小弟我在做一個抽獎網站,使用vue開發。
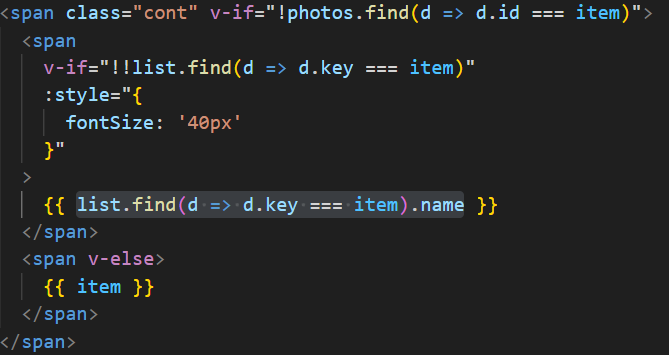
其中有一段程式碼為:
list結構為list: [
{ key: 0, name: '周杰倫' },
{ key: 1, name: '汪東城' },
{ key: 3, name: '科鎮東' }
item為每次抽獎抽到的號碼。
其中我可以使用{{ list.find(d => d.key === item).name }}去抓號碼相對應的姓名
以上圖片為抽獎完成後立即顯示的抽獎結果
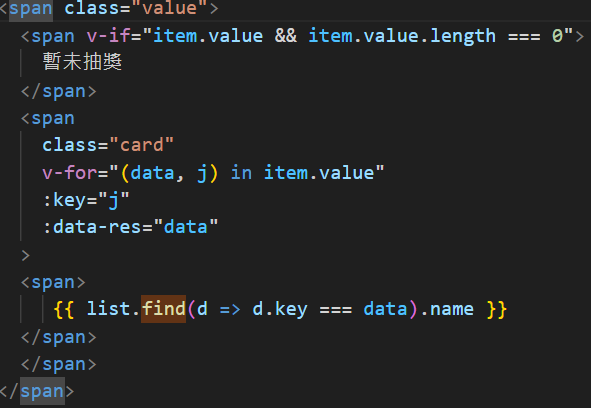
而我還有一個區塊是查看抽獎結果的,但我使用一模一樣的語法卻顯示不出來。程式碼如下
以上圖片item.value存放儲存到的抽獎號碼
item結構為
{ "label": "獎品名稱", "name": "獎品名稱", "value": [ 1,2,3,4,5 ] }
但不知道為何顯示不出來,請問要如何解?

裡面的data指的是甚麼?
{{ list.find(d => d.key === data).name }}
你是想要在暫未抽獎那顯示所有人的名字?
1 :style="{···}" 裡面根本沒有 vue 的碼,直接 style="..." 即可
2. html 是上綁太多 js code,建議 改寫的 method 區段,方便用 console.log 追 bug