Public Class Index
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
LoadMemeber()
End Sub
Protected Sub LoadMemeber()
Dim Member() As String
Member = {"Peter", "John", "Linda", "Johnson", "David", "Jack", "Victor", "Tony", "Susan", "Suki"}
ltTable1.Text = ""
For I = 0 To Member.Count() - 1
ltTable1.Text += "<li><H1>" & Member(I).ToString & "</H1></li>"
Next
End Sub
End Class
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="DrawLots_vb.Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8" />
<title>Lucky Draw</title>
<link rel="stylesheet" href="./style.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<ul id='slideshow'>
<asp:Literal ID="ltTable1" runat="server"></asp:Literal>
</ul>
</form>
<button id='again'>Again :-)</button>
<!-- partial -->
<script src='//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src="./script.js"></script>
</body>
</html>

asp?
話先說在前面,很舊的專案了,錢不多的話,快跑
好像很多人都覺得混在一起了,不過aspx確實就是這樣寫的
當年趨勢就是php、asp這樣的前後端不分離
我看了看,感覺你的程式應該是能正常運作的?
不然你把<script src="./script.js"></script>拿掉試試?
不知道這邊你載入了甚麼
那個若要取回 slideshow ID的 ui標籤 li裡面的資料~
你應該要改成 select 下拉表單方式 form才可以記錄 是選擇誰~才可以回傳~
<ul id='slideshow'>
<li><H1>Peter</H1></li>
<li><H1>John</H1></li>
<li><H1>Linda</H1></li>
<ui>
改成 select 標籤
<select name="slideshow">
<option value="">請選擇</option>
<option value="Peter">Peter</option>
<option value="John">John</option>
<option value="Linda">Linda</option>
</select>
再用JS監聽again按鈕送出表單回傳~
大概這樣改吧@@a...
後端..
Protected Sub LoadMemeber()
Dim Member() As String
Member = {"Peter", "John", "Linda", "Johnson", "David", "Jack", "Victor", "Tony", "Susan", "Suki"}
ltTable1.Text = ""
For I = 0 To Member.Count() - 1
ltTable1.Text += "<option value=""" & Member(I).ToString & """ >" & Member(I).ToString & "</option>"
Next
End Sub
前端..
<form id="form1" runat="server">
<select id='slideshow' name='slideshow'>
<asp:Literal ID="ltTable1" runat="server"></asp:Literal>
</select>
</form>
前端JS..
<script>
document.getElementById("again").addEventListener('click', function () {
document.getElementById("form1").submit();
});
</script>
這樣就能丟值給後端了~只是後端看你怎麼接吧@@...
這樣做就沒有了動畫抽獎的畫面了
參考~我把值放到文字欄位~你可以用隱藏欄位紀錄後送出~
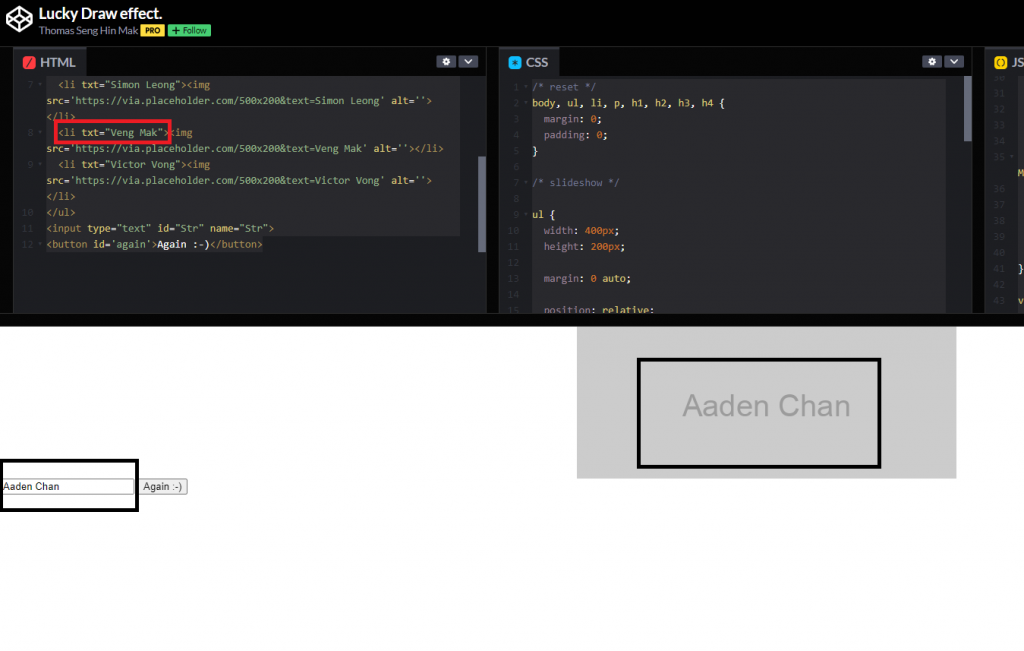
HTML
<ul id='slideshow'>
<li txt="Mak Ka Veng"><img src='https://via.placeholder.com/500x200&text=Mak Ka Veng' alt=''></li>
<li txt="Ho Kit Zi"><img src='https://via.placeholder.com/500x200&text=Ho Kit Zi' alt=''></li>
<li txt="Aaden Chan"><img src='https://via.placeholder.com/500x200&text=Aaden Chan' alt=''></li>
<li txt="Kin Ho"><img src='https://via.placeholder.com/500x200&text=Kin Ho' alt=''></li>
<li txt="Johnson Lam"><img src='https://via.placeholder.com/500x200&text=Johnson Lam' alt=''></li>
<li txt="Simon Leong"><img src='https://via.placeholder.com/500x200&text=Simon Leong' alt=''></li>
<li txt="Veng Mak"><img src='https://via.placeholder.com/500x200&text=Veng Mak' alt=''></li>
<li txt="Victor Vong"><img src='https://via.placeholder.com/500x200&text=Victor Vong' alt=''></li>
</ul>
<input type="text" id="Str" name="Str">
<button id='again'>Again :-)</button>
CSS
/* reset */
body, ul, li, p, h1, h2, h3, h4 {
margin: 0;
padding: 0;
}
/* slideshow */
ul {
width: 400px;
height: 200px;
margin: 0 auto;
position: relative;
list-style: none;
-webkit-perspective: 700px;
perspective: 700px;
}
li {
position: absolute;
transform-origin: 0 100%;
}
li.current {
transition: all 0.4s ease-out;
opacity: 1.0;
}
li.in {
opacity: 0.0;
transform: rotate3d(1, 0, 0, -90deg);
}
li.out {
transition: all 0.4s ease-out;
opacity: 0.0;
transform: rotate3d(1, 0, 0, 90deg);
}
JS
var slides = $('#slideshow').find('li');
// move all to the right.
slides.addClass('in');
// move first one to current.
$(slides[0]).removeClass().addClass('current');
var currentIndex = 0;
var minimumCount = 20;
var maximumCount = 200;
var count = 0;
function nextSlide() {
$('#again').attr('disabled','disabled');
currentIndex += 1;
if (currentIndex >= slides.length) {
currentIndex = 0;
}
// move any previous 'out' slide to the right side.
$('.out').removeClass().addClass('in');
// move current to left.
$('.current').removeClass().addClass('out');
// move next one to current.
$(slides[currentIndex]).removeClass().addClass('current');
count += 1;
if (count > maximumCount || (count > minimumCount && Math.random()>0.3) ) {
clearInterval(interval);
var Str = document.getElementById("Str");
Str.value = slides[currentIndex].getAttribute("txt");
$('#again').removeAttr('disabled');
}
}
var interval = setInterval(nextSlide, 120);
$('#again').click(function(){
count = 0;
interval = setInterval(nextSlide, 120);
});

謝謝師兄的熱心幫助.
他要表現特效的話一定得用ajax去做post,要不然畫面一刷新什麼特效都是白費功夫,我是覺得用不用select沒啥關係啦,都得寫js了那應該沒啥差別。
另外抽獎在設計的話前端通常只負責跑特效而已,post大概只送人員驗證的資料,真正抽的話是在後端抽,前端收到等特效跑完後固定在得獎人而已。
所以其實沒什麼會用到 getElementById 的問題,抽獎結果本來就該在後端產生了。
恩~通常特效都是後端帶結果到前端~
前端不可以產生結果後才送去後端(作弊)
但我不懂在後端做,再顯示出來,唯有用現成的SAMPLE CODE
推推,這篇正解,這個應該給正解了吧
我懂有時候真的不是不想改,而是功力不足無法修
參考反向 後端 結果 的資料 丟給前端 (後端的資料庫要先記錄好~)
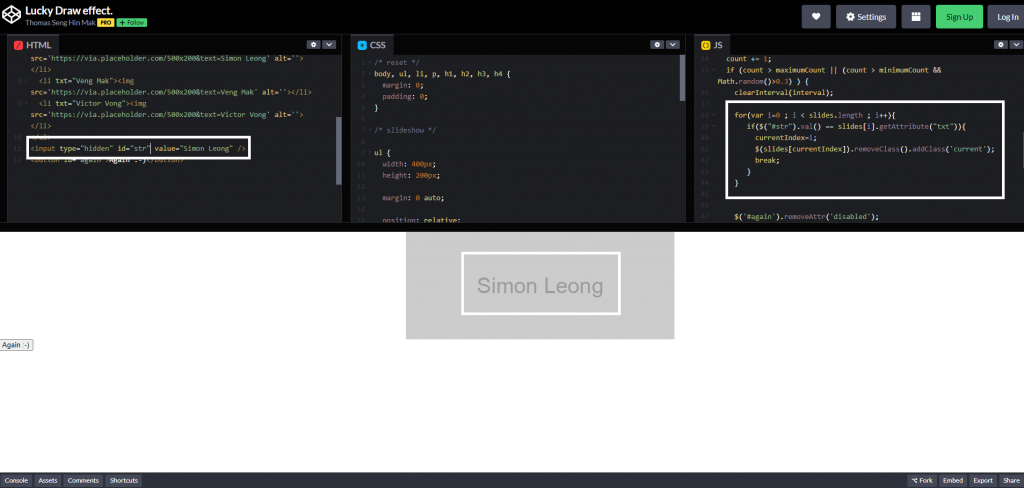
HTML
<ul id='slideshow'>
<li txt="Mak Ka Veng"><img src='https://via.placeholder.com/500x200&text=Mak Ka Veng' alt=''></li>
<li txt="Ho Kit Zi"><img src='https://via.placeholder.com/500x200&text=Ho Kit Zi' alt=''></li>
<li txt="Aaden Chan"><img src='https://via.placeholder.com/500x200&text=Aaden Chan' alt=''></li>
<li txt="Kin Ho"><img src='https://via.placeholder.com/500x200&text=Kin Ho' alt=''></li>
<li txt="Johnson Lam"><img src='https://via.placeholder.com/500x200&text=Johnson Lam' alt=''></li>
<li txt="Simon Leong"><img src='https://via.placeholder.com/500x200&text=Simon Leong' alt=''></li>
<li txt="Veng Mak"><img src='https://via.placeholder.com/500x200&text=Veng Mak' alt=''></li>
<li txt="Victor Vong"><img src='https://via.placeholder.com/500x200&text=Victor Vong' alt=''></li>
</ul>
<input type="hidden" id="str" value="Simon Leong" />
<button id='again'>Again :-)</button>
CSS
/* reset */
body, ul, li, p, h1, h2, h3, h4 {
margin: 0;
padding: 0;
}
/* slideshow */
ul {
width: 400px;
height: 200px;
margin: 0 auto;
position: relative;
list-style: none;
-webkit-perspective: 700px;
perspective: 700px;
}
li {
position: absolute;
transform-origin: 0 100%;
}
li.current {
transition: all 0.4s ease-out;
opacity: 1.0;
}
li.in {
opacity: 0.0;
transform: rotate3d(1, 0, 0, -90deg);
}
li.out {
transition: all 0.4s ease-out;
opacity: 0.0;
transform: rotate3d(1, 0, 0, 90deg);
}
JS
var slides = $('#slideshow').find('li');
// move all to the right.
slides.addClass('in');
// move first one to current.
$(slides[0]).removeClass().addClass('current');
var currentIndex = 0;
var minimumCount = 20;
var maximumCount = 200;
var count = 0;
function nextSlide() {
$('#again').attr('disabled','disabled');
currentIndex += 1;
if (currentIndex >= slides.length) {
currentIndex = 0;
}
// move any previous 'out' slide to the right side.
$('.out').removeClass().addClass('in');
// move current to left.
$('.current').removeClass().addClass('out');
// move next one to current.
$(slides[currentIndex]).removeClass().addClass('current');
count += 1;
if (count > maximumCount || (count > minimumCount && Math.random()>0.3) ) {
clearInterval(interval);
for(var i=0 ; i < slides.length ; i++){
if($("#str").val() == slides[i].getAttribute("txt")){
currentIndex=i;
$(slides[currentIndex]).removeClass().addClass('current');
break;
}
}
$('#again').removeAttr('disabled');
}
}
var interval = setInterval(nextSlide, 120);
$('#again').click(function(){
count = 0;
interval = setInterval(nextSlide, 120);
});