因為有些網頁是用JS生成的動態元素.
這類網頁XPath Helper插件按下去都不會出現輸入語法的視窗.
所以沒辦法用XPath Helper爬取自己要的元素列表清單.
在chrome的調適模式中可以做到用CSS選擇器列出符合語法的元素清單嗎?
像我照片中這樣.



用querySelectorAll語法
例如:
document.querySelectorAll('p'); // 尋找畫面上所有p元素
「p」可以換成任何你所需的CSS Selector語法
謝謝大大幫忙解答.
不過我在控制台輸入
document.querySelectorAll('#nav > div > div:nth-child(1) > ul:nth-child(1) > li > a > span');
想要取https://tw.yahoo.com/ 首頁
新聞 股市 理財 這個元素列表
但是沒有取到
可以請您示範一下怎麼取到yahoo首頁
新聞 股市 理財這一串列表嗎?
用你給的selector選的出來啊,哪選不出來?
你是用什麼工具取?瀏覽器的開發工具?還是寫程式語言?
寫程式語言的話要注意js的渲染是否已完成,才取的到。
報告froce大師:
小弟我是用瀏覽器的開發工具--控制台--貼上這一段
document.querySelectorAll('#nav > div > div:nth-child(1) > ul:nth-child(1) > li > a > span');
但是取不到新聞 股市 理財 這些元素列表
我希望取到
新聞
股市
理財
運動
這樣的返回值
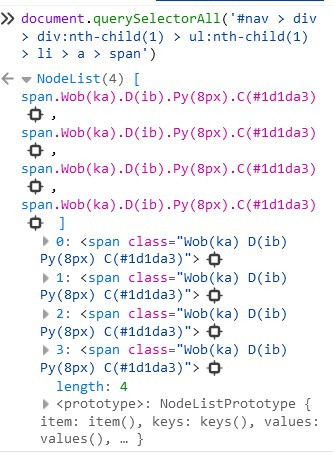
我昨天測試過,可以啊...
謝謝froce大師的幫忙回覆.我想是我自己表達的不夠清楚.
其實我是常常需要爬取一些列表
目前是使用chrome的插件XPath Helper
他做到的效果是像下面圖片這樣.
但是有的網站我不知道他用了什麼技術.
防止了XPath Helper的輸入(連XPath輸入框都不會出現)
所以才想既然如此是否可以用chrome控制台做到跟XPath Helper一樣的功能.可以讓我爬取出列表.
但是從您的圖片看來似乎跟我想要的不一樣.因為他不是顯示出我要的文字.看來chrome控制台應該是做不到直這樣的功能.


一般來說在爬蟲說抓到都是抓到元素,抓到元素後要幹啥都可以。
你要的就多加一行code就行了。
let elms=document.querySelectorAll('#nav > div > div:nth-child(1) > ul:nth-child(1) > li > a > span')
Array.from(elms).map(e=>e.innerText)
froce大:真的可以了.果然是大師級的.超級佩服您.好厲害喔.
但是我好像沒辦法把你的回答選為最佳解答.
好像是因為你不是直接回帖是在這個回文下回帖的.
對您有些不好意思.不過真的非常感謝您幫忙我解決這個問題.
另外請問froce大師我用let elms=document.querySelectorAll('a.partno','a.replacePartNo')
只能顯示'a.partno'的結果
我嘗試用elms=document.querySelectorAll('a.replacePartNo')
可以正確顯示'a.replacePartNo'的結果
請問這是什麼原因呢?