今天,邁入鐵人賽的第十二天。
現在清晨4點哩,小編睡不著,所以來發文。
發完,再去補眠。。。
我們來看看吧!
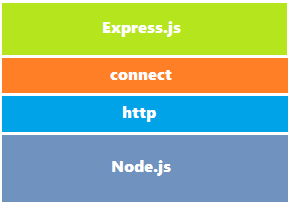
express 是基於 node.js web 應用程式的一種開發框架,可以快速搭建一個功能完整的網站。
express.js 是建構 在 Node.js 中介軟體模組的,我們叫它connect,它的運作就是在處理HTTP請求的函數;每處理完一個中介軟體函式,會再傳給下一個中間軟體的函式。(更多細節請看:https://goo.gl/ryvrte)

來幫它打廣告....
1.它是快速,集思廣益,極簡的Node.js Web架構。(這不是首頁嗎?)
2.容易配置及客製化。
3.可以為你應用程式的Http methods及URLs 定義路由(Routes)。
4.包含不同的中介軟件,讓你可以在request及respones間,加入一些任務執行。
5.容易與 不同的 模板引擊整合,像是Jade, Vash, EJS…。
6.允許你定義一個 錯誤處理的 中介軟件。
7.容易為你的應用程式提供靜態文件和資源。
8.允許你建立 REST API server。
9.易於與database做連線,像是MongoDB, Redis, MySQL
如果,你要globally 安裝,直接在command prompt 輸入
npm install -g express
在command prompt,首先,我們建立一個資料夾:
mkdir myapp
進入該資料夾:
cd myapp
輸入指令:
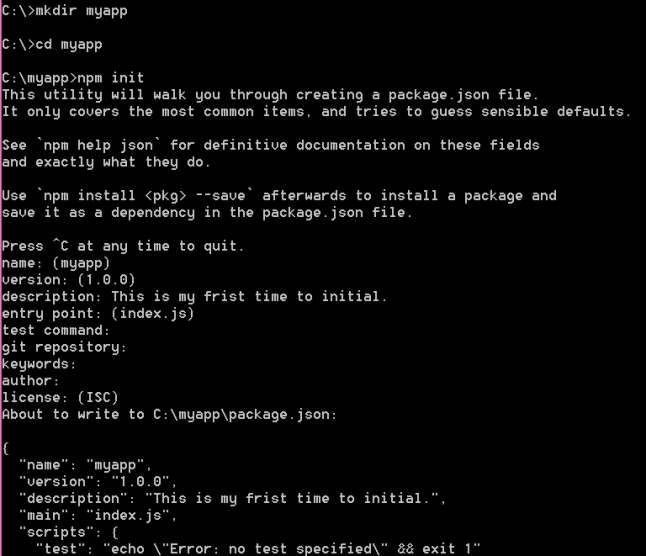
npm init
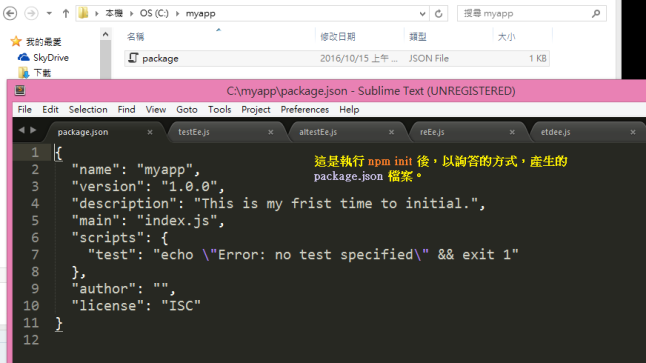
根據步驟,輸入與這個應用程式的相關資料,它會以詢答的方式讓你寫入一些資訊,幫你建好一個package.json,myapp 這就是你的一個node.js 應用程式。
如圖:

進入資料夾一看,自動產生的檔案及資訊,如圖:

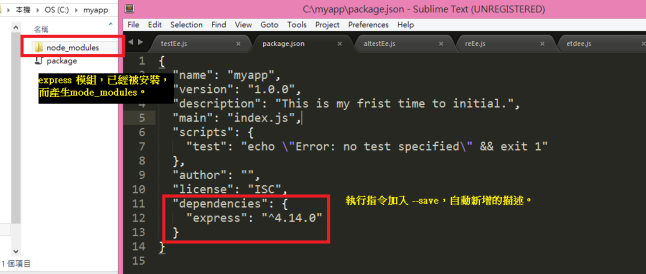
下方指令,會在你的應用程式裡安裝express,假設,我們用上面新增的myapp為例。
C:\myapp> npm install express --save

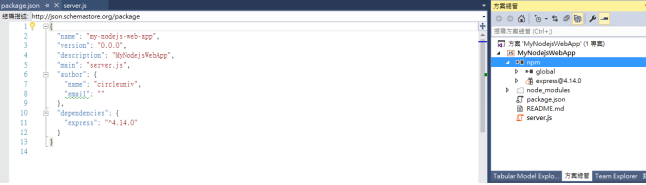
其中,–save 會在你應用程式的 package.json 裡, 加入 express的相關資訊,如上圖。
以上,為你的應用程式,完成了express的安裝。
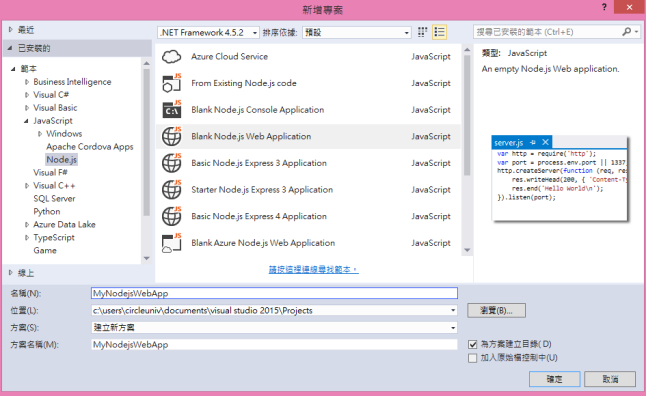
1.新增/專案/選擇Blak Node.js Web Application/輸入檔名
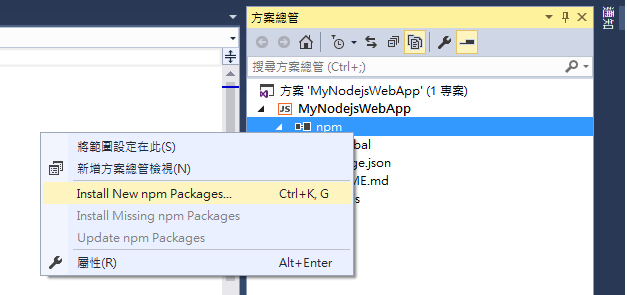
2.建立專案後,在方案總管之下,有一個npm,按下右鍵/Install New npm Package

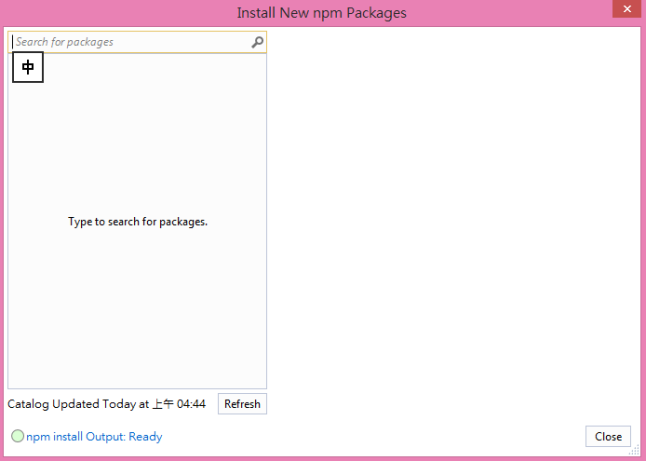
3.此時,彈出一個packages install 視窗,我們可以尋找要安裝的套件。

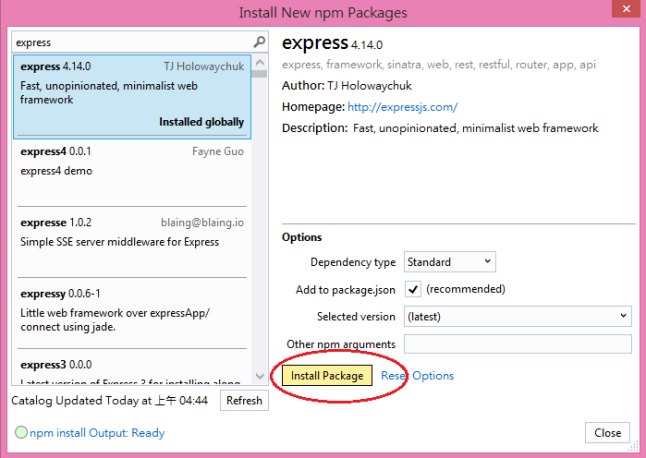
4.輸入express 後,它自動幫我們找到套件,安裝即可!

5.安裝好以後,會自動產生一些相關模組,及寫入package.json資訊。

以上,我們完成了,在visual studio 裡 express 應用程式的安裝。
