今天,來到鐵人賽第十一天。
小編昨天己經養精蓄銳,準備接下來的學習,及補齊接下來筆記。
也開始要整理所有程式到Github上,供之後大家方便查看,下載。
小編這裡也會比較好做版控管理!之後,會再慢慢的貼上來!
今天,來講事件的監聽。
我們一開始都不知道什麼是 Node.js 的 eventEmitter。
後來,Google Search 看了一些專家寫的技術文章,以及官方解釋,大概知道,這是在幹什麼的。
其實eventEmitter 就是一個自訂事件觸發,在一般瀏覽器中,Javascript 事件綁定通常使用addlistener,通常觸發事件範圍會有限,像通常使用的事件綁定,click, hover, focus, blur..
但是當我們想要自訂個觸發事件為’FirstEvent’,則必須自訂它自己的觸發事件(函式),因此,有了EventEmitter。
事件名稱可以任意取名,通常我們用駝峰式命名法,但也不限定。
函式可以被附加在這個物件,當物件被執行時,觸發這個函式,這些函式叫監聽函式。
是否有點霧煞煞了....希望你會看得懂!
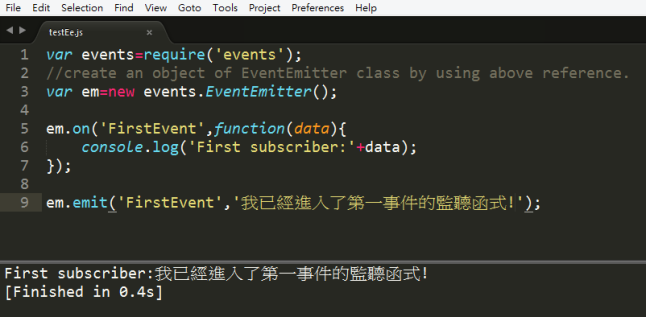
// get the reference of EventEmitter class of events module
var events=require('events');
//create an object of EventEmitter class by using above reference.
var em=new events.EventEmitter();
//綁定事件函式
em.on('FirstEvent',function(data){
console.log('First subscriber:'+data);
});
//emit觸發事件
em.emit('FirstEvent','我已經進入了第一事件的監聽函式!');
從這個例子裡,我們先建立一個 events.EventEmitter 物件,叫做 em,然後,我們再綁定事件處理函式用on(),最後用emit觸發事件。
執行結果,如圖:

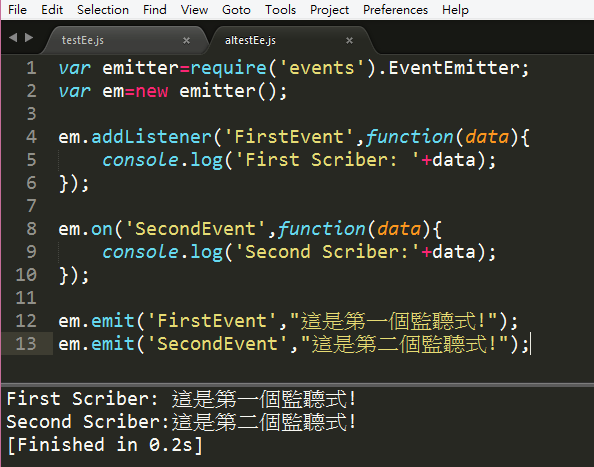
我們也可以用 addListener() 的方法,去自訂觸發事件:
var emitter=require('events').EventEmitter;
var em=new emitter();
em.addListener('FirstEvent',function(data){
console.log('First Scriber: '+data);
});
em.on('SecondEvent',function(data){
console.log('Second Scriber:'+data);
});
em.emit('FirstEvent',"這是第一個監聽式!");
em.emit('SecondEvent',"這是第二個監聽式!");
執行結果,如圖:

官方列出幾個 EventEmitter class 類別的方法,及使用方式:
https://nodejs.org/docs/v0.4.8/api/events.html
有二種EventEmitter 使用上的常見模式:
也就是emit可以寫在 function裡。
var emitter=require('events').EventEmitter;
function LoopProcessor(num){
var e = new emitter();
setTimeout(function(){
for(var i=1;i<=num;i++){
e.emit('BeforeProcess',i);
console.log('Processing number : '+i);
e.emit('AfterProcess',i);
}
},2000);
return e;
}
var lp=LoopProcessor(3);
lp.on('BeforeProcess',function(data){
console.log('About to start the process for '+data);
});
lp.on('AfterProcess',function(data){
console.log('Completed processing '+data);
});
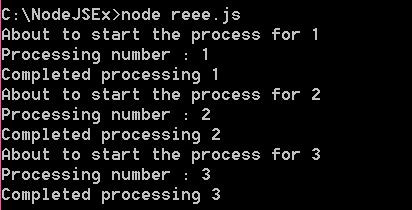
執行結果,如圖:

這裡,我們要做的是,引用EventEmitter的建構函式去觸發行為,這裡就必須要用到繼承方法,如何繼承?我們可以用 util.inherits(),它是utility module的方法,所以,一開始就必須用require(‘util’)載入該模組。
var emitter = require('events').EventEmitter;
//繼承時, 需要用到的模組
var util = require('util');
function LoopProcessor(num) {
var me = this;
setTimeout(function () {
for (var i = 1; i <= num; i++) {
me.emit('BeforeProcess', i);
console.log('Processing number:' + i);
me.emit('AfterProcess', i);
}
}
, 2000)
return this;
}
//直接讓LoopProcessor 繼承 emitter 類別
util.inherits(LoopProcessor, emitter)
var lp = new LoopProcessor(3);
lp.on('BeforeProcess', function (data) {
console.log('About to start the process for ' + data);
});
lp.on('AfterProcess', function (data) {
console.log('Completed processing ' + data);
});
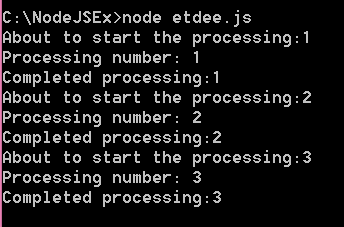
你會看到相同的結果。

昨天,小編剛好在看socket.io相關的技術文章。
這篇,如果有研究socket.io,將來應用上,應該會派上用場。
