂直格線
for (let col = 0; col <= cols; col++) {
const x = col * size;
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, canvas.height);
ctx.stroke();
}
// 繪製水平格線
for (let row = 0; row <= rows; row++) {
const y = row * size;
ctx.beginPath();
ctx.moveTo(0, y);
ctx.lineTo(canvas.width, y);
ctx.stroke();
}
}
drawChessboard();
</script>
</body>
</html>
單純要畫出棋盤這個我覺得 我可以搞定
問題在於 我問題裡面特別強調的 也就是落子的互動部分...
要落在十字交叉處 這才是我問題的核心
也就是說我要先了解方法 才能去動手寫
不然光是只有棋盤 我應該用css硬做也可以
以上補充 希望能了解 感恩
你看它可以精準定位到格線中央,比較像格線是圖片,
然後依照格線等比放大製作格子。
你沒給程式,說實在也不知道怎麼看妳哪裡有錯。
你不給程式,其他人應該是不會想要幫你刻一個。
然後你上網找 HTML五子棋,就會有寫好的。
它們範例也是格線使用圖片
https://blog.csdn.net/m0_49315169/article/details/118197223
https://www.zendei.com/article/19019.html
你想複雜了 =D
先不管背景,單看落子的格子。會發現其實所謂交點也只是一般的正方形格子。
也就是 15x15格正方形 <div> + css:hover + js click event
背景的部分...
你可以重複剛剛<div>的作法,或者直接上一張背景圖,然後再用css位移就成了。若格子寬1cm則向右向下位移0.5cm。當然也會須要考慮border的寬,但我想這個問題還不需要這麼複雜。
使用Canvas做法也相同。總之,控制項跟圖像分開思考就會清楚得多。
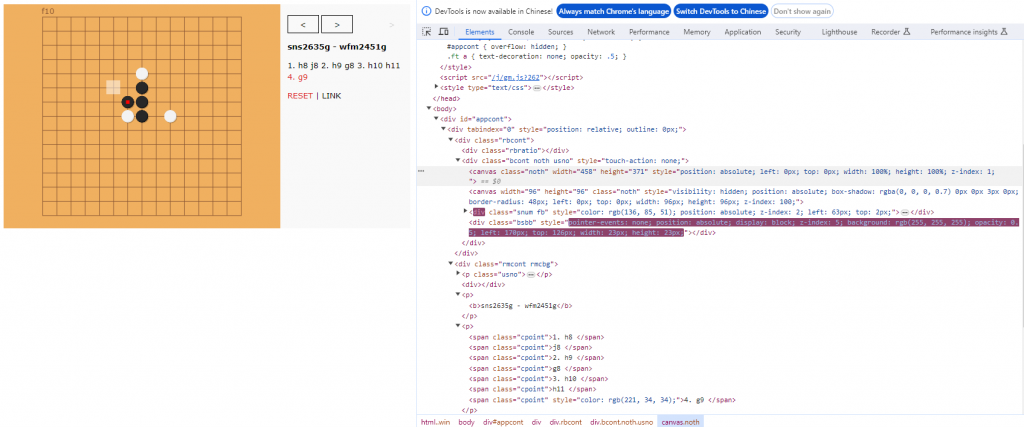
看原始碼是用JS產生白棋黑棋互動規則計算
看F12是用canvas畫布產生整個白棋黑棋互動結果(就是一張完整的圖)
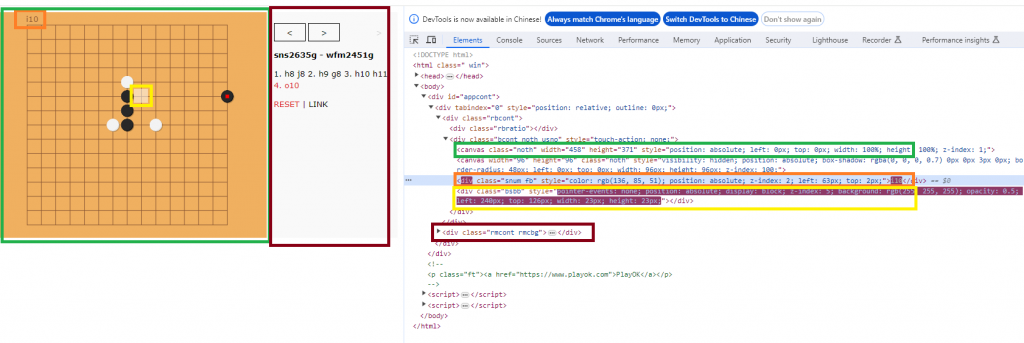
我追加顏色區塊~讓你更了解他的配置方式~
你的需求寫得很不明確,有點天馬行空的發散思考,如果你覺得十字交叉處是個難點,我會假設你對陣列運用很不熟悉。
十字線作為中心點,可以視為每個索引值中間的位置(0.5, 1.5, 2.5, 3.5),若寬度為1,畫線的位置即是index + 0.5。
另一種觀點則是,用兩個陣列運算,舉例:
以上是觀念的部分。
回到實作,聽起來你想用CSS去搞,我不知道弄起來會多複雜,建議用Canvas會快很多哦!
這不是直接回答你的問題,單純想提供你一個不是用 canvas 也能畫出棋盤的方法,順便秀一下我寫的黑白棋 https://github.com/DanSnow/react-reversi
你可以在 /src/components/Board/Board.tsx 找到棋盤的 code ,我是用 svg 達成的,用 svg 的話
可以落子的位置實際上有放一個透明的棋子在那邊,當點擊透明的棋子時就會觸發落子的 code ,還可以把透明棋子的透明度調低,變成提示可以下哪邊的功能