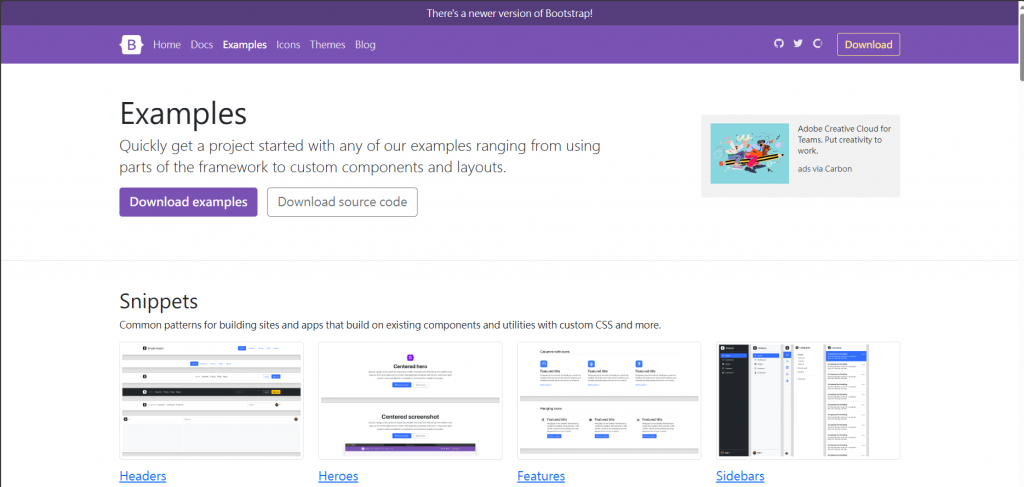
Boorstrap範例程式檔的連結:https://getbootstrap.com/docs/5.1/examples/
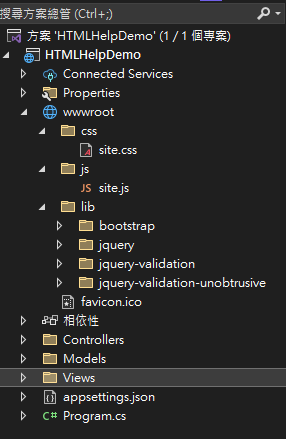
MVC專案資料夾



專案範本建立完都自動套好了
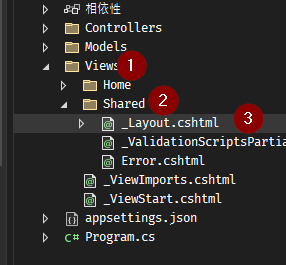
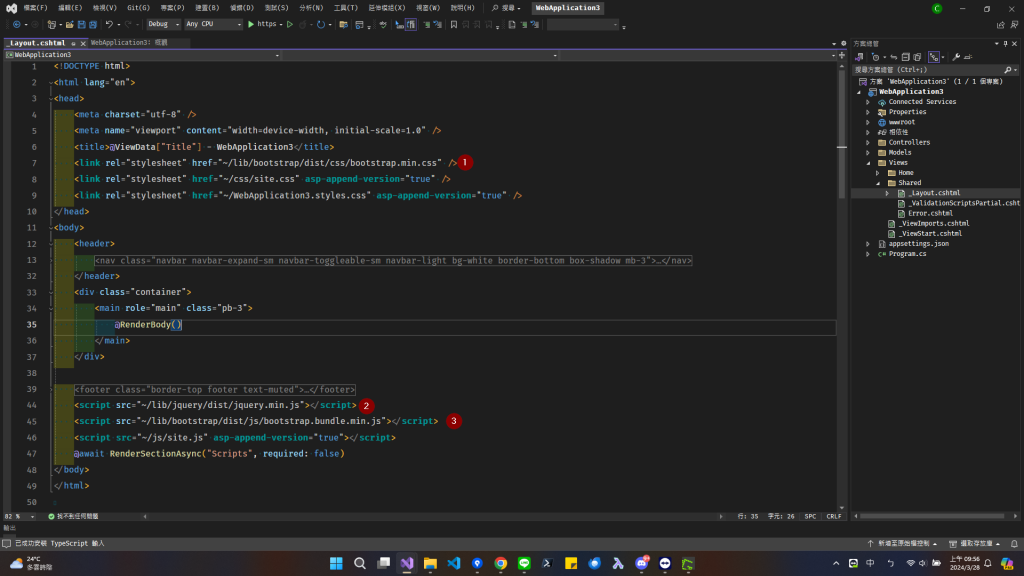
剩下的配置基本上 就是 bootstrap 共用的 component 以及大致版面的 RWD 放在 layout
Bootstrap不同版本都會有一些 "微調與改變"。只修改.css與.js檔是 "不一定"管用的,
很常發現效果出不來。
最穩定的方法是:
全部自己動手改一遍,不沿用Visual Studio送的範本
如果您堅持要用Visual Studio給的範本,那就不要追求Bootstrap版本一直跟上 "最新版"
以下步驟給您參考,使用Bootstrap官網上 "最新版" 的作法
1. Bootstrap官方網站下載 sample,如同您提供的圖片。
下載後會是一個壓縮檔,例如bootstrap-5.3.3-examples
2.選用您想要的特效、效果。
解壓縮以後的目錄,底下有一個 sidebars(假設我要使用這個效果、特效)
裡面的範例就是 Index.html一個純文字檔
3. 這個 html檔裡面的 .css/.js檔放到您MVC的檢視畫面(網頁)中,
當然要自己手動修改
(這時候,就不要用Visual Studio裡面的範本了,擔心會有上述的小差異)